No edit summary |
|||
| (42 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
<div class="metadata"> | <div class="metadata"> | ||
==Title | ==Title: Page template 1== | ||
* Lorem J. Ipsum | |||
* Consectetur Adipiscing | |||
* Dolor Sit Amet | |||
* Aenean Rhoncus | |||
* Author Name | |||
</div> | </div> | ||
<p>// test Test test.Lorem ipsum dolor sit amet, consectetur adipiscing elit. '''I am bold text - Aenean rhoncus ipsum justo, ac pharetra ipsum rhoncus ac'''. Integer porttitor pretium eros, vitae vehicula purus. Nulla facilisi. ''I am italic text - Duis blandit enim sit amet lorem laoreet, eget scelerisque justo lobortis''. Curabitur vitae mauris malesuada lorem tempus dictum. <u>I am underlined: Donec nisi neque, dignissim eu nisi quis, convallis mollis dolor.</u> Aenean vulputate nec tellus in viverra. Sed ut accumsan nisl. Vivamus malesuada, quam vitae elementum porttitor, est odio interdum neque, laoreet aliquam massa nisi a ligula. Nulla ornare sem non convallis lobortis. Vestibulum a lacinia ante. Suspendisse potenti. Nulla a leo vitae lorem interdum interdum.</p> | |||
<blockquote> | |||
I am a quote. an vulputate nec tellus in viverra. Sed ut accumsan nisl. Vivamus malesuada, quam vitae elementum porttitor, est odio interdum neque, laoreet aliquam massa nisi a ligula. Nulla ornare sem non convallis lobortis. Vestibulum a lacinia ante. Suspendisse potenti. Nulla a leo vitae lorem interdum interdum. </blockquote> | |||
=== A sub-heading === | |||
Etiam ac mauris elementum, commodo ipsum eu, luctus nisl. Aenean consectetur vitae mi vitae tincidunt. Duis viverra ac est nec venenatis. Nulla gravida pharetra mi, tristique fermentum tortor scelerisque eget. In laoreet efficitur enim ac finibus. Suspendisse nec ex semper, maximus odio sed, blandit nulla. | |||
Sed egestas tellus id massa commodo, ut gravida lectus malesuada. Suspendisse aliquam enim dolor, ut aliquet erat ultrices tempus. Duis vel ante non ex convallis tincidunt vitae eget libero. Nam eu rutrum odio. Suspendisse potenti. Nullam nec dictum odio. Curabitur convallis neque ut erat volutpat ultrices. | Sed egestas tellus id massa commodo, ut gravida lectus malesuada. Suspendisse aliquam enim dolor, ut aliquet erat ultrices tempus. Duis vel ante non ex convallis tincidunt vitae eget libero. Nam eu rutrum odio. Suspendisse potenti. Nullam nec dictum odio. Curabitur convallis neque ut erat volutpat ultrices. | ||
# Firstly | |||
# Secondly | |||
# Thirdly | |||
Vestibulum et interdum neque, a auctor lectus. Duis porttitor commodo ante nec condimentum. Proin sodales ipsum at dolor ullamcorper finibus. Quisque porta tortor et enim elementum, et vulputate lectus sodales. Donec sagittis mi massa, sed suscipit lectus porttitor vitae. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Integer faucibus nisl magna, nec dapibus leo fringilla non. In non quam semper, tristique quam ac, iaculis metus. Suspendisse euismod sem ut ex commodo tincidunt vitae nec dolor. Aenean libero turpis, vestibulum vitae tristique eget, rutrum eu orci. Nullam ornare, mauris vel pretium sollicitudin, nunc sem congue lacus, vitae ornare neque erat sit amet nisi. | Vestibulum et interdum neque, a auctor lectus. Duis porttitor commodo ante nec condimentum. Proin sodales ipsum at dolor ullamcorper finibus. Quisque porta tortor et enim elementum, et vulputate lectus sodales. Donec sagittis mi massa, sed suscipit lectus porttitor vitae. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Integer faucibus nisl magna, nec dapibus leo fringilla non. In non quam semper, tristique quam ac, iaculis metus. Suspendisse euismod sem ut ex commodo tincidunt vitae nec dolor. Aenean libero turpis, vestibulum vitae tristique eget, rutrum eu orci. Nullam ornare, mauris vel pretium sollicitudin, nunc sem congue lacus, vitae ornare neque erat sit amet nisi. | ||
* This thing | |||
* That thing | |||
* Another thing | |||
Mauris fermentum est erat, vel varius neque laoreet eu. Pellentesque euismod tellus in lacus imperdiet finibus. Maecenas pellentesque diam et tortor sodales, rutrum varius orci bibendum. Curabitur placerat eu est ut lobortis. Vivamus iaculis nibh eget finibus mattis. Pellentesque a venenatis dolor. Maecenas imperdiet ornare sapien et pulvinar. Quisque congue finibus ligula, id viverra lacus condimentum tincidunt. | Mauris fermentum est erat, vel varius neque laoreet eu. Pellentesque euismod tellus in lacus imperdiet finibus. Maecenas pellentesque diam et tortor sodales, rutrum varius orci bibendum. Curabitur placerat eu est ut lobortis. Vivamus iaculis nibh eget finibus mattis. Pellentesque a venenatis dolor. Maecenas imperdiet ornare sapien et pulvinar. Quisque congue finibus ligula, id viverra lacus condimentum tincidunt. | ||
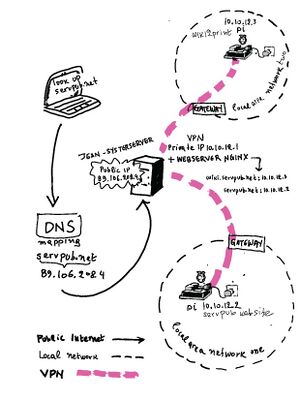
[[File:Jean-hub.jpg|thumb|center|alt=Jean server diagram | A diagram of the Servpub set up on the Jean Server.]] | |||
<noinclude> | <noinclude> | ||
[[Category:ServPub]] | [[index.php?title=Category:ServPub]] | ||
</noinclude> | </noinclude> | ||
Latest revision as of 19:23, 2 September 2024
// test Test test.Lorem ipsum dolor sit amet, consectetur adipiscing elit. I am bold text - Aenean rhoncus ipsum justo, ac pharetra ipsum rhoncus ac. Integer porttitor pretium eros, vitae vehicula purus. Nulla facilisi. I am italic text - Duis blandit enim sit amet lorem laoreet, eget scelerisque justo lobortis. Curabitur vitae mauris malesuada lorem tempus dictum. I am underlined: Donec nisi neque, dignissim eu nisi quis, convallis mollis dolor. Aenean vulputate nec tellus in viverra. Sed ut accumsan nisl. Vivamus malesuada, quam vitae elementum porttitor, est odio interdum neque, laoreet aliquam massa nisi a ligula. Nulla ornare sem non convallis lobortis. Vestibulum a lacinia ante. Suspendisse potenti. Nulla a leo vitae lorem interdum interdum.
I am a quote. an vulputate nec tellus in viverra. Sed ut accumsan nisl. Vivamus malesuada, quam vitae elementum porttitor, est odio interdum neque, laoreet aliquam massa nisi a ligula. Nulla ornare sem non convallis lobortis. Vestibulum a lacinia ante. Suspendisse potenti. Nulla a leo vitae lorem interdum interdum.
A sub-heading
Etiam ac mauris elementum, commodo ipsum eu, luctus nisl. Aenean consectetur vitae mi vitae tincidunt. Duis viverra ac est nec venenatis. Nulla gravida pharetra mi, tristique fermentum tortor scelerisque eget. In laoreet efficitur enim ac finibus. Suspendisse nec ex semper, maximus odio sed, blandit nulla.
Sed egestas tellus id massa commodo, ut gravida lectus malesuada. Suspendisse aliquam enim dolor, ut aliquet erat ultrices tempus. Duis vel ante non ex convallis tincidunt vitae eget libero. Nam eu rutrum odio. Suspendisse potenti. Nullam nec dictum odio. Curabitur convallis neque ut erat volutpat ultrices.
- Firstly
- Secondly
- Thirdly
Vestibulum et interdum neque, a auctor lectus. Duis porttitor commodo ante nec condimentum. Proin sodales ipsum at dolor ullamcorper finibus. Quisque porta tortor et enim elementum, et vulputate lectus sodales. Donec sagittis mi massa, sed suscipit lectus porttitor vitae. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Integer faucibus nisl magna, nec dapibus leo fringilla non. In non quam semper, tristique quam ac, iaculis metus. Suspendisse euismod sem ut ex commodo tincidunt vitae nec dolor. Aenean libero turpis, vestibulum vitae tristique eget, rutrum eu orci. Nullam ornare, mauris vel pretium sollicitudin, nunc sem congue lacus, vitae ornare neque erat sit amet nisi.
- This thing
- That thing
- Another thing
Mauris fermentum est erat, vel varius neque laoreet eu. Pellentesque euismod tellus in lacus imperdiet finibus. Maecenas pellentesque diam et tortor sodales, rutrum varius orci bibendum. Curabitur placerat eu est ut lobortis. Vivamus iaculis nibh eget finibus mattis. Pellentesque a venenatis dolor. Maecenas imperdiet ornare sapien et pulvinar. Quisque congue finibus ligula, id viverra lacus condimentum tincidunt.