No edit summary |
No edit summary |
||
| (97 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ | |||
<!-- //////////////////////////////////////////// --> | |||
<div id="cover"> | |||
<div id=" | <div id="cover-title"> | ||
Publishing as Collective Infrastructure</div> | |||
</div> | |||
<div class="page_break"></div> | |||
<!-- //////////////////////////////////////////// --> | |||
<div id="publication-details-page"> | |||
{{ :PublicationDetails }} | |||
</div> | |||
<div class="page_break"></div> | |||
<!-- //////////////////////////////////////////// --> | |||
<div id="foreword-page"> | |||
{{ :Preface }} | |||
</div> | </div> | ||
<div class="page_break"></div> | |||
<!-- //////////////////////Table of Contents////////////////////// --> | <!-- //////////////////////Table of Contents////////////////////// --> | ||
<div id="index-page"> | |||
== Content Index == | |||
<div id="toc"> | |||
* [[#chapter-1|Being Book]] | |||
* [[#chapter-2|Ambulant Infrastructure]] | |||
* [[#chapter-3|Feminist Networking]] | |||
* [[#chapter-4|Designing with wiki4print]] | |||
* [[#chapter-5|Praxis Doubling]] | |||
* [[#chapter-6|Angels of Our Better Infrastructure]] | |||
* [[#chapter-7|Referencing]] | |||
* [[#bibliography|Bibliography]] | |||
* [[#contributors|Contributors]] | |||
<!--* [[#statement|Collective Statement]]--> | |||
* [[#colophon|Colophon]] | |||
</div> | |||
</div> | |||
<!-- //////////////////////////////////////////// --> | |||
<div class="chapter" id="chapter-1"> | |||
{{ :Chapter_1:_Collectivities_and_Methods}} | |||
</div> | |||
<div class="chapter" id="chapter-2"> | |||
{{ :Chapter_2a:_Server_Issues:_Platform_Infrastructure }} | |||
</div> | |||
<div class="chapter" id="chapter-3"> | |||
{{ :Chapter_2b:_Server_Issues:_Networked_Infrastructure }} | |||
</div> | |||
<div class="chapter" id="chapter-4"> | |||
{{ :Chapter_4b:_Public:_FLOSS_Design }} | |||
</div> | |||
<!-- //////////////////////////////////////////// --> | |||
<div class="chapter" id="chapter-5"> | |||
{{ :Chapter_3:_Praxis_Doubling}} | |||
</div> | </div> | ||
<!-- //////////////////////////////////////////// --> | <!-- //////////////////////////////////////////// --> | ||
<div class="chapter" id="chapter-6"> | |||
= | {{ :Chapter_4 }} | ||
</div> | |||
<!-- //////////////////////////////////////////// --> | |||
<div class="chapter" id="chapter-7"> | |||
{{ : | {{ :Chapter_5b:_Distribution }} | ||
</div> | </div> | ||
<!-- //////////////////////////////////////////// --> | <!-- //////////////////////////////////////////// --> | ||
<div class=" | <div class="chapter" id="bibliography"> | ||
== Bibliography == | |||
<!-- Need to actually include each one's content for each chapter --> | |||
{{ :Chapter_9 }} | |||
</div> | |||
<div class="chapter" id="contributors"> | |||
== Contributors == | |||
<!-- Need to actually include each one's content for each chapter --> | |||
{{ :Chapter_10 }} | |||
<div | </div> | ||
= | <!-- //////////////////////////////////////////// --> | ||
<div class="chapter" id="colophon"> | |||
{{ : | {{ :Chapter_6:_Infrastructure_Colophon }} | ||
</div> | </div> | ||
Latest revision as of 10:14, 9 January 2026
Author: [Author Name]
Publisher: [Publisher Name]
ISBN: [ISBN Number]
Publication Date: [Publication Date]
Edition: [Edition Number, if applicable]
Foregrounding the Social and Affective Life of Open Access Publishing
Experimental Publishing Group (Open Book Futures)
Since 2019, the Copim community – a network of scholars, open access publishers, librarians, infrastructure providers, and others interested in building a more equitable and diverse ecosystem for scholarly publishing – has developed and sustained new infrastructures for open access (OA) book publishing. Through the Community-led Open Publication Infrastructures for Monographs (COPIM) project (2019–2023) and the Open Book Futures (OBF) project (2023–2026), they have created and maintained cooperative organisations, non-for-profit funding models, and decentralised systems that support community-led OA publishing.[1]
As part of this, the OBF Experimental Publishing Group – within a number of experimental book pilot projects – has supported authors, publishers, and developers to experiment with the forms, formats, practices, processes, and relationalities of OA monograph publishing in the humanities beyond single-authored, print-based models.[2]
Besides providing editorial, technical, and conceptual support, during OBF, the Experimental Publishing Group took on a grant-giving role, offering small amounts of funding to three pilot projects selected via an open call, among them "ServPub – An Infrastructure to Serve and Publish" resulting in this book. Crucially, this experiment in funding was itself conceived as part of the research process: The aim was to create space for participating groups to define what was meaningful and relevant to them. Beyond minimal baseline requirements aligned with OBF’s values – such as the use of open-source tools, the implementation of Diamond OA, and open documentation – we prioritised community agency over directing experimentation.[3]
We see this work as important because many scholars lack the support, time, and energy to explore alternative publishing models (within or beyond OA publishing) – even when they are aware of the limitations of prevailing systems and express a desire to work differently.[4] The para-academic and non-academic communities involved in this book face parallel constraints that take the form of precarity, unpaid labour, and chronic infrastructural under-resourcing. In the academic sphere specifically, these pressures are intensified by an environment in which prestige is, as Aileen Fyfe et al.[5] note, increasingly concentrated in the hands of a few large commercial publishers who have expanded and centralised control over editorial systems, peer-review governance, proprietary submission platforms, and citation-based metrics. These components are now marketed to neoliberal research institutions as value-added services promising more efficient management of scholarship. In doing so, they reproduce prestige economies that equate scholarly value with citation counts, journal rankings, and high-volume publishing. Within this entanglement of institutional priorities and commercial publishing agendas, some research institutions, policy providers, and funding bodies have begun embedding specific, funders- and policy-driven versions of OA publishing into frameworks of research evaluation and funding eligibility.[6] In these contexts, openness is enacted as a static, top-down mandate – a compliance checkbox within a bureaucratic apparatus of performance metrics. As a result, mandated forms of OA become directly tied to institutional and individual competitiveness, positioned as a prerequisite for securing funding, increasing visibility, and sustaining advantage within performance-based environments. For many arts, humanities, and social science scholars, this means OA publishing is experienced less as a political or ethical choice and more as an administrative obligation, tightly entangled with prestige metrics such as citation counts and journal rankings.[7]
As Janneke Adema and Samuel Moore note, publishing labour is increasingly caught between "unmeasurable service work and metricised performance targets … affective, open-ended, collegiate labour, while also being quantified and monitored as anxiety-inducing performance management."[8] Under pressure to produce work that is legible to evaluative systems – publishable, citable, and easily measured – arts, humanities, and social science scholars around the globe increasingly adjust their scholarly practices to fit dominant publishing norms and the English-language, high-ranking, journal-centred outputs privileged by evaluation systems as the most visible, citable, and professionally rewarded.[9] This evolution narrows methodological, epistemic, and procedural possibilities: scholars favour more linear and generalisable modes of argumentation;[10] scale back speculative, emergent, or relational forms of inquiry;[11] strategically shift to writing in English;[12] and redirect the social and collaborative practices that underpin research into activities aimed at visibility, networking, or strategic career advancement.[13] These dynamics reinforce prestige economies that devalue subjective, embodied, community-rooted, and non-Western forms of knowledge, while also producing dissonance between scholars' intellectual and ethical commitments and the narrow forms of value recognised by institutions.[14] The resulting stress and alienation are unevenly distributed, putting more pressure on early-career researchers, women, scholars of colour, queer scholars, and neurodiverse or disabled researchers.[15]
While there has been growing attention to how these pressures shape the relational and emotional experience of academic life, in infrastructure work the social and affective dimension has remained under-acknowledged. Conversations about publishing infrastructures still tend to prioritise technical, administrative, or policy-driven concerns, leaving the emotional, relational, and care-based aspects of infrastructuring largely invisible. This has also been true for much of the Copim community’s work – designing new organisational models, outlining governance structures, and developing and documenting software.
As Susan Leigh Star famously observed, infrastructure is often invisibilised: "People commonly envision infrastructure as a system of substrates – railroad lines, pipes and plumbing, electrical power plants, and wires. It is by definition invisible, part of the background for other kinds of work. It is ready-to-hand."[16] This remains true in scholarly publishing, where infrastructure tends to recede into the background and becomes visible primarily through breakdown. Even when addressed directly, it is frequently represented through technical diagrams or system maps that foreground components and processes rather than the human relationships, social practices, and emotional engagements through which infrastructures actually function, endure, or falter.
Against this background, ServPub’s emphasis on social and affective dimensions offered a vital complement to this largely technical imaginary of infrastructure in scholarly publishing practice and research – and productively widened the Copim community’s own infrastructural horizon towards a more holistic understanding of how publishing systems are configured and sustained in practice.
This is consonant with more recent ethnographic and critical work that reorients attention toward the practice of infrastructuring and the relational labour it entails. Calkins and Rottenburg describe infrastructures as "experimental material-semiotic practices interweaving social, economic, political, and legal orderings with moral reasoning and technical networks that inevitably produce new and unpredictable assemblages that reconfigure the world."[17] This framing foregrounds infrastructure as situated, contingent, and affectively charged – shaped less by its technical components than by the social relations that hold it together.
Joe Deville has extended this perspective by analysing how affect is entangled in the infrastructuring of scholarly publishing and arguing that OA publishing infrastructures are situated and affectively mediating interventions, and that attending to affects such as hope, disappointment, and optimism is vital for materialising more equitable publishing futures.[18] Julien McHardy similarly notes that "love is our business model"[19]: an insistence that attachment, ethical commitment, relational accountability, and collegial solidarity are not antithetical to publishing but central to sustaining non-extractive, community-led infrastructures that resist the ‘cold’ bureaucratic logics governing much of the contemporary publishing landscape.
This orientation towards the social and affective dimensions of infrastructuring also sits in close conversation with wider interventions in the field of OA publishing, to which the Experimental Publishing Group is intellectually, politically, and practically indebted: Across the histories of OA publishing, advocates have challenged prevalent – for example, funder- and policy-mandated – approaches that equate openness with the mere removal of technological, economic, or legal barriers to research outputs. Drawing on relational worldviews such as buen vivir in Latin America, Ubuntu in Africa, and the work of theorists such as Arjun Appadurai and Boaventura de Sousa Santos, some scholars argue that OA publishing must instead be understood as a plural, contested practice grounded in epistemic justice: questioning whose knowledge counts and who is authorised to speak.[20] Others, on the basis of Chantal Mouffe’s agonistic pluralism and Étienne Balibar’s conception of democratisation as an ongoing and conflictual process, conceptualise OA as something sustained through disagreement, experimentation, and reflexivity rather than achieved through the removal of technical access barriers alone.[21] Still others locate the transformative potential of OA publishing in activist publishing traditions rooted in anti-capitalist, feminist, queer, anti-colonial, anti-racist, and labour movements. These include the Combahee River Collective, Kitchen Table: Women of Color Press, Precarias a la Deriva, and Cita Press – initiatives that practise collaborative publishing as a form of resistance to dominant white, Western, patriarchal, and capitalist epistemologies.[22]
Building on these interventions, OA publishing has been framed as a doing, "less a project and model to be implemented, and more a process of continuous struggle and critical resistance"[23]; "an entry point to intervene into the hegemonic system of traditional scientific knowledge"[24]; "a way to dis-establish the practice of admitting only those who speak our language or who position themselves as we do"[25]; or an "undoing of scholarship," a sustained effort to deconstruct the everyday operations of classed, gendered, and racialised power within academic processes.[26] Other formulations emphasise OA publishing as a refusal of the "spirit of competition and individualism" and the cultivation of "friendship and cooperation" in editorial and publishing practices.[27] Still others position OA as an opportunity to rethink research cultures themselves by enabling bottom-up critical discourses and collaborative infrastructures in response to the top-down corporatisation of university life.[28]
Taken together, these strands of work – of which ServPub offers a situated, infrastructural expression – reorient OA publishing towards the social, epistemic, and affective conditions through which knowledge is created, validated, and shared. In doing so, they reshape the very notion of openness on which it relies. As Adema argues, doing OA involves cultivating "forms of openness that do not simply repeat established forms… or succumb to the closures"[29] produced by the institutionalisation of OA – such as its codification into policy mandates and compliance checklists, as discussed earlier. In this way OA publishing opens space "for reimagining what counts as scholarship and research… what an author, a text, and a work actually is."[30] Similarly, Denisse Albornoz, Angela Okune, and Leslie Chan call for an understanding of openness grounded in political engagement, community participation, and the collective imagination of "futures radically different from the present".[31]
The ServPub project contributes to these reorientations of OA publishing by demonstrating how they can be enacted within the practical work of infrastructuring. The team’s emphasis on non-extractive collaboration resonates strongly with the traditions outlined above which understand OA publishing not as the removal of access barriers alone, but as a situated, justice-oriented, and epistemically accountable practice. In conversations for our documentation of the project, a member of In-grid referred to the project as "a social project" and said that "acknowledging the social aspects of it is as important as it being a technical experiment." The infrastructuring has been first and foremost a collective practice of bringing together a web of interdependencies, alliances, and the values of resisting corporate hegemony in publishing. In this context, in our conversations with the team, non-extraction emerged as a practised form of infrastructuring, sustained through reciprocity, shared responsibility, and mutual care across differently positioned contributors. As Systerserver put it, "we are always working with limited resources, so the question becomes how we can share those to compensate each other with time, knowledge, and effort." Such work requires acknowledging how collaborators are situated within extractive systems, and how these systems distribute privilege and precarity unevenly. Many participants – including those employed in UK higher education – operate under shared conditions of precarity, making it crucial to attend to how power, recognition, and vulnerability circulate and shift across institutional and non-institutional settings. As In-grid noted, "in the context of 'ServPub' it has been important to acknowledge the differences in privilege between groups... alongside moving funding around and trying to repurpose it toward those without access." Participants also stressed the importance of attending to non-material and relational forms of labour. As noNames observed, this includes recognising and crediting work already undertaken by others – particularly in contexts where academic actors have historically drawn on community knowledge without acknowledgement. ServPub has made these contributions visible through, for instance, its "Infrastructure Colophon", which documents community labour, tools, and situated expertise as part of the infrastructure itself.[32]
Through this focus, ServPub foregrounds the social and affective labour through which publishing infrastructures actually function, and insists that these dimensions must be treated as consequential rather than peripheral. Doing so requires redistributing decision-making power, recognition, and resources in ways that make relational, collaborative, and reciprocal forms of work structurally significant rather than merely supplementary. This, in turn, demands rethinking what publishing infrastructures are for and how they are organised: redesigning workflows – from peer review and editorial labour to technical maintenance, documentation, and credit attribution – so that they sustain relations of mutual support, epistemic accountability, and non-extraction. In this sense, ServPub shows that OA publishing is not merely about making content available, but about cultivating forms of openness that centre the social, epistemic, and infrastructural conditions through which knowledge is produced, validated, and shared, and that transform how power circulates across these sites. This book offers a practical and situated insight into how such commitments can be enacted in day-to-day infrastructuring work.
Content Index
Being Book
What does it mean to publish? Put simply, publishing means making something public (from the Latin publicare, ‘make public’) but there’s a lot more at stake, not simply concerning what we publish and for whom, but how we publish. It is inherently a social and political process, and builds on wider infrastructures that involve various communities and publics, and as such requires reflexive thinking about the socio-technical systems we use to facilitate production and distribution, including the choice of specific tools and platforms. In other words, publishing entails understanding the wider infrastructures that shape it as a practice and cultural form.
This book is an intervention into these concerns, emerging out of a particular history and experimental practice often associated with collective struggle.[33] It is shaped by the collaborative efforts of various collectives involved in experimental publishing, operating both within and beyond academic contexts (and hopefully serving to undermine the distinction between them), all invested in the process of how to publish outside of the mainstream commercial and institutional norms.[34] So-called "predatory publishing" has become the default business model for much academic publishing, designed to lure prospective and career-minded researchers into a restrictive model, that profits from the payment of fees for low quality services.[35] For the most part, academics are unthinkingly complicit, compelled by a research culture that values metrics and demands productivity above all else, and tend not to consider the means of publishing as intimately connected to the argument of their papers. As a result there's often a disjunction between form and content.
Public-ation
Despite its apparent recuperation by the mainstream, the ethics of Free/Libre and Open Source Software (FLOSS) provides the foundation for our approach, as it places emphasis on the freedom to study, modify and share information.[36] These remain core values for any publishing project that wants to maximise its reach and use, as well as enable re-use within a broader and expandable community.[37] What FLOSS and experimental publishing have in common is the need to address the intersection of technology and sociality, and support communities to constitute themselves as publics not simply in terms of the ability to speak and act in public, but through being able to construct their own platforms, what Christopher M. Kelty has referred to as a "recursive public."[38]
For the most part, distribution of academic publications is still largely organised behind pay-walls and through reputation or prestige economies, dominated by major commercial publishers in the Global North.[39] When open access is adopted, for the most part it remains controlled by a select few companies that operate oligopolistic structures to protect their profit margins and positions in the marketplace.[40] As such it is not surprising to realise that the widespread adoption of open access principles in academic publishing, once intended to democratize knowledge, have become a new profit engine for publishers. In these hands, open access provides as a smokescreen for business as usual, much like greenwashing for the environment.
This book is an attempt to offer a different production and distribution approach to publishing, and one that is less extractive in terms of its use of resources. Our approach is grounded in collective working practices and shared values that push back against dominant big tech/corporations and the drive toward seamless interfaces and scale-up efficiency. To repeat, our concern lies in the disjunction between the critical rigour of academic texts and the use of conventional modes through which they are produced that lack criticality. By criticality, we mean to go beyond a criticism of conventional publishing and to further acknowledge the ways in which we are implicated at all levels in the choices we make when we engage with publishing practices. This includes not only the tools we use -- to design, write, review and edit -- but also the broader infrastructures such as the platforms and servers, within, and through which, they operate. It is this kind of reflexivity that has guided our approach throughout the project: moving beyond the notion of the book as a discrete object and instead conceiving of it as a relational assemblage in which its constituent parts mutually depend on and transform one another in practice.
We have adopted the phrase "publishing as collective infrastructure" as our title because we want to stress these wider relational properties and how power is distributed, as part of the hidden substrate that includes tools and devices but also logistical operations, shared standards and laws, as Keller Easterling has put it. Infrastructure allows information to invade public space, she argues -- interestingly, just as architecture was killed by the book with the introduction of the Gutenberg printing press.[41] This is why we consider it important to not only expose its workings but also acquire the necessary skills -- both technical and conceptual -- to be able to make infrastructures otherwise.
The argument of Easterling, and others, recognises that infrastructure has become a medium of information and mode of governance, exercised through actions that determine how objects and content are organised and circulated. Susan Leigh Star is another who has also emphasised that "infrastructure is a fundamentally relational concept," operationalised through practices and wider ecologies.[42] Put simply, infrastructures involve "boring things,"[43] and the trick of the tech industry is to make these operations barely noticeable, so in this sense they are ideological as the underlying structures seem natural. Tools like word processors, for example, do not just allow us to produce content but also organise it particular forms and styles, auto-correcting our expression through the epistemic norms encoded in the software. The infrastructures of publishing are powerful in this way as they distribute information on the page through words, and at the same time through the wider operating systems that shape how we write and read. If we are to reinvent academic publishing, this must occur at every layer and scale -- what we might call a 'full-stack' transformation -- which includes the social and cultural aspects that technology influences and is influenced by. Here we make reference to 'full stack feminism' which calls for a rethinking of how digital systems are developed, applying the principles of intersectional feminism -- itself an infrastructural critique of method -- to critically engage with all layers of implementation.[44]
Background-foreground
In summary, the book you are reading is a book about publishing a book, a tool for thinking and making one differently, drawing attention to these wider structures and recursions. It sets out to acknowledge and register its own process of coming into being -- as an onto-epistemological object so-to-speak -- and to highlight the interconnectedness of its contents and the multiple processes and forms through which it takes shape in becoming book.
Given these concerns, we continue to find it perverse that academic books are still predominantly written by individual authors and distributed by publishers as fixed objects in time and space. It would surely be more in keeping with the affordances of the technology to stress collaborative authorship, community peer review and annotation, as well as other messy realities of production. This would allow for the development of versions over time, as Janneke Adema has argued, "an opportunity to reflect critically on the way the research and publishing workflow is currently (teleologically and hierarchically) set up, and how it has been fully integrated within certain institutional and commercial settings."[45] An iterative approach would suggest other possibilities that draw publishing and research processes closer together, and within which the divisions of labour between writers, editors, designers, software developers could become entangled in non-linear workflows and interactions. Through the sharing of resources and their open modification, generative possibilities emerge that break out of protectionist conventions perpetuated by tired academic procedures (and tired academics) that assume knowledge to be produced in standardised ways, and imparted through the reductive logic of input/output.
Our approach is clearly not new. It draws on multiple influences, from the radical publishing tradition of small independent presses and artist books as well as other experimental attempts to make interventions into research cultures and pedagogy. We might immodestly point to some of our own previous work in this connection, including Aesthetic Programming, a book about software, imagined as if software.[46] It draws upon the practice of forking in which programmers are able to make changes and submit merge requests to incorporate updates to software using version control repositories (such as GitLab). The book explores how the concept of forking can inspire new practices of writing by offering all contents as an open resource, with an invitation for other researchers to fork a copy and customise their own versions of the book, with new references and reflections, even additional chapters, all aspects open for modification and re-use.[47] By encouraging new versions to be produced by others in this way, we aim to challenge publishing conventions and exploit the technical affordances of the technologies we use that encourage collectivity. Clearly wider infrastructures are especially important to understand how alternatives emerge from the need to configure and maintain more sustainable and equitable networks for publishing, and that remain sensitive to all that contribute to the shared effort (concerning readers, writers and programmers alike). All this goes against academic conventions that require books to be fixed in time and follow narrow conventions of attribution and copyright.[48]
The collaborative workshops co-organised by the Digital Aesthetics Research Center at Aarhus University and transmediale festival for art and digital culture based in Berlin provide a further example of this in practice. Since 2012, these workshops have attempted to make interventions into how academic research is conducted and disseminated.[49] Those taking part are encouraged to not only engage with their research questions and offer critical feedback to each other through an embodied peer review process, but also to engage with the conditions for producing and disseminating their research as a shared intellectual resource.
The Minor Tech workshop from 2023 made these concerns explicit, setting out to address alternatives to big (or major) tech by drawing attention to the institutional hosting, both at the in-person event and online.[50] In this way, the publishing platform developed for the workshop can be understood to have a pedagogic function in itself, allowing for thinking and learning to take place as part of the wider socio-technical infrastructure. Building on this, the subsequent workshop Content/Form further developed this approach, working in collaboration with Systerserver and In-grid. Using the ServPub project as a technical infrastructure on which to ground the pedagogy, we were able to exempify how the tools and practices used for our writing shape it, whether acknowledged or not.[51] The process of setting up the server is described in subsequent chapters, but for now it is important to register how its presence in the same space as the workshop helped to place emphasis on the material conditions for collective working and autonomous publishing -- for publishing as collective infrastructure.
Self-hosted servers
The server needs be set up but also requires care, rather differently to the ways care has become weaponised in mainstream institutions. As Nishant Shah describes, care has become something that institutions purport to do, with endless policies and promises for well-being and support, but without threatening the structures of power that produce the need in the first place.[52]In our case, we would argue for something more along the lines of "pirate care," in which the coming together of care and technology can question "the ideology of private property, work and metrics."[53] Care in this sense comes closer to the work of feminist scholars such as Maria Puig de La Bellacasa who draws attention to relations that "maintain and repair a world so that humans and non-humans can live in it as well as possible in a complex life-sustaining web."[54]
Feminist servers follow these principles, wherein practices of care and maintenance are understood as acts of collective responsibility. It is with this in mind that we have tried to engage more fully with affective infrastructures that are underpinned by intersectional and feminist methodologies. Systerserver, for instance, operate as a feminist, queer, and anti-patriarchal network, which prioritises care and maintenance, offers services and hosting to its community, and acts as a space to learn system administration skills and inspire others to do the same[55]. Our further inspiration is "A Transversal Network of Feminist Servers" (ATNOFS), a project formed around intersectional, feminist, ecological servers whose communities exchanged ideas and practices through a series of meetings in 2022.[56] The publication that emerged from these meetings was released in a manner that reflects the collective ethos of the project. A limited number of copies were printed and distributed through the networks of participants and designed to be easily printed and assembled at home, thus reinforcing commitment to collaboration and access. More on this project is included in the following chapter. For now, it is worth adding that the project responded to the need for federated support for self-hosted and self-organised computational infrastructures across Europe although the UK was notably absent. Indeed part of our motivation for ServPub is to address the perceived need to develop a parallel community of shared interest around experimental publishing and affective infrastructures in London.[57]
We hope it is clear by now that our intention for this publication is not to valorize feminist servers or free and open-source culture as such but to stress how technological and social forms come together to expose power relations. This comes close to the position that Stevphen Shukaitis and Joanna Figiel have elaborated in "Publishing to Find Comrades," a phrase which they borrow from the Surrealist André Breton. Their emphasis is not to publish pre-existing knowledge and communicate this to a fixed reader but to work towards developing the appropriate social conditions for the co-production of meaning and action.
[58]The openness of open publishing is thus not to be found with the properties of digital tools and methods, whether new or otherwise, but in how those tools are taken up and utilized within various social milieus. [...]
Thus, publishing is not something that occurs at the end of a process of thought, a bringing forth of artistic and intellectual labor, but rather establishes a social process where this may further develop and unfold.
In this sense, the organization of the productive process of publishing could itself be thought to be as important as what is produced.
We agree. The process of making a book is not merely a way to communicate the contents but to invent organisational forms with wider social and political purpose. Can something similar be said of the ServPub project and our book? That's our hope. Attention to infrastructure is significant here, as well as the affordances of the tools we use, in allowing for reflection on divisions of labour, the conditions of production, the dependencies of support networks, and sustainability of our practice as academics and/or cultural workers. Moreover, the political impulse for our work draws upon the view that the tools of oppression offer limited scope to examine that oppression and their rejection is necessary for genuine change in publishing practices. Here we paraphrase Audre Lorde of course.[59]

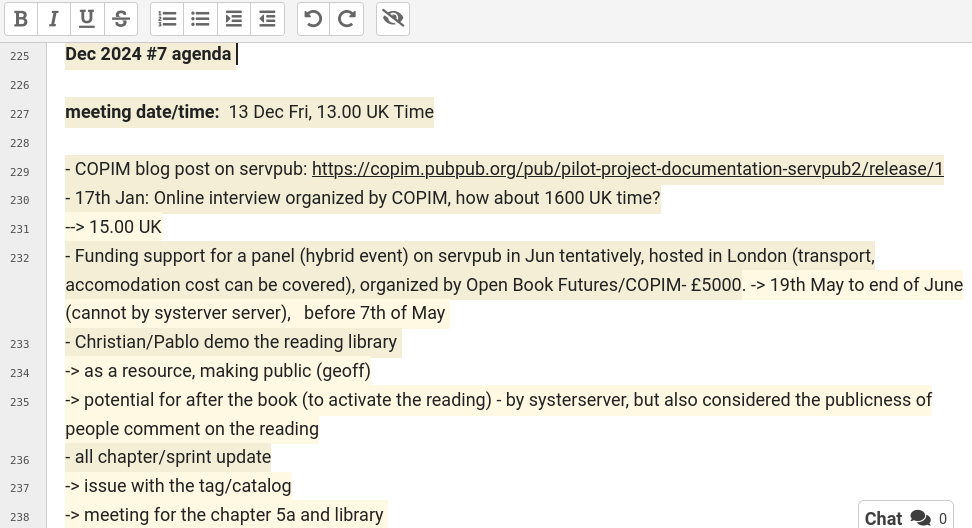
As for the specific tools for this book, we have used Etherpad for drafting our texts, a free and open source writing software which allows us to collaborate and write together asynchronously. As an alternative to established proprietary writing platforms that harvest data, a pad allows for a different paradigm for the organisation and development of projects and other related research tasks. To explore the public nature of writing, Etherpad makes the writing process visible, as anyone of us can see how the text evolves through additions, deletions, modifications, and reordering. One of its features is the timeline function (called Timeslider in the top menu bar), which allows users to track version history and re-enact the process performatively. This transparency over the sociality and temporality of form not only shapes interaction among writers but also potentially engages unknown readers in accessing the process, before and after the book itself.[60] Another feature of a pad is that authors are identifiable through colours, usernames are optional and writing is anonymous by default. Martino Morandi has described this as "organizational writing," quoting Michel Callon’s description of "writing devices that put organization-in-action into words," and how writing in this way collectively "involves conflict and leads to intense negotiation; and such collective work is never concluded".[61]
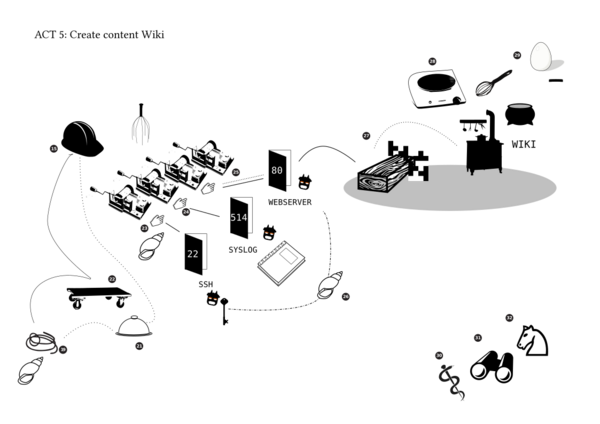
Logistical operations
Apart from writing the book, and drawing attention to its organisational form, it is important to register that we are collectively involved in all aspects of its making. The production process -- including writing and peer review, copyediting and design -- is reflected in the choice of other tools and platforms that we are using as well as the constitution of the collectives involved. Using MediaWiki software and web-to-print layout techniques, ServPub is an attempt to circumvent standard academic workflows and instead conflate traditional roles of writers, editors, reviewers, designers, developers, publishers alongside the affordances of the technologies. To put it plainly, this means rejecting proprietary software such as Abode Creative Cloud and designing by other means, as indicated by the ironic naming of Creative Crowds (CC) as part of our working group.[62] Indeed, the distributed nature of our endeavour is reflected in the combinations of those involved, directly and indirectly, across the different entities (or what we called chosen dependencies) involved who provide the necessary skills and support for the project's realisation. This includes building on the work of others involved in the development of the tools such as the various iterations of 'wiki-to-print' and 'wiki2print', not least involving CC, which In-grid have further adapted as 'wiki4print' for this book.[63] The book object is just one output of a complex set of interactions and exchanges of knowledge across time and space.
As mentioned, the divisions of labour are somewhat collapsed, and the activities that make up the publishing pipeline are reinvented in relation to the various tools and the platforms they support. This is inevitably not without its challenges, especially when such a diverse group of people are involved, each with their own experiences, positionalities, life and employment situations. One of the many challenges of a project like this has been to account for these differences, which include the complexities of unpaid and paid labour. We have tried to address or acknowledge potential 'discomfort' associated with the project throughout our work together in our meetings.[64] Perhaps this is particularly important when engaging grassroots collectives who often remain suspicious of academia as a zone of privilege without recognising other factors such as cultural differences and rising precarity in the sector.
Discomfort is important to the praxis of ServPub, emerging as we navigated complex questions related to reputation hierarchies and accreditation, as well as the nature of the institutional infrastructures that support the work. Challenges include uneven access to resources, disparities in institutional support, and the ongoing negotiation of additional labour which reveals some of the power struggles individuals/collectives face within their own particular situations, even as they remain committed to the project. All embrace feminist methodologies, but this commitment is not without differences of interpretation. Language itself also acts as a destabilizing factor, as not all contributors are native English speakers, leading to subtle miscommunication and moments that demand continuous exercise of trust, open communication and negotiation of meaning. Consensus-building within this diverse project entails negotiating differing expectations and end-goals, from contributing to community and personal research interests to advancing academic careers. Issues are further complicated by the politics of documentation and attribution, as contributors strive to fairly represent both individual and collective labour while remaining vigilant against replicating extractive academic norms and hierarchies. Rather than glossing over the inevitable contradictions, we have tried to approach them openly, slowing down the collective decision-making processes, and leaving space for open dialogue, to foster solidarity that allows any tensions to become spaces for mutual learning and collective growth.
In the article by Shukaitis and Figiel, these tensions are characterised as a question of who has access to resources and the reliance on forms of free labour in cultural work,[65] although it should be noted that they are mindful not to reduce everything to the question of financial remuneration. Mirroring what commonly takes place in the arts, they refer to how unseen and unpaid labour is central to academic publishing, in particular we can refer to the peer review process, and how particular kinds of labour are valorised over others.[66] Careful consideration must be given to the divisions of labour in publishing, with sensitivity to how roles and subject positions are shaped by intersectional structures of race, gender, class, and other forms of oppression.
This attentiveness to the social and material relations of publishing — as a means of establishing new social relations and engaging critically with infrastructure — further resonates with what Fred Moten and Stefano Harney have described as the "logisticality of the undercommons".[67] In The Undercommons, they refer to how logistics — the invisible infrastructures that move people, goods, and information — are central to how institutions function under global capitalism. The undercommons refers to spaces or modes of being that exist outside of formal institutions like the university or the state. Although we cannot claim to be part of the undercommons, we learn from its ways of knowing, relating, and organising that don't reproduce existing power structures. This also resonates with David Graeber's rejection of academic elitism and instead embraces lived experience and collective imagination.[68] Like Jack Halberstam’s articulation of "low theory" in The Queer Art of Failure as a way to rethink failure and critique capitalism, as well as to engage theory from the margins, rather than from rigid and legitimated systems of knowledge often published in academic journals.[69] These ideas help us to reflect on how to share resources, how to circulate our ideas and how to choose our dependencies, without reproducing the structures of power-knowledge associated with academia publishing.
Minor publishing
As the publisher of Harney and Moten's work, and this book, Minor Compositions follows such an approach. Its naming resonates here too, alluding to Gilles Deleuze & Félix Guattari's book on Kafka, the subtitle of which is "Towards a Minor Literature."[70] As mentioned above, we previously used this reference for our 'minor tech' workshop and followed the three main characteristics identified in Deleuze and Guattari's essay, namely deterritorialization, political immediacy, and collective value.[71] As well as exploring our shared interests and understanding of minor tech in terms of subject matter, we sought to implement these operational principles in practice. This maps onto our book project well and its insistence on small scale production, as well as the use of the ServPub infrastructure to prepare the publication and to challenge some of the production models of journals and conference proceedings.
The publishing project of Minor Compositions is explained succinctly by Stevphen Shukaitis as deriving "not from a position of ‘producer consciousness’ ('we’re a publisher, we make books') but rather from a position of protagonist consciousness ('we make books because it is part of participating in social movement and struggle')".[72] Aside from the allusion to minor literature, the naming also makes explicit connection to the post-Marxism of autonomist thinking and practice, building on the notion of collective intelligence, or what Marx referred to, in "Fragment on Machines", as general (or mass) intellect.[73] The idea of general intellect remains a useful concept for us as it describes the coming together of technological expertise and social intellect, or general social knowledge, and recognition that although the introduction of machines under capitalism broadly oppresses workers, they also offer potential liberation from these conditions. The same in the case with infrastructure as we have tried to argue.
In the case of publishing, our aim has been to extend its potential beyond its functionary role to make books as fixed objects and generate surplus value for publishers, and instead engage with how learning and thinking with others might establish other social relations. In our interview sessions with the organisers of Open Book Futures (our sponsors), we have identified that working together is a way to learn together, a way to share skills and knowledge, often taken from experience of computational practice and then applied to publishing, trying to think outside of the established conventions of both. This is the case even when the practices of publishing is relatively unknown, as identified by In-grid. Systerserver, on the other hand, build on their experience making zines for technical documentation The combination of our experiences here leads us to speculate on new forms and brings us back to the term 'composition' (or recomposition) inasmuch as it emphasises that power in the form of infrastructure does not transform itself as the result of evolution but from struggles that arise from how labour is technically arranged. Our point is that what we refer to as academic publishing comes with its own set of conventions that tend to go against the grain of radical self-organisation.
Radical referencing is a good example of this, as a way to address the canon and offering other positions and voices that tend to be left out of the discussion. The book has tried to take this approach seriously, diverting from the reliance on big name academics in recognition that ideas evolve far more organically through conversations and encounters in everyday situations. The last chapter explores this in more detail and it becomes clear that hierarchies of knowledge are reinforced through referencing and the cultural capital attached to certain theorists and theory that comes and goes with academic fashions. In the last chapter, Celia Lury's notion of ‘epistemic infrastructure’ points to how organisational structures shape the processes by which knowledge becomes knowledge.[74] Here we are also introduced to Sara Ahmed’s uncompromising intervention in the politics of referencing in which they choose to exclude white men from citation to somewhat balance the books.[75] If we are to take an intersectional approach here, then clearly there are multiple exclusions which need to be engaged, and tactics to address the infrastructures that question the privileging of some names over others.[76]
To continue with a brief overview of the structure of the book, we combine practical description with a discussion of the implications of our approach. In the “Preface”, the overall context for the project is explained in more detail, how the book arises from shared commitments to open access book publishing. Not least this is useful to situate our work within a larger set of interests that devalue subjective, embodied, community-rooted, or non-Western epistemic traditions. In what follows, “Being Book”, we outline some of our motivations and our attention to the concept of infrastructure as a means to expose some of the inherent power relations in book production. As you are reading this part way through, we hope it’s clear by now that the idea is to reject the conservative impulses of academic publishing and instead work towards what we are calling autonomous publishing. How we do this, and what is at stake, is further unfolded across the various chapters that follow.
“Ambulant Infrastructure” describes how the portability of the server helps to identify boundaries of the various processes involved in maintaining the technologies that support the project, to reveal the materiality and spatial politics. In “Feminist Networking,” we get further detail on the technical setup of the network infrastructure but more importantly how this requires a shared commitment to reject our dependencies on cis-male dominated extractivist technologies. We get more detail on some of the design decisions in making the book in the following chapter, “FLOSS Design: Frictitious Ecologies,” structured around an interview between In-grid and Creative Crowds. The affordances of the technical tools like wikis emphasise the coming together of technical and social aspects, of writing and designing together. Similarly, more of the sharing of process is discussed in “Praxis Doubling,” where technical documentation combines with subjective reflection. With updatable docs online, we hope others will be able to replicate and extend the work through the release of all software on a shared git repository/wiki platform.
Further reflection on the broader infrastructures for publishing is included in a short chapter “Angels of Our Better Infrastructure.” Here it becomes evident that we consider our work to be unfinished, formed by the efforts of publics and publishing practices that are always precarious, partial, and provisional. It is also evident that we build on the work of others who have inspired our work to date, through a “Collective Statement” which demonstrates the provenance of our thinking. Helpful here too is the chapter “Referencing,” already mentioned, which supplements the convention of a list of references with reflection on how their formation is an important part of what counts for knowledge or not, challenging the status of sources and their symbolic value. This helps to stress the social, epistemic, and affective conditions through which knowledge is created, validated, and shared. Our work is collectively formed, a consequence of multiple meetings and conversations formed out of the messy combinations of individuals and collectives. The publication is part of the process of opening up the conversation to others.
Autonomous publishing
The different groups have tried to identify some of the challenges and opportunities in making a book like this. In our interview sessions they state that working together is a way to express autonomy and choose our dependencies.[77] This relates to the wider issue of consent according to one of the members of In-grid, and a baseline solidarity about what everyone is working towards and has agreed to, as part of a wider ethics of software development and community support. "We're choosing to be reliant on software's open source practices, drawing upon the work of other communities, and in this sense are not autonomous." As such, it seems important to clarify what we mean by autonomy or autonomous publishing, grounded in solidarity. There’s a complex discussion here that we simply don’t have space to rehearse in this book but broadly connects to the idea of artistic autonomy and practices to undermine the kinds of autonomy attached to the formalist discourse of art history.[78] One way to understand this better would turn to the etymology of the term which reveals ‘autos’ as self and ‘nomos’ as law, together suggesting the ability to write your own laws or self-govern. But clearly individuals are not able to do this in isolation from social context, and any laws operate in social context too and as part of broader infrastructures. It is no wonder much contemporary cultural practices are performed by self-organised collectives that both critique and follow institutional structures, managerial and logistical forms. No different is our own nested formation of a collective of collectives.
Making reference to collective struggle and autonomia allows us to draw attention to our understanding of the value of labour in our project as well as subjectivity of the worker.[79] Whereas Capital tries to re-establish the wage-work relation at all costs (even when speaking of house work as unpaid), an autonomist approach politicises work and attempts to undermine spurious hierarchies related to qualifications and different wage levels from full-time employment to casualisation in ways that resonate with our team. This has relevance, especially in the collective formation of collectives where some are waged and others not, some positioned as early career researchers and others with established positions. Who and how we get paid or gift our time, and what motivates this effort is variable and contested. As we have suggested earlier, that's important but not really the point.
All the same, an anarchist position is an attempt to dismantle some of the centralised (State-like) structures and replace them with more distributed forms that are self-organised. But this is not to say that power goes away of course. In our various collectives this power relation leads to inevitable feeling of discomfort as our precarities are expressed differently according to the situations in which we find ourselves. Yet when we recognise the system is broken, subject to market forces and extractive logic, Systerserver remind us that repair is possible, along with a sense of justice, other possibilities that are more nurturing of change. We'd like to think that our book is motivated in this way, not to just publish our work to gratify ourselves or develop academic careers or generate surplus value for publishers or Universities, but to exert more autonomy over the publishing process and engage more fully with publishing infrastructures and recognise that they operate under specific conditions that are not immovable. Our aim is to rethink publishing infrastructure and knowledge organization, to contest normalised forms and the politics they support, and to encourage others to do the same.
The publication that has emerged from this process reflects ongoing conversations and collective writing sessions between the various communities that have supported the development of our ideas in such a way that we no longer know who thought or write what. No matter. The book is a by-product of these entanglements and lived relations, open to ongoing transformation and the creation of differences, and operating across ever-shifting modes of knowing and becoming.
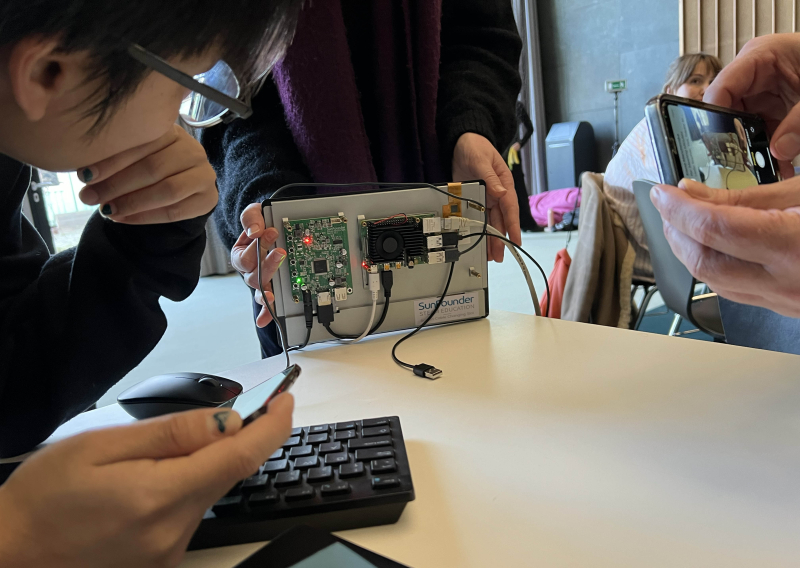
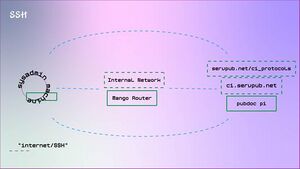
Ambulant Infrastructure

Wiki4print, the collective writing software for this book, is installed on the raspberry pi that hosts https://wiki4print.servpub.net/ and travels with us (see Figure 2.1). We have physically constructed our network of servers so that we can keep it's hardware by our side(s) as we use it, teach and experiment with it, and activate it with others. This chapter will consider the materiality of our particular network of nodes, our reasoning for arranging our infrastructure in the way we have and what it means to move through the world with these objects. By considering our movement from one place to another we can begin to understand how an ambulant server allows us to locate the boundaries of the software processes, the idiosyncrasies of hardware, the quirks of buildings and estates issues, and how we fit into larger networked infrastructures. We will consider how we manage departures, arrivals, and points of transience, reveal boundaries of access, permission, visibility, precarity and luck. This proximity to the server creates an affective relationship, or what Lauren Berlant called affective infrastructure, recognizing the need of the commons, building solidarity via social relations and learning together [80]. These precarious objects foster responsibility and care, allowing us to engage critically with the physicality of digital platforms and infrastructures that are entangled with emotional, social and material dimensions. In contrast to vast, impersonal cloud systems, our mobile server foregrounds flexibility, rhythm, and scale—offering a bodily, hands-on experience that challenges dominant industrial models that prioritize efficiency, automation, speed and large-scale resource consumption.
In this chapter we will examine our decision to arrange our physical infrastructure as mobile or ambulant and in view. To understand the material realities of cloud infrastructure, one would need to look not only at the computational hardware and software, but examine the physical architecture, cooling systems, power supply, national or spatial politics and labour required to run a server farm. In one of the talks that artist-researcher Cornelia Sollfrank gave on technofeminism, she referred to Brian Larkin's essay on "The Politics and Poetics of Infrastructure[81]," where a basic definition of infrastructure is a “matter that enables the movement of other matter,” including, for example, electricity and water supply/tubes that enable the running of a server or a micro-computer. What then is the material body or shape of an ambulant infrastructure that moves between spaces? To reveal this materiality we will map our collective experiences in a series of stacks[82] of space. These spaces are reflective of our relative positions as artist*technologist*activist*academic:
- THE PUB / PUBLIC SPACES
- INSTITUTIONAL SPACES
- SUITCASES AS SPACE
- WORKSHOPS AS SPACE
- CULTURAL/SEMI-PUBLIC SPACES
- DOMESTIC/PRIVATE SPACES
- NATIONS / TRAVEL
By situating our mobile server within these diverse spatial contexts, we illuminate the complex interplay between technology, place, social and embodied experience, advancing a critical discussion of infrastructure that foregrounds the materiality of data, software, and social-technical processes alongside tangible infrastructure. This perspective brings us to an essential question: why does the mobility of servers matter?
Traveling server space: Why does it matter?
Many precedents have contributed to the exploration of feminist servers [83]. While there is significant focus on care, labor conditions, and maintenance, the technical infrastructure remains largely hidden from the general public as servers are fixed in location and often distant from the working group. We often perceive servers as remote, and large-scale entities, especially in the current technological landscape where terms like "server farms" dominate the discourse.

Rosa, a feminist server, as part of the ATNOFS project is considered as a travelling server which afforded collaborative documentation and notetaking at various physical sites where the meetings and workshops were taken place in 5 different locations throughout 2022. In addition Rosa is also part of self-hosted and self-organised infrastructures, engaging "with questions of autonomy, community and sovereignty in relation to network services, data storage and computational infrastructure" [84]. The naming was considered important in the context of a male-dominating discourse of technology: "We’ve been calling rosa ‘they’ to think in multiples instead of one determined thing / person. We want to rethink how we want to relate to rosa."[85] In this way the server itself performs an identity function that broadly reflects feminist values -- acting not as a neutral or passive machine, but as a situated, relational agent of care and resistance. It is a "situated technology" -- in the style of Donna Haraway’s concept "situated knowledge"[86] -- in that it emerges from particular bodies, contexts, and relations of power. The descriptors become significant:
Is it about self definition? – I am a feminist server. Or is it enough if they support feminist content? It is not only about identifying, but also whether their ways of doing or practice are feminist.[87]
To describe a server as feminist is not merely to identify who builds or uses it, but to consider how it is produced, maintained and engaged with -- in opposition to the patriarchal and extractive logic of mainstream computing. However, without careful qualification, the idea of a feminist server risks defaulting to white, ableist, and cis-normative assumptions, potentially obscuring interconnected systems of oppression. An intersectional approach is needed to account for the distributed forms of power in operation. In the publication, for instance, they argue that a focus on resources can connect issues related to "labour, time, energy, sustainability, intersectionality, decoloniality, feminism, embodied and situated knowledges. This means that, even in situations focusing on one specific struggle, we can’t forget the others, these struggles are all linked."[88]
The travelling rosa server is highly influential as it encourages ServPub members to rethink infrastructure—not as something remote and distant, but as something tangible, self-sustained and collective. It also highlights the possibility of operating and learning otherwise, without reliance on big tech corporations which is often opaque and inaccessible. While most feminist server and self-hosting initiatives have emerged outside of London[89], we are curious about how the concept of traveling physical servers could reshape a vastly different landscape—one defined by critical educational pedagogies, limited funding, and the pressures of a highly competitive art and cultural industry in the UK. The first consideration is skills transfer—fostering an environment where technical knowledge, caring atmosphere, and open-minded thinking are recognized and encouraged, enabling deeper exploration of infrastructure. This is also where the London-based collective In-grid, comes into the picture of ServPub.
THE PUB / PUBLIC SPACES: Networking space

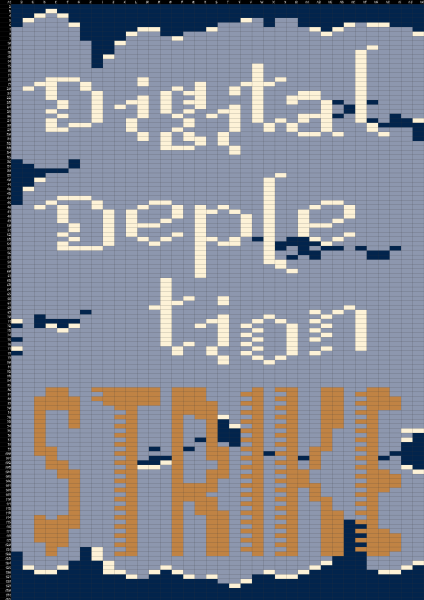
On the 8th of March 2023 (8M), an international strike called for a "hyperscaledown of extractive digital services" [90]. The strike was convened by numerous Europe-based collectives and projects, including In-grid, Systerserver, Hackers and Designers, Varia, The Institute for Technology in the Public Interest, NEoN, and many others. This day served as a moment to reflect on our dependency on Big Tech Cloud infrastructure—such as Amazon, Google, and Microsoft—while resisting dominant, normative computational paradigm through experimentation, imagination, and the implementation of self-hosted and collaborative server infrastructures.
Louise Amoore's Cloud Ethics[91] frames such actions as encounters with the "cloudy" opacity of algorithmic infrastructures, where responsibility cannot be pinned to transparent code or fixed moral rules but emerges in the partial, distributed relations across platforms, data centers, and human actors. The Strike's Webrings-hosted website-technicially a network of networks popular in the 1990s, which is decentralized, community-driven structures that cycle through multiple servers. 19 server nodes—including In-grid—participate, ensuring the content is dynamically served across different locations. When a user accesses the link, it automatically and gradually cycles through these nodes to display the same content. Webrings are typically created and maintained by individuals or small groups rather than corporations, forming a social-technical infrastructure that supports the Counter Cloud Action Day by decentralizing control, distributed relations and resisting extractive digital ecosystems.
On the evening of 8M, many of us—individuals and collectives based in London— gathered at a pub in Peckham, South London. The location was close to the University of the Arts London where some participants worked. What began as an online network of networks transformed into an onsite network of networks, as we engaged in discussions about our positionality and shared interest. This in-person meeting brought together In-grid, Systerserver and noNames collectives, shaping a collaborative alliance focused on local hosting, small scale infrastructure for research, community building, and collective learning.
INSTITUTIONAL SPACES
Within this context of decentralized and community-driven digital infrastructures, it is impossible to overlook the contrasting landscape of educational institutions. Many of us in the ServPub project are affilated with universities. In an academic context it is no easy matter to work in this way, as infrastructures are mostly locked down and outsourced to third parties, as well as often rely on big tech infrastructures.[92] For example, the widespread use of Microsoft 365 for organizing daily tasks, meetings, routines, and documents through SharePoint, a cloud-based collaboration and document management platform for team collaboration, document storage, and intranet services. Similarly, the institutional networked infrastructure Eduroam (short for 'Education Roaming') provides global access, secure connections, and convenience. However, it also comes with limitations and challenges, including IT control and network restrictions, such as port blocking to prevent unauthorized or high-bandwidth usage, as well as traffic monitoring under strict privacy policies. This protective environment inevitably trades off autonomy and user agency, making it difficult to engage with the infrastructure beyond mere convenience and efficiency.

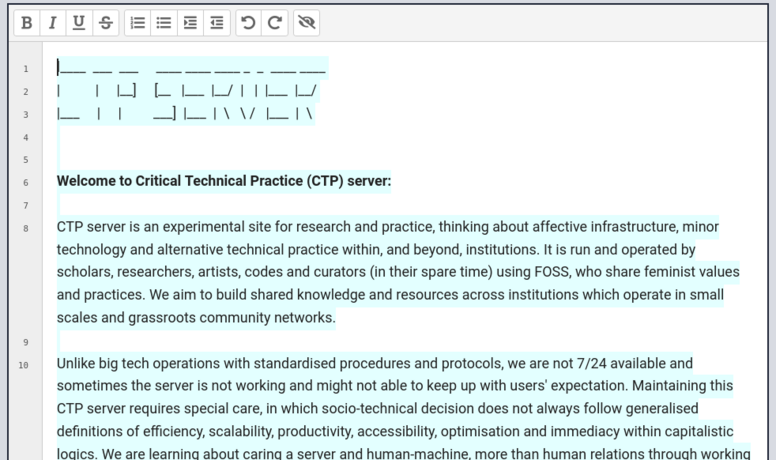
At Aarhus University, the CTP (critical-technical practice) server[93] (see Figure 2.4) is an ongoing attempt to build and maintain an alternative outside of institutional constraints.[94] This was a response to the problem of allowing access to outside collaboration and running software that was considered a security threat, and therefore needed careful negotiation with those responsible for IT procedures and policies.[95] In 2022, the CTP project invited a member of Systerserver to deliver a workshop titled "Hello Terminal," intended as a hands-on introduction to system administration. However, the remote access port was blocked, preventing anyone without a university account and Virtual Private Network (VPN) from logging in, significantly restricting participation and what people can do with the servers. If we want to understand infrastructure, fundamental questions such as what is a server and how to configure one naturally arise. Approaching these requires access to a computer terminal and specific user permissions for configuration or installation—areas traditionally managed by IT departments. Most universities, however, provide only "clean" server spaces (preconfigured server environments) or rely on big tech software and software that offer secure, easy-to-maintain solutions, limiting hands-on exposure to the underlying setup and infrastructure. This issue, among others, will be explored further in Chapter 3. When systems become standardized and enclosed, leaving little to no room for alternative approaches to learning. For researchers, teachers, students, and those who view infrastructure not merely as a tool for consumption and convenience but as an object of research and experimentation, opportunities to engage with it beyond predefined uses are limited. This lack of flexibility makes it difficult to explore and understand the black box of technology in ways that go beyond theoretical study. The question then becomes: how can we create 'legitimate' spaces for study, exploration and experimentation with local-host servers and small scale infrastructure within institutions?
Creating legitimate space to introduce other kinds of software in a university setting can be challenging. University IT departments may not always recognise that software fundamentally shapes how we see, think, and work, a point emphasized by Wendy Chun who argues that software is not neutral but deeply influences cognition, perception, and modes of working[96]. This aspect is a crucial part of teaching and learning that goes beyond simply adopting readily available tools. For example, our request to implement Etherpad, a free and open-source real-time collaborative writing tool widely used by grassroots communities for internal operations and workshop-based learning, illustrates this challenge. Unlike mainstream tools, Etherpad facilitates shared authorship and co-learning, aligning closely with our pedagogical values.
In advocating for its use, we found ourselves having to strongly defend both our choice of tools and the reasons why for example Microsoft Word was insufficient. IT initially questioned the need for Etherpad, comparing it to other collaborative platforms such as Padlet, Miro, and Figma. Their priority, we learned, was finding software that integrated easily with Microsoft — a choice driven by concerns around centralised management and administrative efficiency over pedagogical or experimental value. When we highlighted Etherpad’s open-source nature — and the opportunities it offers for adaptation, customisation, and community-driven development — we also pointed to how this reflects our teaching ethos: fostering critical engagement and giving students agency in shaping the tools they use. Despite this, we were still required to further justify our case by demonstrating how Etherpad supports teaching in ways that other mainstream software like Google Docs do not. It ultimately took nearly a year to establish this as a legitimate option. The broader point is that introducing non-mainstream, non-corporate software into institutional settings demands significant additional labour — not only in time, but also in the ongoing work of justification, negotiation, and communication.
The ServPub project began with the desire to make space for engaging software and infrastructure otherwise, emphasizing self-hosting and small-scale systems that enable greater autonomy for (un)learning. One of the goals is to explore what becomes possible when we move away from centralized platforms and servers, offering more direct ways to access the knowledge embedded in infrastructure and technology. Developing alternative approaches requires a deeper understanding of technology—beyond simply using them from well-defined, packaged and standardized solutions.
During our first ServPub workshop[97] at a university in London in 2023, where we configured the server using a Raspberry Pi, we encountered these constraints firsthand: the university’s Eduroam network blocked access to the Servpub VPN. Institutional network security policies often block VPN traffic and local network traffic as this traffic is considered insecure. VPNs can obscure user activity, bypass filtering systems, and introduce potential security risks. To maintain control, network administrators typically restrict the protocols and ports used by VPNs, resulting in such blocks within Eduroam environments. These restrictions create significant challenges for experimental and self-hosted projects like ours.
How then do we use protocols to communicate between devices in a shared network when this behaviour is considered risky? Using a router disconnected from the internet will allow local device-to-device communication within a classroom or workshop, however in order to be connected to the public internet a VPN and the use of mobile data is needed. VPNs are accessible online via a static IP address, requiring one server in a VPN to be stable. Within Servpub, one server is permanently running in Austria at mur.at which is responsible for routing all traffic from the public internet through our VPN network of ambulant servers. Two of our servers are ambulant Raspberry pi computers that serve up wiki4print.servpub.net and servpub.net, when those Raspberry Pis are offline these websites cease to be accessible. During some workshops run within educational institutions in order to facilitate local device-to-device communication and access to the Servpub VPN, we resorted to sharing one of the organizers’ personal hotspot connections (using a mobile data network), which itself is limited by a 15-user cap on hotspot sharing. While this is not an ideal solution, stepping outside of Eduroam is a necessary workaround to allow us to bring networked ambulant servers into workshop or teaching spaces.
Eduroam’s technical architecture and policies embed institutional control deeply into network access. While it is designed to provide secure and seamless global connectivity through standardized authentication protocols, it also enforces user dependency on institutional credentials and network policies that limit experimentation and autonomous infrastructure use. Our experience with Eduroam exemplifies these challenges, highlighting the broader tensions between institutional infrastructures and the desire for more self-determined, flexible technological practices.
This experience of navigating institutional constraints points to the significance of mobility and portability in our approach. Carrying our server with us enables a form of technological autonomy that challenges fixed infrastructures and their limitations. This brings us to consider the physical and conceptual implications of portability—what it means to live and work with servers inside suitcases, and how these objects become ambulant spaces in their own right.
SUITCASE AS SPACE
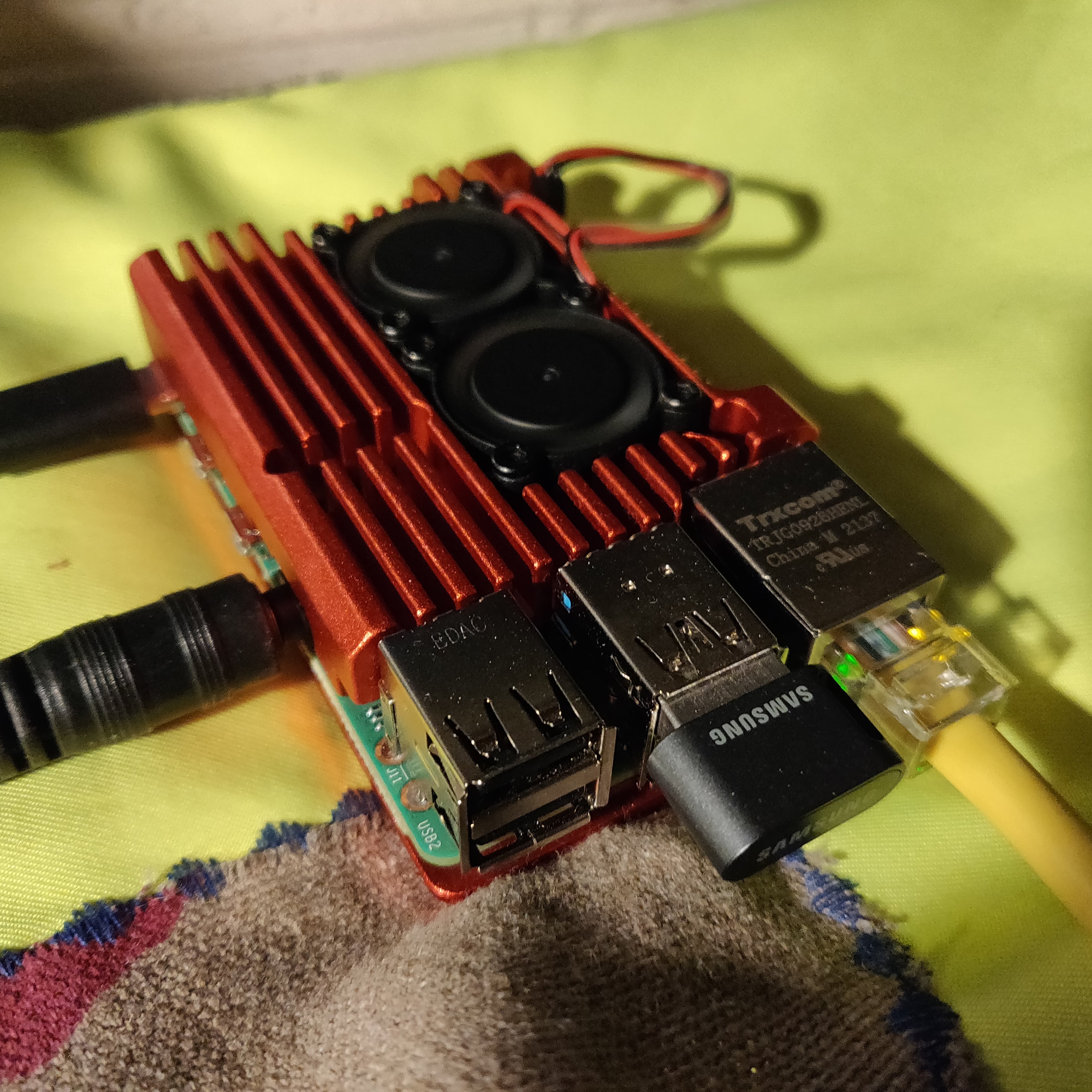
We have referenced the fact that our server can be brought with us to visit other places, the server runs on a computer. What that means in practice is a repeated unplugging and packing away of objects. We unplug the computer, literally and figuratively, from the network. In the case of wiki4print, the node unplugged, sans-electricity, sans-network is:
- Raspberry pi (the computer)
- SD memory card
- 4G dongle and sim card (pay-as-you-go)
- Touch Screen
- Mini cooling fan
- Heat-sink
- Useful bits and pieces (mouse, keyboard, power/ethernet/hdmi cables)

These items have been variously bought, begged and borrowed from retailers, friends and employers. We have avoided buying new items where possible, opting to reuse or recycle hardware where possible. We try to use recycled/borrowed items for two primary reasons. First, we are conscious of the environmental impact of buying new equipment, and are keen to limit the extent to which we contribute to emissions from the manufacturing, transportation and disposal of tech hardware. Secondly, we are a group working with small budgets, often coming from limited pots of funding within our respective institutions. These amounts of funding are most often connected to a particular project, workshop or conference, and do not often cover the labour costs of those activities. Any additional hardware purchases therefore eat into the funds which can be used to compensate the work of those involved. Avoiding buying new is not always an option however, when travel comes into play, as new circumstances require new kit like region specific sim cards, adapters and cables accidentally left unpacked or forgotten.
It should be noted that packing and handling these items comes with a certain element of risk. The Raspberty Pi is exposed to the rigours of travel and public transport, easy to crush or contaminate. We know that as a sensitive piece of technology, it should be treated with delicacy but the reality of picking up and moving it from one place to another, if not in short notice instead time-poorness, we often are less careful than we ought to be. The items constituting wiki4print have been variously gingerly placed into backpacks, wrapped in canvas bags, shoved into pockets and held in teeth. So far, nothing has broken irreparably, but we live in anticipation of this changing.
Raspberry pis are small single-board computers, built on a single circuit board, with the microprocessors, ports, and other hardware features visible [98]. Single-board computers use relatively small amounts of energy [99], particularly in comparison to server farms[100]. However, they are fragile, the operating system of our Raspberry pis run off SD cards and without extra housing are easy to break. They are by no means a standard choice for reliable or large-scale server solutions. However, their size and portability, as well as their educational potential is the reason we chose to host servpub.net websites on them.
The Raspberry Pis that host servpub.net and wiki4print.servpub.net were second-hand. So in many ways, we used Raspberry Pis because they are ubiquitous within the educational and DIY maker contexts within which many of us work. There are other open-source hardware alternatives that exist today like Libre Computer [101][102] and if we were to consider buying a new computer we would examine our choices around using a closed-source hardware option like a Raspberry Pi. The fact that our second-hand Raspberry Pis were close-to-hand within academic contexts reveals educational practices and concerns within Servpub.
The Raspberry Pi Foundation’s mission is largely educational [103]. Although Raspberry Pis are comparatively not that cheap anymore (compared to some PCs), making computing physical can make computing concepts more accessible and engaging. In his book "Mindstorms" Seymour Papert (the creator of the educational programming language Logo) writes that “gears served as an ‘object-to-think-with’”, he explains how he could use his body to think about gears by imagining how his body turned to find a way into thinking about the mathematical aspects of how gears worked [104]. The use of Raspberry Pis, microcontrollers like Arduino and other small physical computing objects within educational contexts serve as objects-to-think-with. In examinations of Papert’s ideas of construction kits in the context of network technologies, Stevens, Gunnar, et al. investigate the idea of “’objects-to-think-with-together’ in the context of using computers as tool and social medium at the same time” [105]. The desire to bring the server as an object-to-think-with-together into a workshop space sits within this wider tradition of making computing physical and visible for educational purposes.
A common conceptualisation of the internet is of a remote untouchable thing, a server farm or in the worst case some nebulous cloudy concept. Being able to point at an object helps us materialise the network. Using a small-scale computer allows us to bring the server into proximity with bodies in workshops. The visibility of the guts of the machine, for example exposed ethernet ports, enables a different type of relational attention to the hardware of the server.
LOCAL WORKSHOP SPACE
By physically bringing the server to teaching moments, it allows us to discuss ideas around the physicality of a server. Once the computer is plugged in, we start to approach server as software.
One way to interact with the computer would be using a screen and mouse and keyboard. How do we go about accessing this computer from another computer, over a network? Within early workshops when we set up the first Servpub.net Pi we went through the process of creating a Local Area Network (LAN). Accessing devices within a LAN requires people to be on the same network, usually in the same physical location. All computers need access to the same internet network, via an ethernet cable or wirelessly via wi-fi or a mobile network. As mentioned in different sections of this chapter, this simple act of getting online differs from context to context. In this section we will focus on what happens once the Pi and everyone in the room has access to the same internet network.
On a Raspberry Pi we run a Linux operating system [106]. There are various network protocols that will allow other computers to access the Raspberry Pi. We will focus on two, Secure Shell (SSH) and Hypertext Transfer (HTTP). SSH is a protocol that allows remote access from another computer, which enables people to do system administration such as installing software [107]. HTTP allows us to access the Pi from the web browser of another computer, in other words to serve up websites. In order to use either of these protocols you need to know the Internet Protocol address (IP address) of the Raspberry Pi, which is the address of the machine on the shared network [108].
In early workshops Systerserver shared their approaches to system administration. Using the command line via the computer terminal on our own computers we are able to SSH into the Raspberry Pi and work together to set up the machine [109]. Systerserver shared their practice of using a terminal multiplexer, allowing multiple people to collaborate when doing system administration; one command line session runs on the Raspberry Pi, and people take turns typing commands on their own computer [110]. This was a practice we used once the Pi was connected to the VPN and we were able to do remote work from different countries. However in an early workshop in London, we were all in the same room, working on the command line together. This being in the room together allowed us to learn and form habits for remote system administration.
To access the Pi through a web browser, we need to install server software on the computer. Apache HTTP Server Project is an example of open-source server software that you can install [111]. We installed a simple Nginx static web server which serves up simple websites [112]. During workshops when participants are in the same room on a local network, entering the IP address of the Raspberry Pi into the url bar on another computer's web browser requests website files and displays them in the browser.
All this is before we begin to touch on topics like automation and accessing other computers over the public internet using a VPN. During a workshop at LSBU which was open to a wider public, we took people in the room through the steps of connecting locally to a Raspberry Pi, before connecting the wiki4print server to the Servpub VPN for the first time. The session was a public co-working session, it was an opportunity to reveal the hardware, processes like local access to a server, as well as acts of system administration.
CULTURAL/SEMI-PUBLIC SPACES
Up to the point of writing, our Wiki4Print Pi has been a physical presence at several public workshops and events/interventions. Although in many (if not all) cases, it would be more practical and less effort to leave the hardware at home, we opt to bring it with us, for the reasons outlined above. By dint of our artist*sys/admin*academic situations, the pi has visited several of what we are defining as cultural spaces. We are using this term to describe spaces which primarily support or present the work of creative practicioners: museums, galleries, artist studios, libraries. This definition is not perfect, and obscures a lot of factors which we feel are pertinent to this discussion. We are conflating publicly funded institutions with privately rented spaces, spaces that are free to enter with others that have partial barriers like membership or ticketing. However, we feel that for our purposes here, these comparisons, although imperfect allow us to see common issues. As with our entrances and exits from institutional spaces (universities), domestic locations and moments traveling we need to spend some time feeling out the material conditions of the space, and the custom practices in, and idiosyncracies of, that space. Not all two cultural spaces are built the same, as no two homes are the same.
We'll tell you about two spaces to explain what we mean.
SPACE 1. SET studios, Woolwich, UK: An arts space run by a charity, based in a meanwhile use [113] building. The building contains rented studios which were used by individual artists and small businesses, a cafe and performance space, and gallery space open to the public. The longevity of the space was always precarious due to the conditions of a meanwhile use tenancy, and indeed the space has since been vacated to allow for the site to be redeveloped. The building itself was only partially maintained as it was intended for demolition by the developers who own the site. Plumbing issues, dodgy lifts and non-functional ethernet ports and sockets abound. The space was based in the UK.
wiki4print was originally housed at SET Studios in Woolwhich, where several members of In-grid had artist studios. Before being maintained by the Arts Charity SET which emerged out of squat culture in London, it had been occupied by the HMRC (HM Revenue and Customs). The use of meanwhile space within the arts sector in London is closely tied into wider property development crises, where more and more artists are reliant on institutions that exist in the margins.[114] The reality of having a studio within a meanwhile space is that much of the infrastructure is crumbling. When In-grid first set up the Raspberry pis the hope was to host them there indefinitely, but it quickly became apparent that it was not viable, the ethernet ports in the room were not functional, the wi-fi was not reliable and the team maintaining the building are primarily artists themselves rather than corporate service providers, therefore estate support was more sporadic.
SPACE 2. Haus der Kulturen der Welt MUSEUM, Berlin, Germany (HKW): A center for contemporary arts, publicly funded by the federal government. The space hosts art exhibitions, theater and performance, films, and academic conferences. It also contains cafes and shops, and is generally open to the public, with some ticketed events. This space is in Germany. We presented in this space as part of the Transmediale Festival, which is a 'platform for critical reflection on cultural transformation from a post-digital perspective [115]'. We brought the pi to Berlin as part of Content/Form, a research workshop culminating in a publication of a peer reviewed newspaper including contributions on the idea that content is entangled/inseparable from the forms and formats in/which it's rendered[116].
These spaces are demonstrably quite different, in their scale, security and publicness. That being said there are common experiences when arriving in cultural spaces with a mobile server. We need to feel out the location every time, understand levels of access, the policies and politics of these spaces, and the duty of care/legislative duties each institution needs to respect, which may also change in relation to geography. We may have developed our protocols of working, but these cannot be impressed upon other spaces indiscriminately, we need to acknowledge that we are sharing this space with its caretakers, and also with other creative groups with their own needs and working practices, and the wider public who may be impacted and interested in our presence, or who may not be aware we are sharing the space at all.
In our experience, cultural spaces are more personal and negotiable than Educational Institutions, despite the possibility for equal levels of government oversight and private interests. Crucially we have found that Cultural Spaces have become intrinsic to our ability to experiment publicly and accessibly. The most profound difference we have observed is the ability to establish a personal connection with individuals in order to make something happen, or adjust/remove a factor which is impeding us (physical locked doors, virtual firewalls). In short, in cultural spaces, it's easier to find people, whereas we have found that (at least UK based) Universities adopt more detached processes. We have found that it is becoming increasingly difficult to find faces on campuses, whereas in cultural spaces we have found it easier to locate technical staff, other tenants, communities of users or visitor coordinators. Indeed, while in HKW we were unable to identify which ethernet port worked, we were able to work with people on site to configure/change some network settings to allow us to use their internet. If we wanted to do something similar in a UK University we would be unlikely to find someone, rather we find help-desk ticketing systems and would need to wait for an email response after filling a form with description, screenshots, and credentials[117]. This is of course a generalisation, and is not a reflection of the people labouring behind those ticketing systems, moreso it is of the changing nature of work and neoliberalisation of higher education systems.
We have found that while working within cultural spaces can be on occasion challenging, particularly in more precarious spaces where there may not be someone dedicated to sysadmin for example, they tend to be more flexible. We are less likely to have to justify our choices or working methods, there is understanding that we might try something unusual or even arguably needlessly convoluted (like bringing a server to an arts conference) in order to deliver something we assert can be meaningful.
DOMESTIC/PRIVATE SPACES

The wiki4print pi has ended up living in a house of an In-grid member in South London. How it came to be there was a result of the needs of caring for a temperamental Raspberry pi in a temperamental meanwhile space (SET studios). However, its particular journey through London and where it has landed was as much to do with the material constraints of internet access as it was to do with the needs of working in a collective. Passing hardware from hand to hand across London became a force that determined the material shape of the network: last minute plans, emergencies, the demands of work schedules, holidays, illness and commute times all played a part in the movement of the hardware.
On one occasion In-grid, NoNames and CC were engaging in an online working session to resolve an important functionality of wiki4print. The Pi kept going offline and needed someone on hand to physically reset the device or reconnect to the internet. We had to pause the workshop, while the Pi was physically moved from SET studios to the house of an In-grid member. Why to that person's house in particular? The house was the closest to the studio and on the way to work for the other In-grid member. While others took a tea break the server was passed from hand to hand at a doorstep in East London on a rainy grey day, stress was shared, the Pi was re-booted, the workshop continued. Moreover, the server was about to travel to Germany for a conference and this necessitated it being physically accessible to a member of In-grid who was travelling to Germany.
We thought the Pi kept going offline because the SET wi-fi was bad, this was one of the problems, but it was also a red herring. We discovered there was another issue while the Pi was in its new home in East London (temporarily living under a bed so the ethernet cable could reach it). Through the process of being able to debug at any hour (lying on the floor beside the bed) we were able to discover that the access problems were due to the Raspberry Pi overheating, freezing and shutting down processes which would take it offline. We bought a heat sink and fan for the pi, and from then on it worked reliably in all locations.
Maintaining server hardware in a domestic space or outside the context of a server farm (small or large) becomes an act of providing care at odd hours. Maintenance invites the rhythms and bodies of others into the material realities of the network: cleaning the cat hair out of the cooling fan, or plugging it in again because a guest did some hoovering and didn't realise what they were unplugging. When someone from the wider Servpub group reports that wiki4print is down on our mailing list, an In-grid member replies back with the latest anecdote about what has happened, providing a remote window into the lives and rhythms of bodies and hardware in spaces.
NATIONS/TRAVEL
So far, this writing has detailed the cultural, educational and domestic spaces that have housed the server at different times and for different reasons. Sometimes out of convenience, sometimes as an educational tool, sometimes as evidence that indeed a server can be built outside its farm and sometimes we frankly brought the server along just-in-case. Cutting through all these spaces was the core attribute of this server being ambulant, which was a need highlighted and inspired by the Rosa project to which a significant portion of Servpub is owed. This need for mobility and reachability revealed the seams between what would otherwise be seamless transitions across different spaces with different [politics]. Perhaps most glaring of these seams were none other than the European borders themselves.
Though travelling with the hardware did little more than raise eyebrows from airport security staff, it was the crossing of a less ambulant person that almost prevented us from taking on of the servers to Amsterdam in the summer of 2024 for the EASSSST/4S conference. The conference was to be attended by a small sub-group of the Servpub team, to present the project and host a hands-on workshop through the server. A member who was part of this sub-group, had packed the hardware in their bag after having retrieved it for the purpose of this trip. They were, at the time of writing, holding refugee status in the UK and was allowed to travel within Europe with a UK issued Travel Document, but there were exceptions.
The conference was in Amsterdam to which they were allowed to travel, and the group were taking the Eurostar straight to their destination without making any stops. However, they were about to traverse a particularly absurd part of the French law pertaining to Visas and freedom of movement. As the officers at the Eurostar terminal explained, it was because the train would be crossing over French territory, for which the In-grid member would need a visa, that they could not be allowed on the train. The fact the the destination was not in France and that the train was not due to make any stops in France did not matter. In fact, that argument only presented the more absurd speculation that in the case of an emergency stop or break-down of the train in France, they would be in breach of the visa law, which was the justification for refusing them entry to the train. Four hours later, other In-grid members were on their way and the server was still stuck in London.
The solution was to take a direct flight to Amsterdam the next day (and hope that it wouldn't emergency-land or break-down over France). But having had no funding for this trip, and not being able to refund the train ticket, this was perhaps the most jarring spatial transition during this project. Not only did it reveal the limits of mobility and access, it also revealed the limits of collectivity and radical infrastructures. There was only so much infrastructure to radicalise when the political structures themselves are oppressive and only getting worse.
EXPOSING THE AMBULENT INFRASTRUCTURE
Using small, mobile, or DIY servers makes tangible something normally abstract and distant. While our use of servers is almost constant, they rarely feel materially real. In contrast, our modest and often fragile setup reveals the seams of infrastructure, exposing the usually invisible dynamics of access, permission, and agency that shape how we move through institutions and shared spaces. Their scale and fallibility can be at times frustrating, but also embodied, as downtime or glitches often trace back not to impersonal systems failures but to the social realities of care, memory, or negotiation, like losing a password or deciding whether something is worth fixing at all. Working with such infrastructures invite collaboration, responsibility, and stewardship, giving us a sense of proximity and empowerment: we can point to the device, understand its workings, and intervene directly. In workshops, they act as access points to otherwise abstract network infrastructures, unsettling the seamless veneer of cloud computing and revealing the boundaries between hardware and software. Their mobility also highlights questions of access and borders, showing how technologies move differently than the people who maintain them. By exposing the fragility and contingency of networks, these servers make visible the social, affective, and political conditions of technological maintenance, reminding us that technology is not floating somewhere in the air, but grounded in material forms of labor, collaboration, and care.
- ↑ Lucy Barnes, Tom Grady, Kira Hopkins, Anna Hughes, and Kevin Sanders, "From Mission to Market: The Commercialisation of Institutional Publishing," Preprint, Zenodo (November 8, 2025). https://doi.org/10.5281/zenodo.17540083.
- ↑ Julien McHardy, "On Patents and Databooks," COPIM, April 28, 2023, accessed December 15, 2025, https://copim.pubpub.org/pub/on-patents-and-datebooks/; Janneke Adema and Rebekka Kiesewetter, "Combinatorial Books Pilot Case: Introduction to Pilot Documentation," COPIM, June 30, 2022, accessed December 15, 2025, https://copim.pubpub.org/pub/combinatorial-books-documentation-introduction-post-1/; Simon Bowie, "What Is Computational Publishing," COPIM, July 7, 2022, accessed December 15, 2025, https://copim.pubpub.org/pub/computational-publishing/
- ↑ Experimental Publishing Group, "Instituting 'Database as Book and Lively Community Archive'," COPIM, November 27, 2025, accessed December 15, 2025, https://copim.pub/instituting-database-as-book-and-lively-community-archive/
- ↑ Andrea Pia, Simon Batterbury, Agnieszka Joniak-Lüthi, Marcel LaFlamme, Gerda Wielander, Filippo Zerilli, Melissa Nolas, et al., "Labour of Love: An Open Access Manifesto for Freedom, Integrity, and Creativity in the Humanities and Interpretive Social Sciences," Commonplace (2020), https://commonplace.knowledgefutures.org/pub/y0xy565k/
- ↑ Aileen Fyfe, Kelly Coate, Stephen Curry, Stuart Lawson, Noah Moxham, and Camilla Mørk Røstvik, "Untangling Academic Publishing: A History of the Relationship Between Commercial Interests, Academic Prestige and the Circulation of Research" (University of St Andrews, 2017), https://doi.org/10.5281/zenodo.546100
- ↑ Rebekka Kiesewetter, "Experiments toward Editing Otherwise," Culture Machine 23 (2024), https://culturemachine.net/vol-23-publishing-after-progress/kiesewetter-experiments-toward-editing-otherwise/
- ↑ Margo Bargheer and Dirk Verdicchio, "Auswirkungen von Policies und Infrastrukturen auf die Wissenschaftskommunikation," paper presented at Open Access: mehr Partizipation oder neue Ungleichheiten?, University of Bern, 25 November 2020.
- ↑ Janneke Adema and Samuel A. Moore, "'Just One Day of Unstructured Autonomous Time': Supporting Editorial Labour for Ethical Publishing within the University," New Formations 110 (2023): 8–27, https://doi.org/10.3898/NewF:110-111.01.2024
- ↑ Leslie Chan, Brian Hall, Florence Piron, Rajesh Tandon, and William L. Williams, "Open Science beyond Open Access: For and with Communities, a Step towards the Decolonization of Knowledge," version 1 (2020), https://doi.org/10.5281/zenodo.3946773; Rebekka Kiesewetter, "Doing Openness Otherwise: Democratization and OA Publishing in the HSS," Journal of Electronic Publishing, forthcoming; Christina Schuh, "Publikationsverhalten im Überblick – eine Zusammenfassung der einzelnen Diskussionsbeiträge," in Diskussionspapiere der Alexander von Humboldt-Stiftung: Publikationsverhalten in unterschiedlichen wissenschaftlichen Disziplinen. Beiträge zur Beurteilung von Forschungsleistungen, ed. Alexander von Humboldt Stiftung (Bonn: Alexander von Humboldt Stiftung, 2009), 6–13, https://qs.univie.ac.at/fileadmin/user_upload/d_qualitaetssicherung/Dateidownloads/Publikationsverhalten_in_unterschiedlichen_wissenschaftlichen_Disziplinen.pdf
- ↑ Marcel Knöchelmann, Authorship and Publishing in the Humanities: Constructing Credibility in the Twenty-First Century (Cambridge: Cambridge University Press, 2023), https://doi.org/10.1017/9781009223089
- ↑ Kathleen Fitzpatrick, Planned Obsolescence: Publishing, Technology, and the Future of the Academy (New York: NYU Press, 2011)
- ↑ Thomas Hervé Mboa Nkoudou, ‘Epistemic Alienation in African Scholarly Communications: Open Access as a Pharmakon,’ in Reassembling Scholarly Communications: Histories, Infrastructures, and Global Politics of Open Access, ed. Martin Paul Eve and Jonathan Gray (Cambridge, MA: MIT Press, 2020), 103–21, https://doi.org/10.7551/mitpress/11885.003.0006
- ↑ David Nicholas, Anthony Watkinson, Chérifa Boukacem-Zeghmouri, Blanca Rodríguez-Bravo, Jie Xu, A. Abrizah, Dj Clark, and Eti Herman, "So, Are Early Career Researchers the Harbingers of Change?," Learned Publishing 32, no. 3 (2019): 237–47, https://doi.org/10.1002/leap.1232
- ↑ Chan et al., "Open Science beyond Open Access"; Miranda Fricker, Epistemic Injustice: Power and the Ethics of Knowing (Oxford: Oxford University Press, 2007), https://doi.org/10.1093/acprof:oso/9780198237907.001.0001; Florence Piron, Samuel Regulus, and Marie Sophie Dibounje Madiba, "Introduction: Une autre science est possible," in Justice cognitive, libre accès et savoirs locaux, ed. Florence Piron (Montréal: Éditions science et bien commun, 2016), https://scienceetbiencommun.pressbooks.pub/justicecognitive1/front-matter/introduction/
- ↑ Mimi Khúc, Dear Elia: Letters from the Asian American Abyss (Durham, NC: Duke University Press, 2023); Ela Przybyło, "Manufactured Unwellness, Publishing Scheming, and How Only Mad People Can Burn It Down," in Publishing Activism Within/Without a Toxic University, ed. Radical Open Access Collective (London & Coventry: Open Humanities Press & Post Office Press, 2025), 23–30, https://works.hcommons.org/records/jg2as-46424
- ↑ Susan Leigh Star, "The Ethnography of Infrastructure," The American Behavioral Scientist 43, no. 3 (1999): 377–91. https://doi.org/10.1177/00027649921955326
- ↑ Sandra Calkins and Richard Rottenburg, "Evidence, Infrastructure and Worth" in Infrastructures and Social Complexity, ed. Penelope Harvey, Casper Jensen, Atsuro Morita (London: Routledge, 2016).
- ↑ Joe Deville, "Affects of Open Access: Platform Building as Affective Method in Scholarly Publishing". Society for the Study of Affect (SSA) Conference, 2024, October 13 2024. https://doi.org/10.5281/zenodo.14652801
- ↑ Julien McHardy, "Like Cream: Valuing the Invaluable", Engaging Science, Technology, and Society 3 (February 2017): 73–83. https://doi.org/10.17351/ests2017.116
- ↑ Buen vivir (good living), emerging in Latin America, critiques economic growth by emphasising harmony with self (identity), society (equity), and nature (sustainability). Ubuntu, a Zulu concept of communal justice, holds that actions are right when they foster harmony and honour relationships. See also Rebecca Hillyer, Denisse Albornoz, Alejandra Posada, Angela Okune, and Leslie Chan, "Toward an Inclusive, Open, and Collaborative Science: Lessons from OCSDNet," in Making Open Development Inclusive: Lessons from IDRC Research, ed. Matthew L. Smith and Ruhiya Seward (Cambridge, MA: MIT Press, 2020), 93–122, https://direct.mit.edu/books/book/4873/chapter/618144/Toward-an-Inclusive-Open-and-Collaborative-Science; Florence Piron, Samuel Regulus, and Marie Sophie Dibounje Madiba, "Introduction: Une autre science est possible," in Justice cognitive, libre accès et savoirs locaux, ed. Florence Piron (Montréal: Éditions science et bien commun, 2016), https://scienceetbiencommun.pressbooks.pub/justicecognitive1/front-matter/introduction/
- ↑ Janneke Adema and Gary Hall, "The political nature of the book: on artists’ books and radical open access", New Formations 78, no. 1 (2013): 138–156. https://doi.org/10.3898/NewF.78.07.2013; Gary Hall, Digitize This Book! (Minneapolis: University of Minnesota Press, 2008).
- ↑ Janneke Adema, "Experimental Publishing as Collective Struggle. Providing Imaginaries for Posthumanist Knowledge Production", Culture Machine 23 (2024), https://culturemachine.net/vol-23-publishing-after-progress/adema-experimental-publishing-collective-struggle/; Denisse Albornoz, Angela Okune, and Leslie Chan, "Can open scholarly practices redress epistemic injustice?" in Reassembling Scholarly Communications: Histories, Infrastructures, and Global Politics of Open Access, ed. Martin Paul Eve and Jonathan Gray (Cambridge, MA: The MIT Press, 2020), https://doi.org/10.7551/mitpress/11885.003.0009; Rebekka Kiesewetter, "Undoing Scholarship: Towards an Activist Genealogy of the OA Movement", Tijdschrift Voor Genderstudies 23, no. 2 (2020): 113–30. https://doi.org/10.5117/TVGN2020.2.001.KIES
- ↑ Adema and Hall, "The political nature of the book."
- ↑ Albornoz et al., "Can open scholarly practices redress epistemic injustice?".
- ↑ Eyal Amiran, Eileen Orr, and John Unsworth, "Preface," Postmodern Culture, 1 (1) (1990), https://www.pomoculture.org/2013/09/26/preface
- ↑ Kiesewetter, "Undoing scholarship."
- ↑ Le Grenier des savoirs (n.d.). https://www.revues.scienceafrique.org/
- ↑ Roger Magazine and Gabriela Méndez Cota, "Reverse scholarship as solidarity after progress," Culture Machine 23 (2024), https://culturemachine.net/vol-23-publishing-after-progress/magazine-mendez-reverse-scholarship/.
- ↑ Janneke Adema, "The poethics of openness," in The poethics of scholarship, ed. Janneke Adema, Kaja Marczewska, Frances McDonlad, and Whitney Trettien (Coventry: Post Office Press & Rope Press, 2018): 16–23. https://radicaloa.postdigitalcultures.org/conferences/roa2/the-poethics-of-scholarship/
- ↑ Adema and Hall, "The political nature of the book".
- ↑ Albornoz et al., "Can open scholarly practices redress epistemic injustice?".
- ↑ Simon Bowie, "Embodied and Embedded Publishing Infrastructure on ServPub", Copim, March 21 2022, accessed December 19, 2025, https://copim.pub/pilot-project-documentation-servpub3/; Rebekka Kiesewetter, "The (Im)possibility of Non-Extractive Collaboration," Copim, August 1 2025, accessed December 19 2025, https://copim.pub/pilot-project-documentation-servpub4-non-extractive-collab/.
- ↑ Janneke Adema, "Experimental Publishing as Collective Struggle: Providing Imaginaries for Posthumanist Knowledge Production," Culture Machine 23 (2024), https://culturemachine.net/vol-23-publishing-after-progress/adema-experimental-publishing-collective-struggle/.
- ↑ Servpub involves the following groups/collectives: noNames (aka Slade School of Fine Art, part of the University College London, and CSNI, a research centre at London South Bank University); SHAPE, a research project at Aarhus University focussed on digital citizenship; Minor Compositions, a publisher of books and media drawing from autonomous politics, avant-garde aesthetics, and the revolutions of everyday life; In-grid, a London-based trans*feminist collective of artists/educators/technologists working in and around digital infrastructure; Syster Server, an international collective run by feminists that offers internet-based FOSS tools to its network of feminists, queers and trans. We have also benefited from the help of Creative Crowds, a shared server for FLOSS publishing experiments to explore how different ways of working are shaped by (and shape) different realities. Influential here too is the Experimental Publishing masters course (XPUB) at Piet Zwart Institute in Rotterdam, where students, guests and staff make 'publications' that extend beyond print media. See: https://www.pzwart.nl/experimental-publishing/special-issues/. Amongst others, two grassroot collectives based in the Netherlands are significant to mention, Varia and Hackers & Designers, and in Belgium, Constant and Open Source Publishing. All have focused on developing and sharing free and open source publishing tools, including web-to-print techniques. See, for example https://varia.zone/en/tag/publishing.html and https://www.hackersanddesigners.nl/experimental-publishing-walk-in-workshop-ndsm-open.html. The colophon offers a more comprehensive list of the geneology of these publishing practices and tools in Europe.
- ↑ Jeffrey Beall, "Predatory publishers are corrupting open access", Nature 489, 179 (2012): https://doi.org/10.1038/489179a.
- ↑ Mathias Klang, "Free software and open source: The freedom debate and its consequences," First Monday (2005): https://firstmonday.org/ojs/index.php/fm/article/view/1211.
- ↑ Lucie Kolb, "Sharing Knowledge in the Arts: Creating the Publics-We-Need," Culture Machine 23 (2024): https://culturemachine.net/vol-23-publishing-after-progress/kolb-sharingknowledge-in-the-arts/.
- ↑ To explain more fully, "A recursive public is a public that is vitally concerned with the material and practical maintenance and modification of the technical, legal, practical, and conceptual means of its own existence as a public; it is a collective independent of other forms of constituted power and is capable of speaking to existing forms of power through the production of actually existing alternatives." Christopher M. Kelty, Two Bits: The Cultural Significance of Free Software (Duke University Press, 2020), 3; available as free download at https://twobits.net/pub/Kelty-TwoBits.pdf.
- ↑ The “big four” (Elsevier, Springer Nature, Wiley, Taylor & Francis) earned over $7.1 billion in 2024, maintaining profit margins of around 30–37%. Whereas researchers work for free, spending over 130 million unpaid hours annually on peer review alone. In addition, commercial publishers dominate not only journals but also evaluation systems (Scopus, Clarivate, COPE), reproducing knowledge-power in the Global North and marginalizing other community-led and regional models. See Fernanda Beigel, Dan Brockington, Paolo Crosetto, Gemma Derrick, Aileen Fyfe, Pablo Gomez Barreiro, Mark A. Hanson, Stefanie Haustein, Vincent Larivière, Christine Noe, Stephen Pinfield, James Wilsdon, "The Drain of Scientific Publishing," 2005: arXiv:2511.04820, https://doi.org/10.48550/arXiv.2511.04820.
- ↑ Leigh-Ann Butler, Lisa Matthias, Marc-André Simard, Philippe Mongeon, Stefanie Haustein, "The oligopoly’s shift to open access: How the big five academic publishers profit from article processing charges," Quantitative Science Studies (2023) 4 (4): 778–799. https://doi.org/10.1162/qss_a_00272.
- ↑ Keller Easterling, Extrastatecraft: The Power of Infrastructure Space (London: Verso, 2014). Before print, buildings such as cathedrals conveyed stories and cultural memory. With the Gutenberg press and mass literacy, the production and distribution of knowledge moved from architecture to print.
- ↑ Susan Leigh Star & Karen Ruhleder, Steps Toward an Ecology of Infrastructure: Design and Access for Large Information Spaces, Information Systems Research 7(1) (1996), 111-113, https://doi.org/10.1287/isre.7.1.111. Thanks to Rachel Falconer for reminded us of this reference.
- ↑ Susan Leigh Star. "The Ethnography of Infrastructure," American Behavioral Scientist 43(3) (2016): 377–391. doi: 10.1177/00027649921955326.
- ↑ See: https://fullstackfeminismdh.pubpub.org/pub/iqztanz3/release/4?readingCollection=ee61d2f6
- ↑ The Community-led Open Publication Infrastructures for Monographs research project, of which Adema has been part of, is an excellent resource for this discussion, including the section "Versioning Books" from which the quote is taken, https://compendium.copim.ac.uk/. Also see Janneke Adema’s "Versioning and Iterative Publishing" (2021), https://commonplace.knowledgefutures.org/pub/5391oku3/release/1 and "The Processual Book How Can We Move Beyond the Printed Codex?" (2022), LSE blog, https://blogs.lse.ac.uk/lsereviewofbooks/2022/01/21/the-processual-book-how-can-we-move-beyond-the-printed-codex/; Janneke Adema and Rebekka Kiesewetter, "Experimental Book Publishing: Reinventing Editorial Workflows and Engaging Communities" (2022), https://commonplace.knowledgefutures.org/pub/8cj33owo/release/1.
- ↑ Winnie Soon & Geoff Cox, Aesthetic Programming (London: Open Humanities Press, 2021). Link to downloadable PDF and online version can be found at https://aesthetic-programming.net/; and Git repository at https://gitlab.com/aesthetic-programming/book. See also Winnie Soon, "Writing a Book As If Writing a Piece of Software", in A Peer-reviewed Newspaper about Minor Tech 12 (1) (2023).
- ↑ In response to this invitation to fork the book, Mark Marino and Sarah Ciston added chapter 8 and a half (sandwiched between chapters 8 and 9) to address a perceived gap in the discussion of chatbots. Their reflections on this can be found in an article, see Sarah Ciston & Mark C. Marino, "How to Fork a Book: The Radical Transformation of Publishing," Medium (2021). https://markcmarino.medium.com/how-to-fork-a-book-the-radical-transformation-of-publishing-3e1f4a39a66c. In addition, we have approached the book’s translation into Mandarin as a fork. See Shih-yu Hsu, Winnie Soon, Tzu-Tung Lee, Chia-Lin Lee, Geoff Cox, "Collective Translation as Forking (分岔)," Journal of Electronic Publishing 27 (1): 195-221. https://doi.org/10.3998/jep.5377(2024).
- ↑ Although cultural differences should be acknowledged, see for instance: Fei-Hsien Wang, Pirates and Publishers: A Social History of Copyright in Modern China (Princeton University Press, 2019). Thanks to our collaborator Chia-Lin Lee at Zimu Culture for this reference.
- ↑ Details of the workshops and associated publications can be found at https://aprja.net/. To explain in brief, an annual open call is released based loosely on the transmediale festival theme of that year, targeting diverse researchers but especially early career. Accepted participants are asked to share a short essay of 1000 words, upload it to a wiki, and respond online using a linked pad, as well as attend an in-person workshop, at which they offer peer feedback and then on this basis reduce their texts to 500 words for publication in a "newspaper" to be presented and launched at the festival. Lastly, the participants are invited to submit full-length articles of approximately 5000 words for the online open access journal APRJA, https://aprja.net/. The down/up scaling of the text is part of the pedagogical conceit, condensing the argument to identify key arguments and then expanding it once more to make substantive claims.
- ↑ The newspaper and journal publications in 2023 and 2024 were produced iteratively in collaboration with Simon Browne and Manetta Berends using wiki-to-print tools, based on MediaWiki software, Paged Media CSS techniques and the JavaScript library Paged.js, which renders the PDF, much like how this book has been produced. As mentioned, an account of the development of these tools, developed through an iteractive process and by differeht communities, is included in the colophon. This includes, for example, wiki-to-print development and F/LOSS redesign by Manetta Berends for Volumetric Regimes edited by Possible Bodies (Jara Rocha and Femke Snelting) (DATA browser/Open Humanities Press, 2022), available for free download at http://www.data-browser.net/db08.html.
- ↑ More details on the Content/Form workshop and the newspaper publication can be found at https://wiki4print.servpub.net/index.php?title=Content-Form. The research workshop was organised by SHAPE Digital Citizenship & Digital Aesthetics Research Center, Aarhus University, and the Centre for the Study of the Networked Image (CSNI), London South Bank University, with transmediale festival for digital art & culture, Berlin.
- ↑ See Nishant Shah, "Weaponization of Care," nachtkritik.de, 2021, https://nachtkritik.de/recherche-debatte/nishant-shah-on-how-art-and-culture-institutions-refuse-dismantling-their-structures-of-power.
- ↑ See "The Pirate Care Project", https://pirate.care/pages/concept/.
- ↑ We steal this quote from The Pirate Care Project, see Maria Puig de La Bellacasa, Matters of Care: Speculative ethics in more than human worlds (University of Minnesota Press 2017), 97.
- ↑ See https://systerserver.net/
- ↑ "A Traversal Network of Feminist Servers", available at https://atnofs.constantvzw.org/. The ATNOFS project drew upon "Are You Being Served? A Feminist Server Manifesto 0.01," available at htps://areyoubeingserved.constantvzw.org/Summit_aterlife.xhtm. For a fuller elaboration of Feminist servers, produced as a collective outcome of a Constant meeting in Brussels, December 2013, see https://esc.mur.at/en/werk/feminist-server. Marloes de Valk contributed to the ATNOFS publication and has also written about this extensively in her PhD thesis, The Image at the End of the World: Communities of practice redefining technology on a damaged Earth (CSNI, London South Bank University, 2025).
- ↑ Groups involved in ATNOFS were from The Netherlands (Varia, LURK), Romania (hypha), Austria (esc mkl), Greece (Feminist Hack Meetings), and Belgium (Constant). We saw similar initiatives elsewhere, but not in the UK at this time, although in the past we might point to the ongoing efforts of James Stevens at Backspace in 1996 and ongoing with SPC in Deptford, as well as the Art Servers Unlimited event in 2001, organised by Manu Luksch and Armin Medosch. See Davide Bevilacqua, ed. Artists Running Data Centers (servus.at, 2024), 11. https://publications.servus.at/2024-Artists-Running-Data-Centers/ArtistsRunningDataCenters-servus-at_2024.pdf.
- ↑ Stevphen Shukaitis & Joanna Figiel, "Publishing to Find Comrades: Constructions of Temporality and Solidarity in Autonomous Print Cultures," Lateral 8.2 (2019), https://doi.org/10.25158/L8.2.3. For another use of the phrase, see Eva Weinmayr, "One publishes to find comrades," in Publishing Manifestos: an international anthology from artists and writers, edited by Michalis Pichler (The MIT Press, 2018).
- ↑ Audre Lorde, The Master’s Tools Will Never Dismantle the Master’s House (1979), available at https://theanarchistlibrary.org/library/audre-lorde-the-master-s-tools-will-never-dismantle-the-master-s-house.
- ↑ We might say it turns readers into writers, following Walter Benjamin in his 1934 essay "The Author as Producer,", in Walter Benjamin: Selected Writings: Volume 2, Part 2, 1931-34 (Belnap Press of Harvard University Press, 2005), 777. "What matters, therefore, is the exemplary character of production, which is able, first, to induce other producers to produce, and, second, to put an improved apparatus at their disposal. And this apparatus is better, the more consumers it is able to turn into producers — that is, readers or spectators into collaborators."
- ↑ Martino Morandi, "Constant Padology," MARCH, January 2023, https://march.international/constant-padology/. The source Morandi is drawing upon is Michel Callon’s "Writing and (Re)writing Devices as Tools for Managing Complexity," in Complexities, John Law & Annemarie Mol (eds.) (Durham, NC: Duke University Press, 2002), 203.
- ↑ More on Creative Crowds can be found at https://cc.vvvvvvaria.org/wiki/Main_Page. They describe themselves as engaged with "collective research on the entanglements of web-to-print/experimental publishing/design practices with tools, cultures and infrastructure." Although they run a server, they stress they are not a service but participate in the projects they support.
- ↑ Again, see the colophon for further details of versions.
- ↑ See, for example, the blog post "The (Im)possibility of Non-Extractive Collaboration," https://copim.pubpub.org/pub/pilot-project-documentation-servpub4-non-extractive-collab/release/1, also available as an audio recording.
- ↑ Shukaitis & Figiel
- ↑ Shukaitis and Figiel cite Kathleen Fitzpatrick's Planned Obsolescence: Publishing, Technology, and the Future of the Academy (New York: New York University Press, 2011). On the related issue of unpaid female labour, see Silvia Federici, Revolution at Point Zero: Housework, Reproduction, and Feminist Struggle (Oakland: PM Press, 2012).
- ↑ Stefano Harney & Fred Moten, The Undercommons: Fugitive Planning & Black Study (Wivenhoe/New York/Port Watson: Minor Compositions, 2013).
- ↑ Thanks to Marloes de Valk for reminding us of this reference. See David Graeber, Fragments of an Anarchist Anthropology (Prickly Paradigm Press, 2004).
- ↑ Jack Halberstam, The Queer Art of Failure (Duke University Press, 2011).
- ↑ Gilles Deleuze & Félix Guattari, Kafka: Toward a Minor Literature [1975], trans. Dana Polan (Minneapolis, MN: University of Minnesota Press, 1986).
- ↑ See Editorial satatement of A Peer-Reviewed Journal About Minor Tech 12 (1) (2023), https://aprja.net//issue/view/10332.
- ↑ "About - Minor Compositions," excerpted from an interview with AK Press, https://www.minorcompositions.info/?page_id=2.
- ↑ "Fragment on Machines" is an infamous passage in Karl Marx, Grundrisse: Foundations of the Critique of Political Economy (Rough Draft) (Penguin Books in association with New Left Review, 1973), available at https://www.marxists.org/archive/marx/works/1857/grundrisse/.
- ↑ See Celia Lury, Problem Spaces: How and Why Methodology Matters (John Wiley & Sons, 2020), 3.
- ↑ Sara Ahmed, Living a Feminist Life (Durham: Duke University Press, 2016).
- ↑ The last chapter also points to the work of Katherine McKittrick in this connection, to “stay with the trouble” of referencing. See Katherine McKittrick , ed., "Footnotes (Books and Papers Scattered about the Floor), in Dear Science and Other Stories (Duke University Press, 2021), 22. https://doi.org/10.1215/9781478012573-002.
- ↑ For instance, we reached out to Tuxic.nl, a company within the extended network of Systerserver, regarding the domain registration for ServPub (www.servpub.net). Jaap Vermaas, the person behind Tuxic.nl, shared his frustration with the hacker scene, particularly its lack of diversity, explaining that "95% are white male and the DIY spirit has been replaced by either a 'get rich quick' or 'let's work for security services' attitude, which is why I stopped going [to hacker festivals]." Jaap Vermaas, interviewed by Systerserver (2023). Tuxic offers open-source software and hardware services, particularly for NGOs, political action groups and small businesses, supporting a wide range of creative and social projects. Once we confirmed the quote via email, Tuxic promptly registered the domain and setup the configuration, all before receiving payment. This reflects their ethos and level of trust.
- ↑ For an account of the autonomy of art as a social relation, amongst others, see Kim West's The Autonomy of Art Is Ordinary: Notes in Defense of an Idea of Emancipation (Sternberg Press, 2024).
- ↑ Autonomia refers to post-Marxist attempts to open up new possibilities for the theory and practice of workers' struggle in the 1970s following the perceived failure of strike action. There's much more to say here, and about the context of Italy, but we perhaps stray from the point of the book. For more on Autonomia, see Sylvère Lotringer and Christian Marazzi, eds., Autonomia: Post-Political Politics (Semiotexte, 2007).
- ↑ Lauren Berlant, “The Commons: Infrastructures for Troubling Times,” Environment and Planning D: Society and Space 34, no. 3 (2016): 393–419, https://doi.org/10.1177/0263775816645989.
- ↑ Brian Larkin, “The Politics and Poetics of Infrastructure,” Annual Review of Anthropology 42 (2013): 327–43.
- ↑ We introduced the notion of full-stack transformation in the previous chapter to describe relations operate across multiple layers and scales, drawing on the research project entitled full Stack Feminism
- ↑ Are You Being Served?, Constant, 2013–, https://areyoubeingserved.constantvzw.org/; Shusha Niederberger, “Feminist Server – Visibility and Functionality,” springerin 4 (2019), https://www.springerin.at/en/2019/4/feminist-server-sichtbarkeit-und-funktionalitat/; Nate Wessalowski and Mara Karagianni, “From Feminist Servers to Feminist Federation,” APRJA 12, no. 1 (2023), https://doi.org/10.7146/aprja.v12i1.140450 (further discussion of Systerserver in chapter 3).
- ↑ “A Traversal Network of Feminist Servers,” 2024, https://psaroskalazines.gr/pdf/ATNOFS-screen.pdf, 4.
- ↑ ATNOFS, 107
- ↑ Donna Haraway, “Situated Knowledges: The Science Question in Feminism and the Privilege of Partial Perspective,” Feminist Studies 14, no. 3 (Autumn 1988): 575–99, https://doi.org/10.2307/3178066.
- ↑ ATNOFS, 160.
- ↑ ATNOFS, 172.
- ↑ The initial idea for the project and its approach to infrastructure was conceived in 2022. A London-based cultural organizer Catalina Polanco expressed that she had long been seeking communities engaged with self-hosted infrastructure.
- ↑ See the call and the list of participating collectivies here: https://circex.org/en/news/8m
- ↑ Louise Amoore, Cloud Ethics: Algorithms and the Attributes of Ourselves and Others (Durham, NC: Duke University Press, 2020).
- ↑ An upcoming issue of Culture Machine, "University as Infrastructures" addresses this takeover by big tech, initiated by the Critical Infrastructures & Image Politics research group at Winchester School of Art, with the Centre for the Study of the Networked Image, London South Bank University and Critical Media Lab, Basel Academy of Art and Design. For more details, see https://culturemachine.net/vol25-cfp-university-as-infrastructure/.
- ↑ “CTP Server (Critical Technical Practice),” accessed January 4, 2026, https://ctp.cc.au.dk/.
- ↑ The naming is a direct reference to the work of Phil Agre, an argument to apply critical and cultural theory to the work of technologists. See Philip E. Agre, "Toward a Critical Technical Practice: Lessons Learned in Trying to Reform AI" (Psychology Press, 1998).
- ↑ Fuller description can be found at https://darc.au.dk/projects/ctp-server.
- ↑ Wendy Hui Kyong Chun, Programmed Visions: Software and Memory (Cambridge, MA: MIT Press, 2011).
- ↑ “CSNI Events or Project,” Centre for the Study of the Networked Image, accessed January 4, 2026, https://www.centreforthestudyof.net/?p=703.
- ↑ Raspberry Pi (Trading) Ltd., Raspberry Pi 4 Model B Datasheet, release 1.1 (March 2024), https://datasheets.raspberrypi.com/rpi4/raspberry-pi-4-datasheet.pdf.
- ↑ “SBC Power Consumption,” Permacomputing, accessed January 4, 2026, https://permacomputing.net/SBC_power_consumption/.
- ↑ “UNEP Releases Guidelines to Curb Environmental Impact of Data Centres,” United Nations Environment Programme, accessed January 4, 2026, https://www.unep.org/technical-highlight/unep-releases-guidelines-curb-environmental-impact-data-centres.
- ↑ “Single Board Computer,” Permacomputing, accessed January 4, 2026, https://permacomputing.net/single-board_computer/.
- ↑ “Libre Computer,” accessed January 4, 2026, https://libre.computer/.
- ↑ Raspberry Pi Foundation, “About Us,” Raspberry Pi, accessed January 4, 2026,https://www.raspberrypi.org/about/.
- ↑ Seymour Papert, Mindstorms: Children, Computers, and Powerful Ideas (New York: Basic Books, 1980)
- ↑ Gunnar Stevens et al., “Objects-to-Think-with-Together,” in End-User Development, 2013, 223–28, https://doi.org/10.1007/978-3-642-38706-7_17.
- ↑ Armbian in the case of Servpub https://www.armbian.com/
- ↑ Raspberry Pi Documentation, “SSH,” in Remote Access - Raspberry Pi Documentation, accessed January 4, 2026, https://www.raspberrypi.com/documentation/computers/remote-access.html#ssh.
- ↑ Raspberry Pi Documentation, “IP Address,” in Remote Access - Raspberry Pi Documentation, accessed January 4, 2026, https://www.raspberrypi.com/documentation/computers/remote-access.html#ip-address.
- ↑ A command line and computer terminal provide a text-based interface for interacting directly with an operating system by entering text-based commands.
- ↑ TMUX is the terminal multiplexer that we use. https://github.com/tmux/tmux/wiki
- ↑ “Welcome!,” The Apache HTTP Server Project, accessed January 4, 2026, https://httpd.apache.org/.
- ↑ We put HTML documents and other static files in /var/www folder on the filesystem of the Raspberry Pi, and configured the Nginx server to listen for traffic on port 80 (a default port for HTTP traffic) https://wiki4print.servpub.net/index.php?title=Docs:02.2_Static_NginX
- ↑ A meanwhile use is a type of tenancy, whereby developers/the council allow another company or individuals rent a space for a variable amount of time before that site is redeveloped. This means that the buildings may not be actively maintained/improved due to the possibility of immenent redevelopment. The length of tenancy is also very varied, and can be indefinate until the property owners notify the tenants. In the case of the site we are describing, it is currently in an disused office block which is due to be demolished. The sites tenants have been given notice that the property owners have permission to develop the site, but when that will happen is still unclear and could be as soon as one year, or several years away.
- ↑ Matthew Noel-Tod, "High Streets for All?," Art Monthly, no. 446 (May 2021), https://www.artmonthly.co.uk/magazine/site/article/high-streets-for-all-by-matthew-noel-tod-may-2021.
- ↑ transmediale, “Research Workshop 2024: Content/Form,” accessed January 4, 2026, https://transmediale.de/en/event/research-workshop-2024.
- ↑ Digital Aesthetics Research Center (DARC), “Peer-reviewed Newspaper,” Aarhus University, accessed January 4, 2026, https://darc.au.dk/publications/peer-reviewed-newspaper.
- ↑ As a personal anecdote, University IT did tell one of us that the ticketing system is an intentional act to lower the number of requests because many users might find too complicated to reach out and turn to other peers or online search for resolution
Writing link: https://pad.riseup.net/p/PlatformInfrastructure-keep
"Activist infrastructures are where the messy, grinding, generally invisible labor of 'doing feminism' takes place." Cait McKinney in Information Activism - A Queer History of Lesbian Media, 2020[1]
Being part of internets
Systerserver, a feminist server project of almost two decades,[2] has supported the Servpub project with their network infrastructure. The feminists involved in this project have configured their own infrastructure of two physical servers in the data room of [mur.at], an art association in Graz, Austria, which hosts a wide variety of art and cultural initiatives. The physical servers found this shelter through the networking of activists and artists during Eclectic Tech Carnival (/ETC), a self organized skill sharing gathering. Donna Meltzer and Gaba from Systerserver went to Graz to upgrade the servers' hardware in 2019. The first machine, installed and configured in 2005, is called Jean and was refurbished by ooooo in 2023 during their stay in Graz for the Traversal Network of Feminist Servers[3]. The gathering was hosted by ESC, a local media art gallery in Graz, which is affiliated with [mur.at].
Both servers are running on Debian, which is a Linux based operating system and host several tools for community communications and organising,[4] among which Tinc, a virtual private network (VPN) software. The VPN is the most recent addition, facilitating the desire for self hosted servers by our peers, from their homes, studios and spaces that cannot afford a stable digital address.[5] Those server projects interweave into a feminist networking, an affective, socio-technical infrastructure, enabling the emergence of more trans-feminist groups and collectives like actinomy (Bremen), leverburns (Amsterdam), caladona (Barcelona), brknhs (Berlin) to host their own servers in their own spaces rather than in data centers, and be reachable through the public internet.
Tinc was chosen as VPN software, mimicking of what Systerserver learnt during their participation in the project A Traversal Network of Feminist Servers (ATNOFS), encountering the mobile server Rosa.[6] Rosa is a server connected to the Internet via a VPN, hosted by the Rotterdam based space Varia, which was inspired by another relevant network infrastructure setup, that of the Rotterdam based institute XPUB.[7] Constant association in Brussels and Hackers and Designers collective in Amsterdam, have also experimented with similar VPN based servers.[8] The people, groups and spaces involved in these servers experiments often overlap, which is also due to the physical proximity of the projects (Rotterdam, Brussels, Amsterdam).
Being a server
A VPN software creates virtual private networks, connecting computers and devices that are not sharing the same physical location. In contrast to the internet, the network between these devices is concealed, thus called private, as it only exists between the trusted devices that are added to this network. A VPN can also facilitate a public entry point to these private network connected devices, making them reachable in the public Internet and thus allowing them to become servers. When devices are connected to the Internet, they are assigned a numeric notation, called Internet Protocol (IP) address. A home or office router, is assigned a public IP by its Internet Service Provider (ISP), which changes periodically, so called dynamic. The ISP distributes these IP address from a limited pool of addresses, which expire and trigger an IP address change, so called a lease time, allowing the ISP to provide Internet connection to many more locations than the amount of its IP pool. ISP do this to manage their available addresses more efficiently and for minor security benefits.[9] All devices within a home or office, are assigned what is called a local IP from the router, which by its default settings it allows Internet traffic in one way, e.g as websites' content (response), and doesn't allow the devices to send traffic outside the home or the office but only requests. However, within a VPN network, the devices are assigned a private IP by the VPN software, and are able to receive and send traffic outside their physical location.

Visiting a device over the Internet, by remembering their IP, would be a challenging if not impossible thing to do. Thus the need for domain names such as www.servpub.net, which are mapped to an IP address. So when this domain name is visited, the browser can present the content of e.g a website hosted on that device. Retaining this IP the same becomes important for mapping it to a domain name, therefore it's also known as fixed or static IP. The translation of IP to domain names and back, happens with Domain Name Servers or DNS.[10]

So if a request is made to wiki4print.servpub.net, the request will first reach Jean, whose IP is mapped to that domain, because Jean is the only computer with a public and static IP address within this private network. On Jean, a web engine configuration software forwards the request to the private IP of the device, which it actually hosts ServPub project's wiki. The request is thus rerouted internally, meaning inside the concealed virtual private network, to the specific device, which hosts the wiki4print website. This forwarding request from the public IP to the private, is called a proxy request, and the ability of the device to send out data back through the public node, thus being a server, is enabled via a reverse proxy.
Systerserver has configured three of these private networks with Tinc, to reach home based servers which have no public and static IP address: internes, alliances and systerserver.[11] The network named systerserver was the first installation and configuration of Tinc for Systerserver's infrastructure. It was initiated for the publishing infrastructure of the ServPub project. The systerserver network allows the raspberry-pies, which host the wiki4print and the ServPub website to be accessible in the internet via Systerserver's public node and machine Jean. Arriving to the first technical attempt of configuring the network systerserver required trust building between Systerserver peers and No Names, which commenced through the participation of Winnie Soon in one of Systerserver's week-long event and workshop in Barcelona back in 2023, during which Systerserver installed PeerTube for and with caladona women's space. Such collective and grassroots organising based events, i messy, campy, the base for bonding and solidarity, which builds upon the invisible labour of doing feminism (McKinney 2020). By understanding together computing, configuring machines, conversing about big tech and its sexism, racial, class and gender discrimination, the people gathered around these events, nourish a resistance through body and identity politics, which transgress labor exchanges on economic value alone.
Looking at the initial architecture of the Internet as a communication medium where a node can reach any other node, and the importance of a node to be authenticated by their address as a unique identifier, the current landscape has transformed to something quite different. Since the end of the 90s the development of the IPv6 protocol was conceived [12] for mitigating the depletion of IPv4 addresses, by enabling larger addresses restoring the initial numeric notation, which hasn't been long enough to cover the massive proliferation of devices. IPv6 was also conceived with embedded security within the IP packet itself. IPv4 required an external configuration of encryption and brought about the development of the encryption protocol IPSec around the mid-1990s, which provided an end-to-end security wrapped around the IP layer, authenticating and encrypting each IP packet. While IPSec ensured encryption for IPv4, it requires extra software installation and configuration steps, but it was incorporated as a core component of IPv6.[13] Therefore, while internet communications over the web, provide encryption with the secure HTTPS certificate,[14] other internet connections, e.g files syncing over two machines, require extra encryption configurations and/or VPN tunnels.
The use of secure certificates encrypts the traffic over the connection cable and waves, but once the data arrive at their destination server are not encrypted. Thus unencrypted data can be cached and served by intermediaries, which are located closer to users' internet access. E.g when we request again the same website, the content may be served by what is known as Content Distribution Networks (CDNs), rather than the requested server. CDN providers deliver much of today’s Internet content by caching it on servers distributed around the world. By serving data from servers that are geographically close to users, they greatly reduce the impact of physical distance between the user’s Internet access point and the origin server, which in turn speeds up load times. However this centralisation of content, which has been made possible due to digital storage and computing becoming inexpensive since the 2010's, raises several user‑rights concerns despite their performance benefits. Because they terminate secure certificates and have access to unencrypted data, they add an extra point where user data can be inspected, monitored, breached, and their central position also enables large‑scale blocking, filtering and surveillance capitalism that can affect e.g the exercise of erasure, especially when data is moved across borders.[15]
The lower motivation for business to offer and maintain both IPv4 and IPv6 network stack, as other technologies such as address-sharing[16] and CDNs have fixed the issue of handling the scarcity of IP addresses,[17] have contributed to a decreased pace in the advancement of IPv6 rollout to all devices. Considering the potential impact of IPv6 where data remain encrypted through out all connections, one may argue whether the embedded encryption within the IPv6 packet for each device on the Internet, it is a civil right to security and privacy that the industry and states' surveillance would rather avoid. At the same time, ISPs can charge higher prices for a reduced number of IPv4 addresses and in some cases, legacy IP blocks of addresses can even be sold in the grey market, because those blocks were not regulated by any regional internet registry system since they were allocated before those registries came to existence.[18]
It is interesting to think of a VPN as a way to render our data unreadable by non-consensual monitoring eyes. In the case of ServPub ambulant server, as a resistance to a university rigid network configuration, besides the wider accessibility and mobility of the server, the content traveling through private networks enforces data encryption and authentication by the VPN software design, and thus becoming unreadable, untraceable and fearless to censorship. What also becomes untraceable is the geolocation of the servers within the private network.
During the translation of Tunnel Up/ Tunnel Down Zine in Chinese,[19] the artist and translator Biyi Wen, referred to the art research project "A Tour of Suspended Handshakes". In this project, artist Cheng Guo physically visits some nodes of China’s Great Firewall. Using network diagnostic tools, the artist identified the geolocations mapped to IP addresses of these critical gateways,[20], which filter data from outside China, based on data published by other researchers. These gateways' function of filtering is what constitutes them as firewalls. At times, the geolocations visited by the artist corresponded to scientific and academic centres, posing like plausible sites for gateway infrastructure. Other times, they lead to desolate locations with no apparent technological presence. While Guo acknowledges that some gateways may be hidden or disguised - for example, antennas camouflaged as lamp posts - the primary reason for these discrepancies lies in the redistribution of IP addresses, due to their resale. These factors make it difficult to pinpoint exact geographical locations. Moreover mapping activities have been illegal in mainland China since 2002, and coordinates remain hidden from the public.[21]
In the case of the Great Firewall, the combination of IP redistribution and encrypted coordinates obscures the true geolocations of its gateways, rendering the firewall a nebulous and elusive system. For the mobile (ambulant) servers, their exact geolocation remains obscure too, because they are concealed within the virtual private network -beyond the main public-facing nodes such as Jean-. However, unlike the Great Firewall, the concealment of the ambulant servers is not enforced through a top-down governmental control. The desire to be addressable from home based infrastructures through a trusted network-sharing of tunnels and reverse proxies through community-run servers,[22] brings about the potential to circumvent censorship, surveillance, and centralisation by commercial CDNs, states or other institutional firewalls, rendering this imposed scarcity of IPv4 into a solidarity action.
While writing this chapter, the project of Alison Macrina on Library Freedom Project and Tor Browser was referred to and it is worth mentioning as a concrete, real‑world activist case, reinforcing the "messy, grinding labor of doing feminism". Alison's Library Freedom Project exemplifies this by turning libraries into practical privacy infrastructure sites, teaching surveillance resistance via Tor relays, and anonymise traffic and reclaim data sovereignty, much like Systerserver's VPNs and reverse proxies resist centralised control.
Digital literacies
Being part of the internet, or internets,[23] creating and maintaining our own networked infrastructures involves an understanding of the technicalities and politics of IP addresses, routers and gateways, and the economy of IP scarcity and institutional and corporate control. One way of addressing the politics and economies of network infrastructures and of how to relate to technology is by 'following the data'. Data is not just an informational unit or a technicality, it is how we as trans*feminists relate to computers, both on a supra- or infra-individual level but also as something that can be incredibly personal and intimate. We need to keep asking 'where is the data?'. We need to develop technical awareness and accountability in how we participate and how we are complicit in the infrastructures in which our data is created, stored, sold and analyzed. In 'following the data', we become more engaged and cultivate our sensibilities around data and networked infrastructure politics.[24]
By making digital infrastructures and technicalities visible with the aid of drawings, diagrams, manuals, metaphors, performances and gatherings, Systerserver traverses technical knowledge with an aim to de-cloud (Hilfling Ritasdatter, Gansing, 2024) data and redistribute networks of machines and humans/species. Systerserver therefore, becomes a space to exchange knowledge, whose sysadmins maintain and care together in non-hierarchical and non-meritocratic ways, which the sysadmins refer to as 'feminist pedagogies'. These pedagogies cultivate a socio-technical learning by accepting divers life experiences, recognising that knowledge is socially constructed, questioning digital hegemonies, and welcoming situated experiences from the places where we physically meet for the trans-feminist gatherings of Eclectic Tech Carnival (/ETC), TransHackFeminist Convergence (THF), or other. These meetings or rather offline and online entanglements are encouraging to Do-It-Together, give time and space to study and collectively write documentation. They collectivize moments of choosing our dependencies, while feeling trusted in a safe(r) place to learn about technicalities. They challenge our bodies-machines relations.
How can we imagine a virtual private server, in a material world? An intervention by ooooo and others during the rehabilitation of an eco-industrial colony in the mountains near Barcelona, Calafou, a room was transformed into a physical public interface for the practices around the feminist server: anarchaserver.org[25] Open for visitors, it was used during system administrative work sessions, and for gatherings, sonic improvisations and radio. The door, window, ceilings and multi-levels were analogous to the functionalities of a server’s hardware-software counterparts (ports, encryption, including a repository, and even a firewall). It also had a bed, where somebody could sleep, rest and reside in analogy with the Living Data container, which hosts ALEXANDRIA for wiki documenting and ZOIA HORN for multi-site blogging. It was also activated during THF Convergence, an event of intersectional feminists, queer and trans people of all genders to better understand, use and ultimately develop free and liberating technologies for social dissent.
With the question How to collectively embody a server? ooooo made another performative event during The Feminist Server Summit, 12–15 December 2013[26], organized by Constant association of media arts in Brussels. In Home is a server fourteen people were invited to choose a prop representing the different hardware parts of a computer (CPU, RAM, watchdogs, ports, kernels, hard drives). By reading a script together, they followed the data flow while installing a server, install a wiki and publish a recipe for pancakes which they bake and eat together.
Are we vulnerable, safe and do we need to encrypt? In different exercises combining dance notations, crypto techniques and careful somatic tactics participants embody issues of security, privacy, safety and surveillance. Cryptodance was a performative event which was developed in August 2016 during the preparations for THF 2016!, by a small international constellation of choreographers, hackers and dancers. [27]

Crypto Keys is a drawing illustrating the mathematical formulas used in the Diffie Hellman algorithm for encrypting data over the Internet without the need to exchange the password or secret key.

VPN introduction zines is a series of manuals about private virtual networks illustrating with drawings technical concepts of firewalls, authentication and encryption over the Internet, how we can install a VPN with a single board computer, on mobile phones, and when to chose for a VPN over a proxy.
What is feminist federation? Another example of making analogies and tangible translations, it the performative event Humming Birds. With the aid of choreographies, sociometric exercises and voicing techniques, participants explore the social network Fediverse and get introduced in a technical understanding of its protocol ActivityPub, which is a standard for publishing content in a decentralized social networking.[28]
A feminist networking
"Technologies are about relations with things we would like to relate to, but also things we don't want to be related to" Femke Snelting in Forms of Ongoingness, 2018[29]
A feminist server goes beyond a technically facilitated node in the network, and becomes an (online) space in understanding digital infrastructures and resist hegemonies. It can be entered "as an inhabitant, to which we make contributions, nurture a safe space and a place for expression and experimentation, a place for taking a role in hacking heteronormativity and patriarchy."[30] A feminist server is a place where we as trans*feminists can share with intersectional, queer and feminist communities, a place where our data and the contents of our websites are hosted, where we are chatting, storing stories and imaginaries, and accessing the tools we need to get organized (mailing lists, calendars, etherpads). Serving, and becoming a server is not just a neutral relation between two or more computers.[31] It is tied to politics of protocols, of infrastructure capacity and power, responsibilities, dependencies, invisible labour, knowledge, and control. A feminist server is a space where we learn how a collective emancipation is possible from the techno-fascist platforms and content service providers. As feminist servers, we refuse to be served in networks that increase our dependencies on cis male dominated and extractivist technologies of big tech. Having a place or 'a room of one's own' on the internet is therefore important, referencing historic feminist struggles for agency, and safe/r off- and online spaces for uninterrupted time together to imagine technological praxis otherwise.
Furthermore, the metaphor of one's own room[32] highlights the ways in which bodies need to be accommodated in the practices of feminist servers and social networking. These bodies incorporate our data bodies[33] but also the ways in which we show up in gatherings and places outside the digital networks. Self-organised gatherings such as the Eclectic Tech Carnival (/ETC)[34] or the TransHackFeminist convergence (THF),[35] and feminist hacklabs such as marialab, fluid.space, mz balathazar’s laboratory, t_cyberhol, as well as (art) residencies or other larger gatherings (Global Gathering, Privacycamp, OFFDEM, CCC) have been crucially nurturing and fueling the desires for our own servers. These gatherings address the need to share ways of doing, tools and strategies to overcome and overthrow the monocultural, centralised oligopolic technologies of surveillance and control, to resist the matrix of domination. These are moments where social networking can materialize into feminist servers and affective infrastructures.[36]
Social networking, which shapes affective infrastructures, can be in that sense laborious, an act of care, of wielding solidarities, of sharing and of growing alliances, recognizing our precarities, identities and collective oppressions. It is a community practice, a way of staying connected and connecting anew, of looking for and cherishing those critical connections[37] which are always already more than technical. Those critical connections can become a feminist networking, a situated techno-political practice that engages us in more-than-human relations with hardware, wetware and software.
In terms of feminist servers, the server thus becomes a 'connected room' or even 'infrastructures of one's own', characterized by the tension between the need for self-determination and the promiscuous and contagious practices of networking and making contact with others. These practices inherently surpass strong notions of the individual 'self', facilitating instead a collective and heterogeneous search for empowerment, and partake in creating the conditions for networked subjectivities and solidarities. They transform to a connected room,[38] a network of one's own, with allies as co-dependencies, attributing each other(s), interacting as radical references[39] to evade hierarchies of cultural capital, and instead sustain collective efforts of resistance against capitalistic logics of knowledge production. When one is talking about the internet and its potential for feminist networking, one needs to move away from thinking of it as something 'given' that we might 'use'. One needs to shift away from the cloudy image of cyberspace serving the extension and intensification of capital, governance and data power.[40]
ServPub, being a publishing platform for collaboration, learning digital infrastructuring while doing it, and being part of Systerserver's internet and networking, is moving toward feminist forms of affective infrastructures.
- ↑ Cait McKinney, Information Activism, A Queer History of Lesbian Media Technologies (Duke University Press, 2020)
- ↑ For more information on the genealogy of Systerserver see Wessalowski, N. & Karagianni, M. “From Feminist Servers to Feminist Federation.” A Peer-Reviewed Journal About 12, no. 1 (September 7, 2023): 192–208. https://doi.org/10.7146/aprja.v12i1.140450.
- ↑ Chapter 2: Traveling server space: Why does it matter?, “A Traversal Network of Feminist Servers” 2022.
- ↑ Systerserver hosts a GitLab instance as code repository, Peertube for video and streaming, Mailman for mailinglists, Nextcloud for data storage and collective organisation, Mastodon providing a microblogging social networking platform, Tinc VPN, and relevant code based projects and websites. For links to each service, visit https://systerserver.net/
- ↑ Configuring a server, requires what is known as a fixed IP address, which is a numeric notation, signaling the location of the server. This IP address can be mapped to a domain name, which in turn can be traceable in the Internet when visiting said domain name in a browser.
- ↑ Rosa is rasperry-pi server using, varia.hub to be reachable on the internet. varia hub is what in varia they cal a jumphole, a poetic description for the VPN + reversey proxy through their servers. Varia is a space for developing collective approaches to everyday technology, work with free software, organise events and collaborate in different constellations. https://varia.zone/en/
- ↑ XPUB is the Master of Arts in Fine Art and Design: Experimental Publishing of the Piet Zwart Institute in Rotterdam. XPUB focuses on the acts of making things public and creating publics in the age of post-digital networks. The VPN software Tinc and reverse proxy is inspired by their HUB project, which enabled the Institute to form an experimental server space for their students which could access the server from outside the Institute, passing institutional firewalls securely and let devices roam. See Docs:03_VPN_with_Tinc
- ↑ Also Mara Karagianni, Michael Murtague and Wendy Van Wynsberghe, were commissioned by Constant for writing a zine manual on Tinc and reverse proxies: Making A Private server Ambulant, https://psaroskalazines.gr/pdf/rosa_beta_25_jan_23.pdf The beta version of the zine was revisioned and updated by vo ezn, also part of Systerserver. She deployed it in the digital infrastructure of Hackers and Designers.
- ↑ IP address lease times provide security benefits such as preventing persistent unauthorized use, reduce risks such as IP spoofing and theft, allow rapid response to misuse by removing compromised devices from the network.
- ↑ A fun guide to what is a DNS, and computer networking in general, it's the zine Networking! Ack! by Julia Evans, 2017, available at https://jvns.ca/networking-zine.pdf
- ↑ The internes is for Systerserver's machines located in [mur.at] to reach a machine in Antwerp, which is making periodic backups of the servers Jean and Adele. The network alliances is for facilitating a few of home-based server initiatives within Systerserver's extensive community, such as the etherpad services hosted on the server leverburns which Systerserver uses for technical documentation during server maintenance sessions, or for other allied communities such as caladona and brknhs that want to serve video content without having to commit to the expenses of acquiring a public and static IP address.
- ↑ The first publication of the IPv6 protocol in a Request for Comments was in December 1998, accessed on September 20th, 2025, https://www.rfc-editor.org/rfc/rfc2460.txt
- ↑ Besides IPv6 protocol being a secure protocol with extra authentication and privacy, it also has support for unicast, multicast, anycast. See more at Internetworking with TCP/IP, Vol. 2 by Douglas E. Comer and David L. Stevens, published by Englewood Cliffs, N.J. : Prentice Hall, 1998, accessed on September 20th, 2025, https://archive.org/details/internetworking000come
- ↑ While HTTPS is a way to secure traffic over the internet, it is distinguished from IPSec in that IPSec secures all data traffic within an IP network, suitable for site-to-site connectivity. HTTPS, the secure version of HTTP, using TLS certificates, secures individual web sessions. The authentication with a TLS certificate relies on the organisation or company's name ownership of the certificate, and not on the integrity of the server's IP address. This fact enables CDNs to cache content and serve in place of the origin server, which contributes to the centralisation of content distribution over the web. https://gcore.com/learning/tls-on-cdn More about how TLS works https://www.bacloud.com/en/blog/190/ssl-for-ip-lets-encrypt-now-supports-tlsorssl-certificates-for-ip-addresses.html
- ↑ E.g data harvesting and extensive users profiling without consent violates the EU law General Data Protection Regulation (GDPR), https://wideangle.co/blog/content-delivery-network-cdn-and-gdpr
- ↑ See for example routing via Network Address Translation (NAT), https://en.wikipedia.org/wiki/Network_address_translation
- ↑ Geoff Huston, The IPv6 transition, 2024, accessed on September 20th, 2025 at https://blog.apnic.net/2024/10/22/the-ipv6-transition/
- ↑ The African continent registry AFRINIC have been under scrutiny due to organizational and legal problems. In 2019, 4.1 million IPv4 addresses part of unused legacy IP blocks, were sold on the grey market. Accessed online on 25 July 2025 https://en.wikipedia.org/wiki/AFRINIC.
- ↑ Tunnel Up/ Tunnel Down, Mara Karagianni, a self-published zine about what is a VPN and its various uses and technologies, 2019, https://psaroskalazines.gr/pdf/fanzine-VPN-screen-en.pdf.
- ↑ A gateway is a network device that acts as an entry and exit point between two different networks, translating and routing traffic so they can communicate. While a home or office router, mainly forwards packets between networks that use typically IP, a gateway connects different kinds of networks and can translate between differnet protocols or data formats, and often operating across multiple OSI layers.
- ↑ https://en.wikipedia.org/wiki/Restrictions_on_geographic_data_in_China
- ↑ Dynamic DNS is another option for when your ISP changes your home network's IP address.It is a commercial service that allows you also to use a fixed address for your home network. You can often set up DDNS on your router. Self-hosted website or online resource will be redirected over commercial nodes maintained by companies; companies which are often known for data-exploitation, acts of censorship and compliance with states agencies in cases of political prosecution.
- ↑ Networks with an Attitude was a worksession to think of the future of Internet, organised by Constant from 7 to 13 April 2019 at various locations in Antwerp.The internet is dead, long live the internets! https://constantvzw.org/sponge/s/?u=https://www.constantvzw.org/site/-Networks-with-an-Attitude-.html
- ↑ Gray, Jonathan, Carolin Gerlitz, and Liliana Bounegru. “Data Infrastructure Literacy.” Big Data & Society 5, no. 2 (July 1, 2018) https://journals.sagepub.com/doi/10.1177/2053951718786316
- ↑ The documentation of this process https://zoiahorn.anarchaserver.org/physical-process/ is hosted on the anarchaserver. Anarchaserver is an allied feminist server which contributes to the maintenance of autonomous infrastructure on the Internet for feminists projects and was setup in Calafou, Spain.
- ↑ The fourteenth edition of the meeting days Verbindingen/Jonctions organized by constant vzw in December 2013 was dedicated to a Feminist review of mesh, cloud, autonomous, and DIY servers. https://areyoubeingserved.constantvzw.org/Summit.xhtml
- ↑ Goldjian and bolwerK started plotting the Cryptodance project during a Ministry of Hacking (hosted by esc in Graz, Austria), where they formed a joint(ad)venture of the Department of Waves and Shadow and the Department of Care and Wonder.Cryptodance - THF 2016
- ↑ Nate Wessalowski and xm developed it during 360 degrees of proximities for the cyborg collective of Caladona, a women center in Barcelona with whom they together installed peertube on a self-hosted server. ActivityPub provides a client-to-server API for creating and modifying content, as well as a federated server-to-server protocol for delivering notifications and content to other servers.
- ↑ Sollfrank, C."Forms of Ongoingness. Interview with Femke Snelting and spideralex". House for Electronic Arts (HeK), Basel. (September18, 2018) https://creatingcommons.zhdk.ch/wp-content/uploads/2020/06/Transcript-Femkespider.pdf
- ↑ spideralex in Sollfrank, C."Forms of Ongoingness. Interview with Femke Snelting and spideralex". House for Electronic Arts (HeK), Basel. (September18, 2018) https://creatingcommons.zhdk.ch/wp-content/uploads/2020/06/Transcript-Femkespider.pdf
- ↑ Gargaglione, E. “Hacking Maintenance With Care Reflections on the Self-administered Survival of Digital Solidarity Networks". Roots§Routes. (May 14, 2023). https://www.roots-routes.org/hacking-maintenance-with-care-reflections-on-the-self-administered-survival-of-digital-solidarity-networks-by-erica-gargaglione/ [client/server nor user/developper]
- ↑ Networks Of One’s Own is a periodic para-nodal publication by varia. September 2019. https://networksofonesown.varia.zone/
- ↑ Association for Progressive Communications.: Peña, P and Varon,J. “Consent to Our Data Bodies: Lessons From Feminist Theories to Enforce Data Protection,” oding Rights (March 25, 2019). https://www.apc.org/en/pubs/consent-our-data-bodies-lessons-feminist-theories-enforce-data-protection
- ↑ The Eclectic Tech Carnival (/ETC) is a potent gathering of feminists who critically explore and develop everyday skills and information technologies in the context of free software and open hardware. /ETC chews on the roots of control and domination, disrupts patriarchal societies and imagines better alternatives. https://monoskop.org/Eclectic_Tech_Carnival
- ↑ https://alexandria.anarchaserver.org/index.php/Main_Page#TransHackFeminist_Convergence
- ↑ Wessalowski, N. & Karagianni, M. “From Feminist Servers to Feminist Federation.” A Peer-Reviewed Journal About 12, no. 1 (September 7, 2023): 192–208. https://doi.org/10.7146/aprja.v12i1.140450
- ↑ Following a quote from Grace Lee Hoggs on connectedness and activism which puts 'critical connections' over 'critical mass' after an idea by Margaret Wheatly. Boggs, G., Kurashige, S. The Next American Revolution: Sustainable Activism for the Twenty-First Century. Univ of California Press, 2012. p.50)
- ↑ See also spideralex, referencing Remedios Zafra's book "A Connected Room of One’s Own" https://www.remedioszafra.net/aconnectedroom.html in Sollfrank, C."Forms of Ongoingness. Interview with Femke Snelting and spideralex". House for Electronic Arts (HeK), Basel. (September18, 2018) https://creatingcommons.zhdk.ch/wp-content/uploads/2020/06/Transcript-Femkespider.pdf
- ↑ Term introduced in this book by ooooo, which got picked up an lead to an in depth article on the subject in Chapter_5b:_Distribution
- ↑ Metahaven, Daniel van der Velden, and Vinca Kruk. 2012. ‘Captives of the Cloud: Part I’. E-Flux 37.
Designing with wiki4print
Creative Crowd's Wiki-to-print is a web-to-print collective publishing environment. Content written into the wiki is used to lay out and design a PDF in the browser using web technologies, it is based on MediaWiki software[4], Paged Media CSS techniques[5] and the JavaScript library Paged.js[6][7]. wiki-to-print/wiki-to-pdf/wiki2print is not a standalone tool and we trace some of these histories within this chapter, it is part of "a continuum of projects that see software as something to learn from, adapt, transform and change"[8].2+to=4/for
to from Creative Crowd's wiki-to-print[1]
2 from Hackers and Designers wiki2print [2]
4 as it is what the wiki is for
for as it is the fourth iteration since TITiPI's wiki2pdf[3]
"Using wiki-to-print allows us to work shoulder-to-shoulder as collaborative writers, editors, designers, developers, in a non-linear publishing workflow where design and content unfolds at the same time, allowing the one to shape the other." [9] - CC
In-grid wiki-to-print(ing)
The design work for the book was done primarily by members of In-grid. When the Servpub project began in 2023, none of us were particularly familiar with the technical setup of wikis or computational publishing with Free Libre and Open Source Software (FLOSS). As design practitioners, our reliance on the Adobe suite that has a toolset tailored for print and digital publishing had to be reconsidered. Our encounter with web-to-print practices has been thanks to Creative Crowds (CC) and the use of wiki-to-print, which operates on Servpub as wiki4print. In-grid has been on a journey of working with the constraints of open-source design, namely learning how to bridge the practices of web development into the domain of design for print, and working within the ecologies of FLOSS.
As Creative Crowd said to us, it is quite radical to have wiki-to-print as our first step into the world of web-to-print and working with wikis. During internal conversations with the ServPub book designer, Johanna de Verdier, she mentioned frustrations while learning to use wiki-to-print such as being "unable to streamline design the same way as you would have been able to with the Adobe suite" and the "lack of being able to mock things up visually" in the same way. Working within an ecosystem of design software that is dominated by Adobe, the designer is a user of a suite of tools that provide graphical user interfaces to do visual design in prescriptive ways. It is from this context that the idea of design software as a tool can start to be questioned.
During a conversation with CC, they expressed that it's difficult to talk about wiki-to-print in a general way, as it was made for particular situations, both technical and social. They explained that calling wiki-to-print a tool flattens the socio-technical practices of wiki-to-print. The social practice of wiki-to-print(ing) has thus become a way for In-grid to think about the ongoing relational aspects that emerged within the Servpub project. This encompasses the productive frictions between FLOSS Design and out of the box design software (like Adobe)."Calling wiki-to-print a practice indicates that it's more than a production tool" - CC
Within this chapter we present an interview In-grid had with CC. Through the interview, we aim to share how this web-to-print infrastructure, social practice and frictions within processes shapes and situates what wiki4print is in action.
CC Interview
31st Oct 2025 (Using signal for video call)
Could you introduce yourself a little bit?
Simon My name is Simon Browne. I live in Rotterdam in the Netherlands, but I'm not from the Netherlands. I came here probably about eight years ago, and I studied at XPub, which is the Experimental Publishing Master of the Piet Zwart Institute. Since then, I've gone on to become really involved in a lot of collective publishing work. So at the moment I'm part of Varia in Rotterdam and OSP or Open Source Publishing in Brussels. Then also with Manetta, we both do this thing that we call CC, Creative Crowds.
Manetta
My name is Manetta, Manetta Berends. I live in Rotterdam as well, for 12 years already. I'm from the Netherlands and came to Rotterdam to study in this same master course that was called Media Design at the time, now called Experimental Publishing, which is also the place that I currently am involved at as a tutor. I’m from a background in more traditional graphic design during my Bachelor studies, I have grown into a practice that is very collective, that is about making tools or practicing with making tools, or practice and tools. We will talk about that more throughout the interview. That meant that my practice shifted a lot from being someone who would work in commissions towards someone who is also organising events, being involved in a community of practice, doing some writing here and there, making some things that you could, I guess, called tools. Being involved in practice in different ways, with a specific focus on collective publishing environments.
Manetta
It's very hard to start talking about the history of that practice of working with wikis, publishing and making publishing environments out of them.
I think there are multiple lines that can be traced. One that has been important for myself has been the making of a book called Volumetric Regimes, published by the Data Browser series of the Open Humanities Press. That was a work closely made with the editors of the book, Femke Snelting and Jara Rocha, who proposed to work with the wiki because they had the interest, and also published a wiki version of the book online. Femke had been very, very involved in working with OSP, with whom she had made another book in the context of Constant's project called Diversions, and another book before that, also in the context of Constant, called Mondothèque. Building upon that practice, seeing what has happened around these particular projects, that has been very informative and inspiring to think about how very practically an editorial process could be shaped.
Simon
I don't have much more to add. I mean, I think the fear for me about giving a historical account to Wiki to print is that somewhere in the world there's somebody who's working with a Wiki and making PDFs. And we're going to leave their name out. We're not going to mention them. So I think there's definitely a culture of people using Wikis to make PDFs within the network that we're part of, and we can talk to that a little bit about, so Manetta already mentioned the Mondothèque project and the Diversions project, which were both using a wiki to write. With Diversions, it really questions the ownership or authorship of material in a wiki, because when you're writing in a wiki, there is this notion that you're collaboratively editing things and there's a way that you can see lots of different versions of texts. But I think for me personally, I first came across Wiki to Print when working on a commission that came through Varia, that Manetta and I were both working on, for a Peer-Reviewed Newspaper About: Minor Tech. So Manneta has been using it before and she introduced it to me and I was like, wow, okay, so you can use a wiki to make a whole bunch of different publications. What was exciting about it was really the idea of versions of publications that can come from the one wiki. But I have to say, in my own experience, I haven't really explored that so much. It's really just been about producing one version of one publication.
Manetta
Maybe one more line to trace, because I think it may not be a very direct sort of historical line, if we can call it that, but more like an indirect, very important one is that we both have been involved in wiki writing quite a bit. In the experimental publishing master’s course, the wiki is very, very central to many things, it's very central to the course. It's used as a calendar, as a personal notebook, as a syllabus. It's the place to collect all the syllabi. It's an archive. It's many things. And I think that has been really, really important for both of us to see and feel the excitement and sort of understand from within the dynamics that a wiki creates. And at least for myself that was really the reason why I got interested in wiki publishing environments, because of searching for that combination of dynamics and sociality that a wiki can create and to try to bridge that to a publishing production moment. And also Simon has been working with wikis, like being interested in hypertext for your graduation project. And so the interest in wikis as a wiki as a mode of writing, I think is super important for us to be interested in this way of working.
Simon
And also learning at XPub about very simple ways of taking the content of a wiki and then bringing it into the format of a website or a PDF or something like that. At XPub, I learned how to do these things in an improvisational way. I wouldn't necessarily say it's like a structural part of what I was doing, but yeah, the publicness of the XPub Wiki at first is something which I found a bit daunting because everybody can see everything that you're doing. But at the same time, you also have a lot of control about how you want to organize your own user page and what you want to put there. And it's a great environment for being able to look at what other people are doing and have done over the years. I actually spent a whole year before I came to the Netherlands just lurking on the wiki for Piet Zwart Institute for Media Design. Mostly because it was a big decision I had to make, an expensive one, so I wanted to make sure it was the right one. I didn't have a chance to come to the open day, but I could see going back to 2011 or something, all of the work that people had done, all the questions they'd had, and to me it was this kind of radical openness that was really attractive. So when I first started writing on the wiki, I kind of understood already the publicness of it and who would be seeing it, and I felt okay about that. So I think that definitely changes things and it's different to say, if we were having a conversation about Wikipedia, which is a space that I don't feel comfortable writing within and also a very heavily contested space. So I think, you know, when we say Wiki, we also may have to make a distinction between which Wiki are we talking about. If the Piet Zwart one, yeah, great. The ones I've made myself, great. Wikipedia, maybe not so much. In terms of my comfort levels.
George
That's really nice. What Manetta was saying is that it's like this printing, practice or tool, whatever we want to call it, emerged from this background, right? Like the sociality and the community that went into printing instead of classic publication, which is you have a community separate to printing, and try and filter it through, that's really nice. And also, what you were talking about there as well, about accessibility, Simon, I think it's really amazing where you're like chatting about how it gave you from a distance such like intimacy with what was going on and gave you comfort. But what you were talking about with which wiki, and I think that's again, shapes it as a practice. It's like the wiki is the tool but it's about how you do the practice with that tool.
Manetta
I can't see the sociality and the technical setup separately any more from from each other if you want to talk about one particular wiki like what one wiki is never, never like another. It's really shaped by the people who are editing it, the relations between those people, the material written, also the way it is set up, who is running it, and all of those things, and how this software is structured in itself. It's just really important to not detach it from its social context.
I’m wondering what’s the breakpoint of feeling uncomfortable at first but ended up enjoying the openness of Wiki?
Simon
Again I'd have to say with openness, it can be good if you know the people who you're being open to or who's there. At the same time, I remember a big question that people had when I was studying at XPub and using the wiki was: What happens to the wiki after I graduate? What happens to my pages? Do they stay there? Also, it's possible for anybody to edit anyone's pages. So somebody could easily come to my user page and just delete everything. Of course, there's a user history there, and I can revert those changes, and I can go back.
But I remember also, there was a conversation around making a website for the Willem de Kooning Academy, which is the bachelor program of the Piet Zwart Institute. In 2020, they wanted to make a website to compensate for the fact there wouldn't be a graduation show, so they would have a graduation website. And this discussion about Wiki or WordPress was in the air. And it was a big concern to them, the openness of Wiki in that any student could go and edit any other student's page.
Manetta
Which is interesting because that fear comes from top down. But then, if you're in the middle of it, maybe you also have the fear that somebody will edit your page. But in reality, because it is so much embedded in a network of trust, I haven't heard of any occasion of things like this happening. I find it quite telling that in a sort of top-down situation, there's a fear that is then so strong, the degree of openness is not accepted. I mean there's lots to say though, I'm not here to idealise that degree of openness because it's quite something to run a wiki which is that open. In a sense of the responsibility that comes with it is something that can be talked about and should be talked about. Though I think, and especially in these days where people are being more and more aware that having their content on the open internet also means that there are crawlers and scrapers and anyone can read. In reality, not anyone is reading and it's really a place that is embraced by people around XPub, and in XPub, and then potential people coming to XPub. Although the question of openness gets more and more under pressure of those crawlers and things like that.
Sorry, I'm trying to make two points.
One about the crawlers and the second one is that openness sounds like it's open to anyone and in technical sense it is, but in practical reality you see the openness that this wiki has means that it mostly attracts people that somehow relate to the course. And because it is that open, it allows people that are not yet related to the course to still engage with that particular wiki, which is a porosity which I think does something very special. But now can then be put in contrast with the issue of the crawlers and the bots.
And yeah, so it's to be continued. It's really a complicated conversation.
George
Quickly just thinking about, it might be MIT or somewhere, their course website is completely open as well, like anyone can edit it and they've never had it. Like you said, thy never had any issues. I think it's like what Simon was touching on, there's a process for undoing things, you can see who's done it and cancel that account. There's these protocols in place that mean that if things do go wrong, we can deal with what goes wrong instead of trying to prevent things from going wrong, which also prevents certain things from going right.
We’re curious why do you like using Wiki? And before using Wiki, what other tools are you using? What are the frustration from the process of changing your tools?
Manetta
Yeah, there are many frustrations.
Simon
Maybe we should also disambiguate the different types of wiki software that we've used, because they're different from each other. When I talk about wiki, most of the time I'm talking about using the MediaWiki software. Because that's the one that's most familiar to me.
What I like about it is that there's a huge amount of people that are contributing to it and also making extensions for it. It's relatively easy to install. And because it's part of my practice and the people around me, it's often the first choice. But there are other wikis that we've worked with. We worked with and installed an iki Wiki, which is another system that's based on the Git version control history. And it's also being used for, say, the permacomputing.net . They use ikiwiki, and I think for them, they're using it because they can edit the wiki locally as a file and then push the commits. So it's very lightweight in terms of the network dependencies. Whereas I found it very frustrating for the project that we were using it for. It was very difficult to do things like understand how to show a gallery of images or things like that.
So yeah, for me, when I say I like using Wiki, I'm mostly saying I like using MediaWiki.
Manetta
There's so many ways to answer this question, but maybe to zoom out a little bit. For both of us this way of working with wiki publishing environments is part of a larger practice around making publications with free software, trying to move or moving away from, well, first of all, Adobe, which was our shared tool that we both learned to make publications with. That's how we got into the practice of graphic design. Then from an interest in learning about ways to generate publications, instead of making them through graphic user interfaces and visual tools, is what really grew my interest in workflows, in thinking about how a publication can be made collectively and how you can actually use all sorts of tools. And to combine them in all sorts of ways, to make custom ways of working, custom workflows that really fit a particular situation. So within that interest, there is another subsection that is really focused on using HTML and CSS to style and make the layout of those publications. But can also be done differently again.
So it's like once I moved away from working with these graphic user interfaces, I really entered into a way of working like a practice that feels super open-ended and is totally based on modularity, on combining all of these different tools. And so within that world, what I really like about working with wikis to make publications, is that they also become an archive of the material that you work with. Through the making of the printed publication, you actually also make a digital version that can be read online, that's like a practical website, but it also invites for writing in a different way. Like you can write in shorter snippets and recombine them for a printed publication in different ways. You can even make different versions out of the same material. You can write collaboratively, you can write, you can recombine those different elements over time differently. It really feels like it has the potential to write the body of text and then create publications out of that body of text in different ways. And that's what I really like about the wiki, that it has this potential to grow into an archive of practices. And by adding this PDF making functionality to a wiki, it feels like you add the ability to make a snapshot.
To make one particular sort of cut from an archive of materials. And that's maybe not how wiki publishing has always been used. For instance, in the Servpub project and also in the Volumetric Regimes project, the wiki was really there to produce a book. So then that creates a very different starting point for writing, because that comes with a particular idea of writing chapters, of order, of having a section with a biography, all these sorts of typical things that a book, or those particular books, will contain. But still within those more traditional editorial processes, the Wiki still allows for a very different way of working together. It's much less linear than you would have in more traditional workflows. You first need to finish the text, then have rounds of proof editing, copy editing, and all that, and only then do you send it to the designer, who would then do a back and forth with the editor to finish the layout. Here you can start making the layouts, in theory from the beginning, but I think you've been experiencing that this is hard in the context of the Servpub project, but it does create a very different dynamic in which everyone can see the final result. It also requires more involvement from editors, I believe, to think along the grain of this particular workflow. It is an experimental practice to make these particular books in this way, and it is not comparable with working in more traditional ways.
George
No, it's really good. And I like on that last point where you're talking about the difference of the more classic Wiki for print you're talking about where it's like building up a body of like writing and then forming a book from that in multiple structures and taking snapshots. Whereas like volumetric regimes and this project (Servpub) are more like the opposite end, but I still find that, you know, it's all about like orientation and even those books, even though they're more on the editorial process, they're trying to move towards.
And it's like we said, we're still learning or feeling it out the editing and the design process, but at least there's a space to do that as well. And start to try and do that anyway, which I thought was really nice.
And then the second point, if I'm not jumping too much, was also how you're chatting about moving from Adobe into like Wiki to print processes and chatting about how it can build, it feels like it can build up.
It's just making me think a lot about how Adobe being a for-profit company is like captures or tries to hold people in place, or with their products, or maintain specific dynamics. And it's a very closed ecology where it's like when you move out, even though it's harder, it's like you're adding to the psychology as you rise in it, as you design in it and as you like bring together these different add-ons.
Manetta
Thanks for emphasising that because that's a super important motivation to work in this way. That is the main motivation to work in this way to indeed not contribute, not be stuck in those world ecologies, but to see what happens when you start to become part of more open-ended ecologies.
Simon
Yeah, what happens and who you meet as well.
Manetta
What you learn from it, who you can work with.
Simon
What you learn from it is a big one. Adobe has a lot of different products and so a lot of people using them. There's a lot of information about how to use them. But I'd have to say, since I've started working with free and open source software, I've met people who are developing tools. I've met people who are using them. I've met people that are involved in trying to raise funds to support them, and there's a lot more complexity behind it than making a beautiful book.
I think those things are more intriguing for me, like the transformative things that happen on a social level through publishing, rather than just making a nice book.
To me, that seems to be a kind of limited as an outcome for publishing if it's just about aesthetics of how things look and if it's aligned to a grid or not.
Sunni
For my personal experience, it was really difficult for me to switch from using Adobe tools for years to using Wiki-to-print. But it really opens a door for me seeking more creative ways of working and thinking about the possibility of not using corporate tools for efficiency.
Manetta
I think if Wiki-to-print is your first step into that world, that's quite radical, because already just writing a small web page with some nice CSS styling and preparing that for print is super radical in my understanding of it. And it feels like here you got that, plus the layer of a wiki, plus the layer of what that does in terms of collaboration with a lot of other people. And then we didn't even talk about all the pre-press stuff that will come up when you start printing. Because these PDFs that roll out of browsers are not comparable at all with the PDFs that come out of Adobe InDesign. So it is quite rough. It's really a practice. It's really something that it is not comparable and is really a different world to work in.
Sunni
When I was chatting with Johanna, she was basically saying "this project feels like doing web development and design at the same time".
Manetta
That's actually really nice that you're saying that, because that's my intention. To not make those cuts between developers and designers, it's especially about sort of finding the interaction between the two. Also to come back to what was said about learning from these other people that you suddenly work with, like learning from developers and learning from people maybe involved on the more network or server level of things. All these things suddenly are coming together. It really matters how you configure the server. It really matters where that server is running. It matters how the development is done of the tool and it matters how the layout is being constructed aesthetically and all these things are relating to each other. It's very hard to cut them apart into even different roles that would be done by different people.
Speaking of the learning curve of wiki to print, I'm curious about how do you find sharing this practice to people who never use Wiki?
Manetta
It's a really good question. Because we have struggled with this, for instance, in the context of the research workshops. Because then the moment you're invited to bring something like Wiki2Print into a workshop that will involve, let's say, a group of 30 researchers coming from an academic background. If that workshop is then designed without the involvement of thinking what type of writing can be done from a wiki point of view, and so the ideas of writing collaboratively are just thought of separately from thinking, it's not done in conversation with the software and the setup and the practice of wiki publishing. And it becomes really hard to make that into something. And we struggled. Yeah, we really struggled.
Simon
And it's also a cultural thing. I mean, maybe I compare it to, say, using slang and certain types of language that you're comfortable with using with a group of people and then when you meet a different set of people and you use those words, then it's confusing and it can happen both ways. And it's very difficult to convey cultures because they're so, how would I say, they're not so explicitly there and when we meet each other. We don't think about, Oh well, I need to translate every single bit of slang that I use to somebody else. At the same time, it shouldn't necessarily be: Okay, we're going to use Wiki-to-print instead of an Adobe workflow, and therefore you must use it in this way that I've always used it.
It has to be some sort of common ground that you meet on. And it's difficult to do that, I think, in a short-term process.
Manetta
You need to take the time to find that common ground, and to find that space in between to make it interesting for all sides. I think it's still worked out in those particular settings. I think a wiki can definitely… also be used for more traditional ways of editing a book or maybe not as a writing environment. But more as an uploading environment. Let's say that the writing may have happened somewhere else, and then you upload. And still, there is something that create something interesting I find. But I think we came from being excited about wiki writing, that could be seen as an invitation to also really think about what modes of writing. We could explore together with these 30 people that we didn't know, and maybe we could write small wiki pages and then combine them, and then something could grow from it. Something could just emerge instead of starting from a structure and applying that to a wiki, which I think did work out.
And I'm still very happy with those newspapers that came out of those two particular workshops. But I think if we would have taken more time to find that common ground, it would have really changed the point that we departed from.
And we're still interested in finding a context to do that.
George
It kind of reminds me of how you were also talking about moving from Adobe to open source, or like this, where you kind of have to give up, or the practices aren't translatable as such.
It's like within software, there's strict limits, right? Where it's like, you're in Adobe, you have to do it this way. You're in CSS, you have to do it this way.
Whereas the wiki, it's more blurred, but you can upload something, but it's still there, I think. I definitely feel that there's also, like you said, having a common ground, or a background, or how we're talking about the X-Pub where it's like having a sociality or a energy that gets published or that you bring, maybe somewhat lacking or like.
It's like very important to this kind of work as well.
Manetta
Energy and having space to come together and enjoy being together, to work on that thing that you're working on together.
It's also very important to, once you enter into these, like on another level, when you enter into these community-based ways of working around publishing. It's also very important to find the joy of maybe coming together in an event or joining these summer schools that are organised, I mean, have been organised by, for instance, hackers and designers is one that I'd never joined myself, but I've seen people around me enjoying going there, meeting people.
I think...Simon and I organised the Publishing Partyline in 2022, which was really an important moment to feel the energy of that, quite big group of people coming together that all work in this particular way.
And so these moments of exchange are just really important for me. And needed to not feel like you're the only one stuck in a terminal and CSS style sheets to make this printed publication.
And you need to go through all these bugs and weird looking pages that you, and not aligning grids and all those things.
That's something that happens.
Simon
You need documentation and you don't know who to ask a question to and all these things.
With all these past projects, how does the structure of each project influence the technical structure of the coding architecture?
Simon
Do you mean like the way that Wiki to Print has been used, how that might influence a technical development, like adding a feature or something like that.
Sunni
That's the perfect way to put my question.
Manetta
Maybe that's a moment to talk about the different versions.
This particular software that the ServPub book is being created with is software that has been written by many, many hands and exists in many versions and is maybe more a practice than software in the end. This version that is running, I think we all together started to call it Wiki-4-Print, just to give it yet another name, but I don't think there are many changes to a version that is called Wiki-to-Print with the letters T-O, which is the version we (CC) use. Which is versioned from Wiki 2 Print with the number two, which Hackers and Designers is working with. And possibly also has multiple versions of because they made multiple publications with their version. But Wiki-2-print with the two is then yet also versioned from Martino's Wiki-to-PDF that he made for TITiPI, which TITiPI is using quite intensively in their wiki, in their media wiki. And Martino's version was based on the volumetric regimes version that I wrote that didn't have that collaborative element built-in. That part that is built into the MediaWiki itself, it wasn't there yet, but Martino. I don't know, so just to acknowledge that this is really entangled with many other versions of practice.
Simon
There are also other projects which aren't wiki but have a wiki logic, like Ethertoff, which is part of OSP's toolbox. And that also has a super long history.
I mean, that's using Etherpads, but with the same logic of like you can gather together a whole bunch of different pads to compile a publication.
And then that also has its own version trajectory into Etherport, which is being used by the Institute of Network Cultures and a group of other organisations at the moment. So there's the way of working, then there's the software, it gets very complex. And we can kind of chart a little bit of this in a way, but yeah, I mean also there may be somebody out there who's just like using something to pull text from a Wiki and putting it into a PDF that we don't know about.
But in terms of the version and changing things along the way, I mean the version of Wiki to print that we use, what is particularly different about the previous version of Wiki2print….
Manetta
Of the version from… Well, Hackers and Designers did a lot of work also on their version on....... Well, I remember what I changed to this particular Wiki2print that we use at CC is that you can click on update text and update media inside the MediaWiki itself.
And I think in the versions of Hackers and Designers and Martino, you had to go to another interface outside of the wiki to do those actions. I think Hackers and Designers added the style sheets to the talk page of a wiki so that you have them side by side. And that then inspired me to then add more buttons. I think, now I'm not 100% sure, but this is potentially one of the changes between the wiki to print for magazine design and the wiki to print that we're running at CC.
And then it's also running on Servpub.
George
But it really adds to the comments before of adding to the ecology and building some stuff, isn't it?
Manetta
And it's open-ended. Maybe there are more versions of these versions that we're not aware of. And that is really cool.
Conclusion and Design Colophon
Frustrations/difficulties/frictions also foster new ways of working, creating aesthetics that are particular to web technologies and software that wiki4print is built with. Learning and debugging become a social thing that slowly creates trust-based spaces for working together. For In-grid, working on this book is the start of tapping into the ecosystem of FLOSS design practices, and fostering spaces that attract like-minded practioners.
When we started working on this project, we had to challenge ourselves to take stock of the mainstream tools we instinctively used (Figma boards for moodboards, Photoshop for visual mockups, google fonts for font choices etc). Although we are computational practitioners who code creative software and do web development, we found that we made a division between design tools and software development tools.
In addition to using wiki4print, we followed some FLOSS Design principles and processes, including choice of fonts, and design values/ethics/considerations, licensing, questions of openness, federation, and other ways of organising. We used:
- Excalidraw for moodboards/brainstorming [10]
- Opensource font website for font choice (BADASS LIBRE FONTS BY WOMXN, openfoundry, velvetyne, The League Of Moveable Type etc...). All fonts used in this book are under the SIL Open Font License [11]
- Riseup pad for communication and documentation [12]
- Jitsi for videocalls [13]
Praxis Doubling: Misfitting Infrastructures
Contributors: In-grid (Batool, George, Katie)
(theory*practice)*2
Praxis itself is the combination of practice and theory, of code and conduct, and of docs and protocols. We posit Praxis Doubling as a term for bringing together different praxis, making room for them to permeate one another, to deviate actions and animate relations otherwise. Praxis doubling is itself a plural. The _ing on doubling is a process ongoing, a verb and an action that is multiplied through different orientations and approaches. By doubling praxis we aim to coalesce together, seduce and mutually shape feminist network praxises with critical access praxises. We aim to see how both of these approaches bring theory into collective action and not only make room for more accessible technical praxis, but also for their matters to become more frictious and disputed.
To make-sense of these technical network relations In-grid has built up a debugging practice around technical docs. Technical documentation is a resource that explains processes and practices that make up technical infrastructures. This collective debugging praxis came about when we came in touch with Servpub's table of feminist network praxis, and brought with us our own background of collective access praxis. By disobediently making room at this collective table, we aimed to make-sense of our misffiting with the inherited figures and imaginaries of network infrastructures and their technical docs. Through accepting misfittings we can disorient dialogues towards forming our own collective counter imaginaries and figures which can reshape their limits, and what is backgrounded within a single praxis. Here, we will outline how we have come to practice Praxis Doubling, and the methods we have used to facilitate this mingling of praxis.
Methods
The practices we describe here are ones that have emerged through an entanglement between disciplinary conventions and our own dis-abilities to fit within them. We engage with time scarcity, technical language hegemony and the expectations of productivity from the situated-ness of our accessibility needs and political ethics. This chapter expands on the ways in which we put-into-practice these needs and ethics, going through the process of working as a computational artist collective and how we approached creating critical documentation for the technical infrastructure of Servpub. We will stop to reflect on the points where the tools we work with created frictions that halted the alleged smoothness of technological processes to a stop, and will expand on the ways in which we worked around, through, and within these tools to make room for ourselves and each other (Rice et al., 2024). Some of these ways include approaches to time management and note-taking, deliberately unpacking or abandoning technical terminology, incorporating anecdotal situations rather than writing for a universal user and critically examining the political implications of names and logos of different tools. The technical documentation that is the outcome of this nebulous process is presented here as one offering of what a doubling of praxis may look like. We have transcluded excerpts from the technical documentation to exemplify this. We also acknowledge that the duality held within the double is not capacious enough to contain the multitude of difference and mis-fittings that the tools and conventions we confronted try to erase. This chapter contains the doubling(s) of theory and practice that emerged from our particular confrontation with building this infrastructure as artists, technologists and crip, neurodivergent and queer peers. We will go through some of our work modalities, to confronting specific tools and their frictions and some methods for making room for misfitting within them.
Background to In-grids Docs Praxis
To describe why the Servpub docs look and work the way they do, we must first (briefly) explain how In-grid as a collective works. Specifically, the processes that make it accessible for us to work together. The number of In-grid members hovers around 13-15 active members at any given time. Of that group, smaller groups cluster around specific projects and streams of work where approximately 4-6 members focus on a project at a time. When a proposed project garners the interest of enough members to make it feasible, we then confront the material conditions around everyones time and capacity, specifically the conditions that are a result of fractional and/or precarious work commitments. We work around that by allowing for some inefficiencies like last minute drop-outs and confirmations for joining meetings and working sessions, as well as caring for those returning after a several months break to rejoin a stream of work. We are also quite promiscuous as a collective and enjoy collaborating with a range of individuals beyond In-grid's already intersectional members. For us, this doesn't dilute who we are but brings in a wide rage of expertise and perspectives that we feel outweighs an experienced or expert individual. So while everyone has the opportunity to contribute to our ways of collaborating, we agreed early on to not silo off our different skills into roles, determined specialisms and isolated/ing processes but to make room for them to be shaped by bodies inside and outside of our collective. Not only did this orient our collective towards skill and knowledge sharing in and through practice, but it also made room for projects to be more accessible to collaborators, where otherwise there might be social, technical or capacity-based barriers. We have found that even though caring for this wide range of perspectices, practices and politics takes a lot more labour, it offers room for these approaches to multiply, for them to more than double, and for us to unfold situated praxis from specific projects and relations, such as the docs and workshops we share here.
Abundant notes, better make some room for them
During the Servpub project, we adopted an exhaustive note-taking process, not only to document meetings, but to create how-to guides and informal educational resources and relatable diagrams to inform everyone as much as possible about the contextual and technical details about each step of the project. These practices stem for In-grid from the copious notes we make every time we meet, even back to when we began working together in 2020. Many of our earlier materials are misplaced, mislabeled or duplicated as we have been trying over these years to feel out a way of keeping records outside of big-tech tools, and in a way that is accessible to our members, however entangled they are. These notes started on a series of pads, not all of which have been tagged sensically or have now been lost. The pads that we managed to wrangle were consolidated into an index pad, which we named the pad-of-pads taking after the bag of bags[14] which we all have somewhere our home. We then moved to a shared Git repository, which some us have integrated with local text editing software Obsidian to keep a record of projects and events. Our current admin setup is on a Servus hosted suite where we have a shared calendar, notes, polls and storage space. This, however, is a more recent administrative development that we arrived at to balance the need for logistics with the need for friction, improvisation and pause [15].
For the Servpub project, we had notes together on etherpads hosted by a scattering of other collectives and organisations. These pads held our notes from submeetings, workshops, conversations, and saved chat logs. These notes overflowed from the working sessions we had with other feminist server collectives such as Systerserver and Creative Crowds, where they shared with In-grid their practices and politics around setting up and maintaining these types of network infrastructures. These initial training moments were an important resource and we began this project's infinite-scroll-like pages of notes, code blocks and annotations to try and contain it. Not many rules were put in place for this process of record-keeping so they emerged as a chronology. The notes included references to documentation from other collaborating groups, and to "official" documentation provided by the makers of softwares. Due to how fluid the process was at the time, we also recorded more affective notes and asides to each other in the same pads, reflecting the context of the information recorded. Often this context only made sense to us as collaborators and friends. However, even if not necessary to understand the technicalities of the work, these side notes allowed us to be ourselves, to centre our subjectivities and express moments of connection to and around the work being done through documentation that could otherwise be isolated and dispassionate. Slowly ufolding from this scattering of pads and notes we started to makes sense of what these infrastructures, technical practices and their knowledges were to us and how we desired to shape them.
Over time it became apparent that our unwieldy scattering of notes and Servpub's particular setup, needed it's own technical docs to make room for these technical practices to take shape from the backgrounds, relations and politics around this infrastructure. We go on to share how, through these critical access informed docs, we made room to question how their inherited formats for sharing technical knowledges were sedimented within configurations to dictate bodies, practices and matters into determinate infrastructures, roles and relations. By doubling the technical praxis of documentation with critical access praxis we made room to access the relations, figures and politics inherited from their configurations, and make-sense for ourselves of how these normalising relations misfitt our devious collective bodies. In making room for frictious misfitting, feeling the pressure and inflexibilty of configurations as to imagine how we desire to be collectively (dis)oriented otherwise.
Sedimented Norms
Technical documentation is a form of knowledge exchange that has been standardised and sedimented within institutionalised computing contexts like computer engineering and before that from electrical, mechanical and more specifically industrial engineering and design. In these contexts, the promise of technial documentation is to provide a legible[16] understanding of how something was built and from there be able to maintain it within specific regimes and to develop it further within the particular imaginaries of the system it is embeded within. The expertise of this artefact however, also means that the docs become a compendium of standardised, abstracted and streamlined processes of infrastructuring. Jeniffer Gabrys might call this a "flat-pack cosmology"[17] or one where technologies and their practices are configured into determined infrastructures, which hold in place specific worlds and politics. Miriyam Aouragh and Paula Chakravartty's Infrastructures of empire (2016), offers an understanding of how the promises of technological freedoms through specific determinate infrastructures, can bring with them their background and often the dominant militiaristic protocols and politics they are produced through. Technical docs through this efficient orientation offer selective points of access to their practices that dictate the reader/user to use the tool/product in a specific order or within a specific relation. The selection here orients them to give just enough information to make the tool knowable and practiced in the way it was intended to be, but also encoded so that only a specific role or category of person can access them. Aimi Hamraie's tracing of the figure of the Flexible User (2017) describes how these inflexible flat-pack configurations actually aim to shape users and the human factor they make up into normate and generalised figures that fit within their plans. This figure of the user is often whom such technical docs are made for and we will revisit the user further on in the chapter when we talk about improvised roles.
Through their encoding, encrypting and isolation of specific practices and their knowledges, technical docs configure the erasure of not only the affective and human presence from the systems, but also their backgrounds and politics. By prioritising "efficiency", these docs do not question the ways they demand bodies, communities, their infrastructures, and their practices to bend to their normalising configuration. If we take up Tinc's official technical docs[18] for example, there is no room made to offer any of the politics of the software's makers, or for how they felt about this software, just what seems to be enthusiasm for its technical capacities. Outside of this affective and political critique there is also no effort made within these docs for them to be accessible to non experts, both in the language they use and the way they structure and offer up their matters. By design, docs do not usually reveal beyond a certain level of utility of a system. While open source platforms will make more parts accessible, they are still not annotated, documented or legible to a wide range of capacities. This orients these technical practices and infrastructures to only be accessible to anyone who already knows how to navigate technical files or code.
This sedimented configuration of how technical docs share practices and knowledges, not only limits the capacities of what these network infrastructures can do, but also who can manifest them. The isolated technical knowledges held in docs highlights how these practices are held apart from their theory, how their sociality and background are hidden from view and how this beckons for us to seduce them into devious praxis.
Servpub Docs In-Praxis
This section will dive deeper into the specifics of how In-grid puts in practice the ideas and theories with which we open this chapter. To mark this transition we are mobilising our "in-" prefix, which, following in the footsteps of trans*feminisms' use of "trans-" as a prefix, we use in- to indicate that we will be situating ourselves into the word that follows. This can mean forms of materialities and relations that we create as we work through something and what happens when we situate ourselves within the word following in-.
Here, we explore how we navigated working with the conventions of technical docs within a practice that applies the theories of access, abilities and the friction between them in the context of technical legibility. Putting the docs in-praxis. This is where we make room for these sedimented technical tables, discourse and knowledge to be tested, debugged and troubled through our multiples of Praxis. This disorienting trans*praxis crossing between critical access and feminist networks describes how these approaches have shaped our network infrastructures in action. In this section, we highlight how this crossing of bounds, merging of methods and breaking down of technicalities can open up the plurality of continent possibilities for how infrastructures can be manifested by collectives, and improvised through their situated politics and practices.
To help discuss a few of these multiplications we are including snippets from our docs to share how these disciplines of theory and practice have shaped one another. This excerpt below is a key example of our trans-praxis, where on the front page of our docs we make room for critical access praxis to multiply our technical praxis. In this section, we offer up how we have worked with Kelsie Acton's notion of semi-plain language (2023) to try to challenge these inaccessible and sedimented norms of technical docs. This approach makes room for the documentation of technical practices to be more accessible to different backgrounds, but also for their knowledges and expertise to be disputable and shaped by those taking it into praxis.
Access (〜 ̄▽ ̄)〜[19]
Acton states this as:
Note on writing: This chapter is written in what I call a semi- plain language style. This means I do the following:
- Use an active voice
- Mostly use the 6000 most common words in the English language
- Use short sentences
- Use 14 point font
- Use “I” and “you”
Following Acton In-grid understands this as not trying to assimilate dialogues into dominant technical talking points. Instead, In-grid approaches this practice through critical access as to distribute where the expertise of systems are located, making them disputable from many experiences, backgrounds and knowledges.
As we collectively manifested Servpub through semi-public and public workshops, closed working sessions and independent working, this practice of copious, if atomised note taking, moved towards a pastiche of devious technical docs. In this process of coalescing servpubs technical documentation through our trans*praxis, the docs became politically implicated and entangled in the backgrounds we brought with us. The docs that we eventually arrived at are somewhere between internal notes and personal asides, technical docs and DIY instructions; a simply-written, narrative-moderate, set of instructions on building an ambulent self-hosted server with a VPN. These deviating docs make room not only for them to be accessible in form, but also to our social relations and politics which hold this collective infrastructure together.
Why Tinc?[20]
We are using Tinc because it is inherited from the history of projects that we are working with. This setup pulls from the original work of XPub and their HUB project, which used it to form experimental server space for their students which could get passed institutional firewalls securely and let devices roam. This led to the development into other projects like Rosa and the ATNOFS project, as well as Constant's Circulations. Similarly, we used the setup to form an experimental network of servers to form this Servpub collective publishing infrastructure.
You can read more on this history at the bottom of Constant's Circulations about page under the heading Radical Referencing.
Below is a list of other resources and docs on how to set up tinc that we have worked from/with:
- XPub docs - Tinc VPN install
- Lurk docs - Tinc VPN install
- Psaroskala zines - Making a private server ambulant
In the background of servpub there are also pre-existing separate docs for the Tinc setup by Xpub, Run Your Own and the many versions and docs of Wiki4print hosted on their wikimedia instances. This diversity of docs impressive, as we feel the background and priorities of these different groups come through. What do they care about? How are they practicing and approaching these technologies and infrastructures together? And how do they contextually share and shape the abstract social relations that make up these technical practises? However, this same abundance and specificity can make these knowledges inaccessible to different groups and communities. This can of course be done intentionally, so that there has to be a certain level of intimacy given to the infrastructure, its politics, practices and technologies to manifest them. This is highlighted in en-crip-ing time (Simms and Marangoni 2025) where the work is purposfully obfuscated and en-cripped so it is only known through radical practices of intimacy and care. Here though, In-grid, in praxis with technical docs wanted to form a practise of knowledge sharing that could both orient towards being legible and accessible, but also towards holding our collective background that ServPub has emerged from.
Activating the docs
Throughout our practice of technical docs we have been questioning how we can make room for them to not only be accessible from a plurality of capacities and backgrounds, but also open up the technical practices they document to be disputable and improvise-able by those manifesting them. In this section, we reflect more deeply on how we have explored this later step, and how we approached making the docs and the practices they offer to be re-interpretable and disoriented from a plurality of embodied expertise. To do this, we formed a set of workshops from these docs that we called Practicing Protocols. The name, Practicing Protocols, itself emerges from both its feminist STS roots, but also through a crip understanding of protocols as a place to dispute expert knowledge of systems through counter protocols[21]. Through this framing, these workshops aimed to make room for people to accessibly be in touch with technical practices, and along the way, make-sense of the misfitting we as a group felt from the normalised and sedimented figures and relations these network configurations hold in place. We developed this workshop as a way to not only make accessible the often obfuscated and encrypted practices of digital infrastructure, but to also bring them into dialogue with the operational concepts and metaphors they operate through. In doing this, our workshop aimed to make a space where people can bring the knowledges they have gained in practice together, with the embodied knowledges and expertise they brought with them from their backgrounds. To dispute, improvise and disorient these protocols in action we also turned to the methods of TITiPI's Disobedient Action Research, to inform us of how to collectively dispute what these systems are, how we make-sense of them, and how we would want to imagine, metaphor and practice them otherwise.
So far we have run the Practicing Protocols workshops for two iterations, one as part of a combined panel[22] In-grid members hosted at 4S/EASST in Amsterdam, and the other internally with In-grid members. The workshop at 4S/Easst, which is an international Science and Technology Studies (STS) conference, was run as part of a combined panel, where we presented work alongside TITiPI, NEoN Digital, researcher Júlia Nueno, as well as members of SHAPE. The panel presented a spectrum of community organised infrastructure, and this iteration of Practicing Protocols aimed to offer up space for people to make-sense of these collective network infrastructures together. The second workshop was run internally for In-grid members who were not specifically involved within Servpub and may have missed out on learning these skills or understanding these practices and their knowledges. This second workshop within In-grid also importantly moved from being an accessible representational process, like we did at 4S/EASST, to part of a working session were we set up a Virtual Private Server and foundational digital infrastructure for In-grid itself. By setting up this foundational infrastructure through our misfit debugging practices, it allowed us to more intimately have established the structure through our own collective intentions and desires <3.
Bellow we highlight two points of praxis where we emphasise the sense-making of misfitting within configurations that unfolded from the Practicing Protocols workshops. The excerpts aim to give a snapshot into how these different groups, contexts and expertise felt and made friction that aimed to improvise and deviate these network norms towards the collective bodyminds we are in dialogue with.
Misfitting Contracts . . .

In this section, we raise one of the key misfittings that was made-sense of during this workshop to offer up how this process made room for us to question and disorient the sedimented configurations of network infrastructures. To do this we bring focus to Secure Shell (SSH), and how when making-sense of this protocol with this group we started to unravel not only how it is abelistly figured, but also how the relations it configures and holds in place are shaped by a specific kind of body and social relation. It was through the metaphor of the 'handshake' through which SSH mobalises that this misfitting was brought into question, particularly how the 'handshake' between bodies is meant to represent an act which forms safe and secure communication between devices within sedimented network configurations.
The following transclusion from our docs illustrates how this metaphor can be used.
Security via SSH Keys[23]
SSH Keys are user specific and are used in addition to a shared login password to make it more secure than traditional usernames and passwords. To make this method of access truly secure we will need to eventually disable password-only login.
SSH is often metaphored as a handshake between devices, but you can also think of the shared public file as the key, and the private file as the lock. Locks are non-transferrable and have to be generated per user.
To generate a key each user must execute this command on their laptop:
ssh-keygen -t rsa
This will generate a pair of public and private keys. You will then need to fill in the information requested (most of it is optional so you can leave it blank) and set a password (Also optional).
You’ll receive something like this:
$ ssh-keygen Generating public/private rsa key pair. Enter file in which to save the key (/home/me/.ssh/id_rsa):` Enter passphrase (empty for no passphrase): Enter same passphrase again: Your identification has been saved in /home/me/.ssh/id_rsa. Your public key has been saved in /home/dave/.ssh/id_rsa.pub. The key fingerprint is: ef:69:3b:9e:3b:2d:99:0d:ac:57:4e:b2:92:82:bd:9f me@hostname The key's randomart image is: +--[ RSA 2048]----+ | | | | | | | | | S. | | .+ o | | o o.% | | . o +oXo+ | | .+E=B* +-----------------+`
The shared key is the:
id_rsa.pub
The private Key is the:
id_rsa
When accessing the servers through SSH together, we reflected on how our devices were interfacing through these sedimented metaphors and figures. As a group here we started to question what a handshake represented within this configuration. The person shaking the hand is firstly assumed able bodied, but also when we take in the backgrounds and histories of these network infrastructures, they are also predominently male and white. This con-figuration of the handshake then is a place where many of us felt we misfitt, where we did not want to be "pulled in by the hand" and into determined and limiting forms of contract-making as trust, and the frictions we had around this. The following notes emerged from our collective reflection and writing on SSH.
2. SSH[24]
- authenticity of host can't be established. - trust issue
- hospitality; being a respectful guest & welcoming host (simultaneously)
- server playing hard to get but finally got a seat at the table
- the terminal visually looks the same whether its your local machine terminal or a different shared machine, so it feels like the same. Because you are bringing somewhere else to you instead of you going.
- there is an obscurity to the virtual
- How could an SSH feel more material, closer
- Anonymity
- temperature feels very material - what else could be included i.e. location to the server
- physically caring for it's wellbeing (plugged in)
- is the handshake appropriate? i.e. banking, trumpy handshakes, getting pulled in by the hand, whats the origin of the expression?
- is it about a manifestation of trust - and so what else could signify this
- server hugs
In dialogue around this configurational misfitting the group started to orient towards what we would rather be connecting and building trust through. How we as a group wanted to imagine and practice these networks through intimacy and care. From this sense-making of how these infrastructures have been normalised to specific bodies, we started to question how we wanted to shape and improvise them to our relations and desires. There was more in conversation but the collective notes of the workshop quoted above shared the "server hugs" that we desired together, for the soft, comforting embrace of networks we wanted to shape and be held by.
Improvised Roles . . .


In this section here we highlight one of the main misfittings In-grid members felt during this workshop. The misfitting that was unavoidable here was that of the determined user of these servers. The user is the individualised account and role that permits specific limiting relations within the determinate hierarchies of the system. An example of this is the demarkation of a user to a user within the SUDO group. SUDO group users are members of a user group called 'Superusers', who have more access to perform sensitive commands. It is often figured as a way of elevating a users privileges, which in turn allows them to do things like update or install packages, restart or disable tasks. The term SUDO is a truncation of the phrase 'Superuser do'.
We read the figure of the user here as one who is isolated within a closed system, not only through technical protocols but also through the nonexistent capacity for and resulting invalidation of any social backgrounds. By finding friction with the configuration of the user within network infrastructures, we question who these technical relations are imagined for, but also what the limits of their relations and capacities for intimacy are.
Adding Users[25]
To make a new user, use the command below.
adduser <nameofuser>
[!note] You will be prompted to input a password and it is always better to give different users different passwords for security.`
If you want to give this user sudo access, then they have to be added to the “sudo” group. You don’t need to create this group, it exists by default and you can just add or remove users from it. The sudo group is stored in this directory: /etc/sudoers.d/
To add a user to the sudo group run the following command:
usermod -aG sudo <nameofuser>
When making our user accounts together on the server one by one, we questioned how these roles misfit our collective relations. The user role as stated above only holds the capacity for a determinate relation, one where a person interfacing with the server has to flex to specific relations and norms. When we brought this in touch with how we make room for our members to "perform" in our space, the role of the user had very defined and hard limits, and ones that could not hold the diversity of bodyminds, capacities and perspectives we wanted to embrace as a collective. In this space of misfitting we amplified this friction by starting to imagine what roles and relations we wanted to manifest within our network infrastructures.
When making this room to disorient the sedimented role of the user within network infrastructures, we started to question how we wanted to be together on this server. From this point of collective deviation we started to shape and perform the user through our own metaphors and figures. These ranged from maintainers and carers, but also to characters and personas. These figures bringing a blend of In-grid's background of performances, parties and arts with those of infrastructural practices and labours. From this point of misfitting and friction making, along side many others in the workshop, In-grid starts to shape and practice the social and technical relations we desired to be together.User Protocols[26]
Not users but:
- maintainers?
- carers?
- Member?
- Players?
- Collaborators and caretakers
- it is nice to be individuals in a collective
- characters
- Conversationalists
- persona
- Infra as another collaborator not users/using
- Fistulas
Praxis*∞
In-grid, and more largely the group involved with Servpub as a whole, is made up of many individuals with still more multiple practices/praxises. For us, this means that this publishing infrastructure is shaped by our many approaches and politics towards collective practice. As we have worked to build an infrastructure which tries to reflect the desires and concerns of those who have built and will use it, we have also created a way of recording that work which includes elements of our personhood. Traditional documentation ommits affective detail intentionally. On a practical level this is a useful way of keeping work succint, searchable and quick to parse and implement (ideally, anyway). What this can do however, is exclude none experts by glossing over information about why you might take a particular action in lieu of another, making steps appear arbitrary or opaque. Through learning and making this infrastructure, we recognised that if we are not able to understand the reasoning behind why a step has been taken in a set of documentation, it makes it difficult to deviate from that prescribed path or set tool-kit. One of the our aims for creating critical access informed docs is to create enough room around these technical process that allows others to make these decisions about whether they want to follow that path or not, and to build the capacity to make more creative choices and cobble together their own improvised methods.
Reflecting back on the plurality of praxis we have shared in this chapter, from the servpub infrastructure, to our resulting access informed docs, and the Practicing Protocols workshops we made with them, these entangled and overflowing layers of praxis offer up how we have brought together disciplines and methods in action that unfold the predetermined configurations of network infrastructures into other performances and relations. Here we highlight how the critical access praxis that In-grid is engaging has mutually shaped and transformed the background and history of feminist network praxis from which this project builds. Through this mutual shaping we offer up one way of how critical access can make room for prescribed configurations, infrastructures and their politics to be made more accessible to a range of capacities, and also to be disputed by validating the diverse forms of expertise and knowing that we bring to meet them.
The docs which exist on wiki4print are intentioned to remain unmaintained at the time of publishing, as a record of the place and position we were at when the platform was made. A version will be hosted in a way where others can contribute to maintaining it, but the choice to create a static version both provides a record for memory-keeping, and also reflects the fact that they were written by a group of precarious and fractional workers who can't commit to keeping them up to date indefinitely. Leaving in a frozen stage with personal notes and asides included does make them more vulnerable, and more deeply entangled with our own partialities and politics. However, we welcome this complication, as we are happy to leave our practice entangled with our theory, and our code knotted in our conduct.- ↑ https://cc.vvvvvvaria.org/wiki/Wiki-to-print
- ↑ https://github.com/hackersanddesigners/wiki2print wiki2print
- ↑ https://titipi.org/wiki/index.php/Wiki-to-pdf wiki2pdf
- ↑ https://www.mediawiki.org/wiki/MediaWiki
- ↑ https://www.w3.org/TR/css-page-3/
- ↑ https://pagedjs.org/
- ↑ https://cc.vvvvvvaria.org/wiki/Wiki-to-print
- ↑ https://cc.vvvvvvaria.org/wiki/Wiki-to-print
- ↑ https://cc.vvvvvvaria.org/wiki/Wiki-to-print
- ↑ https://excalidraw.com/
- ↑ https://scripts.sil.org/OFL
- ↑ https://pad.riseup.net/
- ↑ https://jitsi.org/
- ↑ A light reference should be made here to Ursula Le Guin's Carrier Bag Theory of Fiction to acknowledge the role of these containers.
- ↑ Harney, Stefano, and Fred Moten. The Undercommons : Fugitive Planning & Black Study / Stefano Harney & Fred Moten. Wivenhoe: Minor Compositions, 2013.
- ↑ Legibility can be contested when we talk about language written for and by a "specialist" group.
- ↑ "Think of the flat pack that consists of an itemized inventory of parts, including atomized images of assembly, with connecting actions signaled through arrows segueing across framed sequences toward a clear outcome."(Gabrys 2019, 22)
- ↑ https://tinc-vpn.org/documentation/Introduction.html#Introduction
- ↑ https://wiki4print.servpub.net/index.php?title=Docs:00_Contents
- ↑ https://wiki4print.servpub.net/index.php?title=Docs:03_VPN_with_Tinc
- ↑ “The feminist STS concept of “protocol” (Murphy 2012) describes methodological practices that become both standardized and reiterated in pursuit of particular political goals. Crip making adopts protocol, alongside expert knowledge, as a site of inquiry into design methodologies more generally." (Hamraie, 2023, 311)
- ↑ https://nomadit.co.uk/conference/easst-4s2024/panel/14253
- ↑ https://wiki4print.servpub.net/index.php?title=Docs:01.3_SSH
- ↑ https://servpub.net/ci_protocols.html
- ↑ https://wiki4print.servpub.net/index.php?title=Docs:01.2_Creating_Users
- ↑ https://femfester.in-grid.io/
Angels of Our Better Infrastructure
Autonomy is not a fixed, essential state. Like gender, autonomy is created through its performance, by doing/becoming; it is a political practice. To become autonomous is to refuse authoritarian and compulsory cultures of separation and hierarchy through embodied practices of welcoming difference... Becoming autonomous is a political position for it thwarts the exclusions of proprietary knowledge and jealous hoarding of resources, and replaces the social and economic hierarchies on which these depend with a politics of skill exchange, welcome, and collaboration. Freely sharing these with others creates a common wealth of knowledge and power that subverts the domination and hegemony of the master’s rule. – subRosa Collective
Anyone who lingers long enough in independent publishing will eventually feel a peculiar kinship with Walter Benjamin’s angel of history.[1] The angel stares back at us from the debris: magneto-optical drives, orphaned software suites rendered incompatible by the imperatives of progress, digital accounts mouldering in abandoned corners of platforms no longer indexed. The ruins mount ever higher. And under the conditions of accelerated consolidation – distribution monopolies, platform capture, financialization – the wreckage takes on new forms – bankrupt presses, shuttered bookstores, distributors erased through buyouts or algorithmic obsolescence. The scene is not simply one of loss but of forced forgetting. Publishing, we tell ourselves, is the process of making things public. Yet things do not simply appear in a public; publics themselves are produced through the circulation of media. No public exists prior to the infrastructural choreography that calls it into being. The bourgeois public sphere, the proletarian counter-public described by Negt and Kluge,[2] the many fugitive counterpublics of feminist, queer, and anticolonial struggle – all emerge through specific arrangements of print, mail networks, listservs, distribution circuits, hosting infrastructure. Publics are infrastructural effects.
In the idealized narratives of media studies, we are told that reflexive engagement with our tools enables empowerment. Perhaps. But anyone who has worked under the temporal regimes of precarity – deadlines, rent cycles, the ongoing catastrophe of everyday crisis – knows this reflexivity is a luxury. Most people do not think about the infrastructures they use until those infrastructures stop working. This is true of writers and editors, and often true even of theorists who compose elaborate critiques of digital capitalism yet remain unsure how to maintain the server hosting their own text. We touch technology mostly at its surfaces; we understand it primarily through breakdown. It is precisely at this seam – where breakdown reveals the contours of the system – that ServPub intervenes. We inhabit the aftermath of the early internet, when “freedom” appeared as an emergent property of networked openness (a mirage, always). That horizon has collapsed into what Tiziana Terranova calls the corporate platform complex: a regime of capture in which infrastructures of publication and distribution are wholly subsumed under the extractive logics of platformization.[3] We work, increasingly, after the internet – not in its wake, but under its governance.
Tools make themselves known when they refuse to function, when they “go on strike.” The Constructivists understood objects as collaborators, co-workers in a distributed labour process. When an object goes on strike, the labour it performs becomes visible. ServPub approaches publishing infrastructure through a similar politics of disclosure: akin to the socialist feminist strategy of Wages for Housework,[4] which rendered domestic and reproductive labor visible so it could be contested, ServPub draws attention to the hidden caring labor of digital maintenance. Publishing is not simply a matter of authorship or design; it is an ecology of servers, backups, scripts, version control, creative hacks, and anxious caretaking. Making these operations apparent is the first step toward reorganizing them. Much of the work gathered in this book concerns digital infrastructure at the scale of writing and editing. But parallel dynamics unfold in print production and distribution. ISBNs, metadata standards, Nielsen BookData, warehouse logistics – each constitutes a silent governance regime shaping what a book can be and how it can travel. In the para-infrastructural shadows of online retail, we find arbitrage operations skimming margins off distributors, micro-insurers underwriting logistical risks, reputation economies governed by algorithmic visibility. These layers are rarely considered when we speak of “publishing,” yet they condition every independent experiment.
Autonomous publishing has always entailed infrastructural politics. The current momentum around open access – welcome though it is – often amnesiacally disconnects itself from earlier struggles in which publishing served as an engine of organization. Lenin’s enthusiasm for the newspaper as a machine of discipline and coordination; the Italian autonomists’ experiments in pirate printing that enabled new workers’ inquiries; feminist publishing collectives devising distributed editorial practices.[5] These histories are not footnotes but foundations. So perhaps the point is not to reinvent academic publishing. Indeed, perhaps the category of academic publishing is itself an obstacle, delimiting the horizon of what publication could become. What if, instead, we pursued publishing as a studious practice – study in the sense elaborated by Harney and Moten: the collective improvisation of shared intellectual and material life?[6] Studious publishing would treat infrastructure not as a neutral channel but as a site of political possibility. It would attend to the relationalities of writing, editing, printing, distributing, and maintaining – treating them as terrains for autonomy-in-practice.
ServPub does not aim to magically solve these problems, at least not by itself, nor does it need to. Its wager is different: to render visible what already surrounds us, to open a field of experimentation where we might organize differently. Experiments are not endpoints; they are propositions, invitations to collective re-composition. To engage in this work requires developing our technical sensibilities, our infrastructural literacies – recognising where our practices reproduce extractive systems and where they might begin to erode them. From here, we might cultivate infrastructures whose operations enact the ethical and political values we claim to hold: infrastructures that care, that distribute agency, that invite collaboration, that refuse capture. In this way, these principles become – in a riff on Abraham Lincoln’s inaugural address – the better angels of our infrastructure. Not transcendental guardians but practices of shared autonomy, emerging through the work of building, maintaining, and reimagining the systems that enable us to publish at all. We become autonomous only together, in the infrastructures we build together, and in the publics that gather – precarious, partial, provisional – through their circulation.
<unicode> ‡ ※ ☛ </unicode>
Whereas a book would usually end with a ‘list of references’ or 'works cited', this book’s final chapter concerns the practice of ‘referencing’ – the reference as a verb and not a noun. This change of perspective underlines how the creation of references, configurations of authorship, indexing of knowledge, and other scholarly activities – that are usually considered mundane and less important than the actual knowledge itself – are in fact an intrinsic and important part of the constitution of knowledge: What we know cannot be separated from the formats of knowing. To use another word, academic referencing is part of creating what Celia Lury has referred to as an ‘epistemic infrastructure’ – the organisational structures and facilities by which knowledge becomes knowledge. Like other formal cultural expressions, also academic referencing follows formal properties of circulation, composed and upheld by technical infrastructures with specific features.[7]
As also mentioned in the introduction, ServPub explores self-hosting as an infrastructural practice, the potential for autonomy in the publishing process, and not least the role of communities in this. Referencing is to be seen in the same perspective – as an exploration of the potential for social and technical autonomy in the process of making knowledge, knowledge.
Referencing is part of a constellation of practices such as quoting, indexing, paraphrasing, annotating, writing footnotes, selecting, etc. Inherently, they can take many forms and do not necessarily work together. For instance, if we write an email to a friend saying, “my neighbour told me the traffic has dramatically increased in the street these last two years”, We are quoting and referencing. But we are not making my reference explicit (we are not naming our neighbour) and we do not index our reference. Academic publishing, in turn, establishes fixed and formal procedures to quote, index, annotate, etc. What are the logics of referencing and formatting knowledge in academic publishing – considering social, technical, epistemic or other forms of autonomy?
Radical referencing
A reoccurring term in the collective process has been ‘radical referencing’. The notion was brought up by Systerserver in a collective conversation on how, what and who to reference in the making of this book; that is, in our collective practice of referencing:As explained, the making of references is partly inspired by a real-life social encounter (in a bar at an event) and is therefore also situated, embodied, and even non-verbal. However, the further investigation of the term ‘radical reference’ also leads to a distributed collective of library workers in the United States, ‘Radical Reference (RR)’.[9] An important task in librarianship is to seek and make available information, a process deeply dependent on the existence of catalogues; that is, an infrastructure of references, indexes and data. Many of the formal requirements in referencing (i.e., the stating of authors, publishers, years of publication in the correct manner) simply come from the need to build and maintain an infrastructure where one can identify and access publications.within systerserver we started to introduce the concept of radical referencing -- as a feminist strategy to share knowledges. Radical referencing came to us after a meeting with an artist, publisher and performer we know for years A.Frei, nowadays called https://aiofrei.net/. aio frei is a non-binary sound artist, relational listener, sonic community organizer, collaborator, sonic researcher, record store co-operator, graphic designer, experimental dj and mushroom enthusiast based in zürich.[8]
RR questions the existing infrastructure from an activist perspective. They argue that the librarian is both a professional and a citizen, who has come to realize the activist potential of their profession. As librarians Melissa Morrone and Lia Friedman put it “RR rejects a ‘neutral’ stance and the commercialization of data and information, works towards equality of access to information services,” and therefore actively seek to form coalitions with activist groups.[10] RR is by no means a new thing. Members of the American Library Association (ALA) also took part in the ‘Freedom Libraries’ in the 1960ies, addressing the racist based inequities in American library services.[11] In the time of its existence, RR would assist journalists and the public in anything from finding information on the radical right on college campuses[12] to providing references on cycling in London.[13] In this sense, ‘the library’ is not just a building with shelves, but potentially everywhere.[14]
What has appealed to many of the participants in the writing of this book, and sharing the notion of ‘radical referencing’ as a working principle, is this idea of a wider and living library of references. There is a collective interest in situations where references are not always identifiable as objects of knowledge suitable for a conventional library (ascribed an International Standard Book Number (ISBN) or a Digital Object Identifier (DOI), for instance) – let alone listed at the end of a book. This would, for instance, include the practices of activists and others, who are not always considered ‘proper references’ in academic writing, and where the formal standards (or ‘styles’) of references can be hard to meet because the knowledge relies on collective efforts (such as workshops, social gatherings, and conversations) or is dynamic in nature (preserved in a wiki, or other technical system).
To some, there is also an appeal in the recognition of the librarian’s labour as an activist; or perhaps rather, the activist as a librarian. RR resembles other library projects found in grass-roots software culture, where it is common (also to the authors of this book) to use Calibre software to access and build ‘shadow libraries’.[15] That is, for hackers and activists to become their own ‘amateur librarians’, building and sharing catalogues of publications – not only to distribute knowledge, but also to curate knowledge on particular subjects, and to preserve knowledge prone to erasure or other types of discrimination. Proper referencing here becomes a question of care and maintenance of an epistemic infrastructure, such as a catalogue or an index of references at the end of a book, in the pursuit of autonomy.
In the following, we take these appeals as points of departure for an exploration of the logic of referencing, and the potential implications for autonomous academic referencing.[16] In other words, if referencing is a compulsory formality in the publication of research, we ask what purposes, and whose, does this formality serve? Referencing in a radical perspective is not just a matter of autonomy from certain references, or types of referencing (like the formal academic one), but rather an examination of the condition of all referencing, and potentially also an exploration of the forms that a liberation from referencing would potentially take – in recognition of other collectivities than the one that occur in a, say, a research community (connected by a network of references), and also in recognition of the various technical infrastructures (such as the MediaWiki or Etherpads used for collective writing) that make referencing in the ServPub community possible in the first place.
Academic akribeia and citation styles
Writing culture extends more than 4,000 years and making reference to other manuscripts has always been practiced. For instance, Aristotle would often reference his mentor, Plato, but as scholar of Ancient Greek, Williams Rhys Roberts has argued: “The opening chapters of the Rhetoric do not give Plato's name, but I wish to suggest that they contain some verbal echoes of his Gorgias which are meant to be ‘vocal to the wise.’”[17] Referencing does not inherently involve a direct mention of a name, and the study of ancient texts involves much debate on these intertextual relations. Until the 19th century there was no need to specify the ways in which one speaks of others. As readers of scholarly articles will know, there are nowadays set traditions of references that all authors will need to abide by, formulated as ‘styles’ of referencing. The organization of citing, listing, and other tasks finds, in other words, its form in a pre-defined template. This template is much more than a mere formality and belongs to an academic history of knowledge governance and an intellectual history of epistemic infrastructuring.
One widely used standard for referencing within the arts and humanities is the American Modern Language Association’s standard, the MLA format. MLA, along with several other standards like the Association for Computing Machinery’s (ACM format) or the American Psychological Association (APA format), indicates that the act of referencing belongs to an institutional practice of ‘scholarly’ work and academic akribeia; that is, a rigorous keeping to the letter of the law of the institution (and not just its principles).[18] With a certain ethical – or even religious – undertone (‘the right way’), it performs as a marker of ‘proper’ knowledge within a particular field of knowledge, serving to demarcate it, exactly, as a field of knowledge. The Modern Language Association was, for instance, founded in the late 19th century when programs in language and literature were being established at universities to promote and preserve a national cultural heritage and identity. Formatting references was a way for librarians to index reliable and useful knowledge in a field, and to provide insights into a network of scholars referencing each other, as well as into what and whose knowledge mattered the most. Such practices of demarcation and impact cannot be separated from the governance of research and are no less important in today’s austerity measures of knowledge production.
Besides librarians (as mentioned above) and academic associations, also publishers were keen to build epistemic infrastructures for referencing. The Chicago Manual of Style(used in this book) was historically the first attempt to specify clear principles for making references – quoting in a text, and listing the works quoted. It was first invented by the University of Chicago Press in the late 19th century to streamline the work of editors who had to produce books out of handwritten manuscripts and therefore drew up a style sheet and shared it in the university community.[19] Over time, it has become one of the most widely used reference guides for writers, editors, and proofreaders. It comes in two versions: The “notes and bibliography” where sources are cited in numbered footnotes or endnotes, and the “author-date” where sources are referenced briefly in a parenthesis that can be matched up with the full biographical information in a concluding reference list. As we will discuss later in this chapter, a practice of making footnotes, and also of ‘bracketing’ references are more than anything a particular cultural practice that has become naturalized within an academic publishing world, but it also comes with particular histories and assumptions that reflect hierarchies of power, knowledge and knowledge production. For, after all, what is a reference? And under what terms and conditions does an academic reference and authority occur?
As an illustrative example, The Works, Typologies and Capacities by Dutch artist Jeanne van Heeswijck uses 26 different types of potatoes to visualize all the collaborations and projects undertaken by Van Heeswijk from 2001 to 2019. The installation is divided into 26 typologies with 26 specific capacities, each linked to a potato species. Consider, for example, the artist who contributes to a work or a project, but also the activist, the teacher, the cameraman, the sound man, the reporter, the curator, the musician, the actor, and so on. The choice of different potato varieties as materials symbolises those typologies and capacities in a network.

Authorship and research ethics
‘Potato style referencing’ does not yet exist in scholarly akribeia. Instead, there is an obsession with origin in a different sense: knowledge has to come from someone, somewhere, sometime. The typical bibliography encodes limited entities: time in the form of dates, spaces in the form of locations (sometimes), people or collectives of people in the form of names, organisations in the form of publishers. Here the figure of the author, treated as a self-contained unit, plays the most central role. The scope is much broader than merely establishing ‘the letters of the law’ (to cite the formally correct way); it has to do with a more idealistic research ethics. Establishing authorship is a question of acknowledging the origins of knowledge, but it is also a scientific community’s promise of holding people accountable for knowledge, and for guaranteeing the validity of that knowledge: at all times, knowledge must be ready to be verified by others, and authors must be prepared to accept contradiction.
This type of research ethics was the topic of the acclaimed ‘Vancouver Convention’ in 1978, where a group of medical journal editors decided to establish a rule of conduct for scientists, editors and publishers, known as the ‘Vancouver Guidelines’.[20] Although these ethics standards were developed within the medical sciences, they have been applied within all the sciences, and also the arts and humanities. But are they easily applicable in a book such as the one you are reading now?
The Vancouver guidelines outline four criteria, by which all listed authors must abide.[21]
- An author is someone who has made a substantial contribution to the work.
- An author must have reviewed the work.
- An author must have approved the work.
- An author is accountable for the work.
These ethical standards clearly bring a level of order to academia (letters of law to abide by), but a critique often raised is that they do not sufficiently consider the extent to which authorship, and making reference to authorship, are situated within cultural communities of practices.[22] In some types of knowledge production, like particle physics, for instance, it will make perfectly good sense to include hundreds of authors who have all contributed with specific tasks, but who cannot all possibly have read the final proved version and therefore be held accountable. In other research traditions you would credit people who cannot read, like in some areas of social anthropology, acknowledging the productive role of local informants. In interdisciplinary research, an author within one field may have read and approved a section contributed by a researcher within another field, but with no authority to determine the validity of the knowledge.
In other words, even in the established world of research writing and research publication, the question of where an author is, and who speaks in a text, poses challenges. The complexity of enunciation points to a different type of research ethics, where one is less concerned with the validity and verification of the content, and more with the ethics of textual production itself; that is, an attention to the often unorganized patchwork that knowledge sharing is and becomes in a text (including the writing of this one). As once pointed out by Roland Barthes, text functions as textile:Not only in literary writing, but also in research writing, one might argue that language does not always refer to some-thing, but – in the extreme – also to a commonality, something shared; a set of conditions for common ground where the question of ownership and authority remains undefined, where meanings swerve, and new sensibilities and habits arise.[24] In similar ways, the stipulated originality in science and research (‘The Vancouver Guidelines’) is partly refuted in this publication; the wiki4print is not only a repository tool for print but contributes to a larger whole and network of voices. No authorial voice can be raised fully; rather, it is a chorus of collective voices that takes on a name – ‘Systerserver’, 'NoNames', ‘Ingid’, ‘ServPub’, ‘SHAPE’ – in full recognition of the wider ‘tissue’ of a culture’s immeasurable voices of people and collectives (including Martino Morandi's work wiki-to-pdfenvironments (TITiPI), Constant and Open Source Publishing's (OSP) work on web-to-print, and much more, mentioned in this book).“a multi-dimensional space in which a variety of writings, none of them original, blend and clash. The text is a tissue of quotations drawn from the innumerable centres of culture.”[23]
The demonic grounds for referencing
As we have seen, scholarly akribeia is connected to the assignation of an origin which takes the form of the author’s figure to assess who is speaking as well as for verification. Rather than a fully coherent technique, this form of referencing falls short of accounting for the academic contexts in which knowledge is produced and cannot grasp the ‘textile’ dimension of discursive production. This has even stronger implications for those who produce knowledge outside of academia and those whose knowledge has been historically erased or appropriated. Indeed, referencing’s epistemic dimension cannot be separated from a larger problem of symbolic capital production. It is a key instrument in an economy of visibility central to the contemporary knowledge factory and a vector of exclusion of the subjects that are not deemed good ‘referents’.
In that perspective, scholarly akribeia needs to be challenged on a political ground as well. Katherine McKittrick’s discussion of Sara Ahmed’s intervention in the politics of referencing gives a sense of both the urgency of interventions and their complexity. In her book Living a Feminist Life, Ahmed adopts a citation policy that excludes white men. To absent white men from citations and bibliographies opens up a space for the inclusion of other scholars. It simultaneously emphasizes the pervasive reproduction of a gendered and racial canon by contrast. What is naturalized under the routine referencing of the same canonical authors as a useful procedure for attribution is revealed as a conduit for white patriarchal authority.
In her ‘Footnotes essay’, McKittrick acknowledges the “smartness” of Ahmed’s proposal but problematizes it further. Is it enough to simply replace some names by others, leaving the structure intact? And “Do we unlearn whom we do not cite?”[25] McKittrick’s proposal is that we “stay with the trouble” of referencing, and that we suspend the urge to make the cut. Writing should acknowledge its unstable foundation on demonic grounds:The reason for this goes beyond a mere post-structuralist stance. An insisting question needs answering: what kinds of collectives are implied and elicited by different forms of referencing? How to relate and do justice to the kinds of collective attachments and entanglements that cannot be resolved by assigning a name? How to balance the generosity and necessity of acknowledging, expressing, nurturing one’s relations and resisting at the same time the form of interpellation that is inherent to the naming, the assignation? How to acknowledge one’s debt without any simple recourse to ‘credit’? There isn’t really one satisfying answer to these questions. In part, because there is a form of recursivity to citational practice that tries to do justice with the various levels of agency involved in a creative process. As ooooo (who is part of Systerserver and the making of this book) observed in a commentary to this text, spaces have their role to play in bringing up ideas together:“the demonic invites a slightly different conceptual pathway—while retaining its supernatural etymology—and acts to identify a system (social, geographic, technological) that can only unfold and produce an outcome if uncertainty, or (dis)organization, or something supernaturally demonic, is integral to the methodology.”[26]
Specific examples from this book would include for instance, In-grid's poem, which opens the servpub page landing page, stressing how social and technical forms and organisational processes come together in referencing:[27]“we wanna insist on including social environments, (self-organized) gatherings of peer-to-peer sharing as 'identifiers’. The place where you were introduced to the specific author, situate it.”
The book is made with Wiki4Print techniques, but wiki4Print as a platform does not occur without wiki-to-print developed by Creative Crowds' participation in the project, which – as they describe it – is “a collective publishing environment based on MediaWiki software, Paged Media CSS techniques and the JavaScript library Paged.js, which renders a preview of the PDF in the browser.”[31] Nor would it be possible without the collective Hackers and Designers and The Institute for Technology in the Public Interest (TITiPI). The poem’s hyper-links stress the collective efforts to build a network of practice and practitioners, but the poetic language itself also underscores how language is more than an exchange of information. Poetic language tends to make us aware of a shared set of conditions in language – the grounds on which we speak.Why Wiki4Print?
2+to=4/for to from Varia's wiki-to-print[28]
2 from Hackers and Designers wiki2print[29]
4 as it is what the wiki is for
for as it is the fourth iteration since TITiPI's wiki2pdf[30]
These infrastructural inspirations and contributions are "situating" (as described by ooooo) other groups and individual efforts within the project. The ongoing documentation of the tools and services used during the construction of the book not only works as a repository of technical knowledge, but also as a referencing tool for making visible the groups and projects that developed the infrastructure on which Servpub iterates (including, for instance, XPub's "tinc"), as well as the active practices that ultimately allowed the construction of the book (e.g. internal communication using and managing "tinc").[32]
As ooooo further suggests, the quality of encounters is significantly defined by the surroundings and atmospheres. But, as they also point out, spaces are managed, sustained, and inhabited by people. Such referential dimensions of the space of encounter is visible in the practice of Amanda Jeicher, as ooooo remarks:Each reference brings in a new entanglement. Which begs the question: where does referentiality end?“In the Adobe bookshop, the artist Amanda Jeicher started keeping track of 'readers', visitors of the local community. On the last images of the scroll (fig. 1) you see the implementation in the bookshop which was also a gathering place for reading and activities. She later when the bookshop was closing made an artwork with the documentation of the real-time roll call of names and people who were meaningful to local artist and communities (fig 2, 3).”



Another complicating factor is that any answer is context-specific. A strategy that works in the citational economy of academia might simply fall flat in an activist context where fluctuating forms of presence are integral to a practice. Not to mention the problem of networks of collaboration that straddle different worlds with their different citational practices. This publication is a good example of this conundrum. We opted to attach all our names to the publication as a whole rather than by chapters. We aim to emphasize the collective nature of the effort. Indeed, if we didn’t all write actual words in every chapter, all chapters are the results in some form of a collective discussion and inspiration. There is a kind of diffused authorship that permeates the publication. Nevertheless, we belong to varying degrees to worlds where citational practices are part of an economy of visibility. Therefore, we still attach our names to the publication. This form of balance is an attempt to engage with the collective who worked on this manuscript whilst acknowledging our dependencies on modes of production such as academia and building one’s CV. The part where a name points to a delimited and singular, well-bound entity. But when it comes to the demonic ground (the unstable foundation for writing this text and this book), what kind of practices do we mobilize? Before we get back to this question, we must introduce another set of agents weaving the tissue of references: the machines, networks and protocols underlying the ServPub collective.
ServPub as a technical referencing ecology
To summarize, the exploration of the logics of referencing, in an autonomous perspective, implies a questioning of the authority of the text. When referencing, there are debts with credits, but also more demonic ones, without credit – exceeding the restricted economy of exchange found in academic conventions of referencing (such as the Vancouver Guidelines).[33] However, this is only a partial answer. Textual authority cannot be excluded from the technical systems, intrinsic to the epistemic infrastructure of referencing. Referencing of text is maintained not only by authors, librarians, editors and publishers, but also by a range of software products, such as Endnote or Zotero – automating and reassuring the indexicality of the text, that quotations are formatted, their origins identifiable in the larger repositories of text, and that they are listed correctly; keeping the ledger and minimizing the risk of debts without credits, so to speak. But when it comes to the demonic ground of a text, what kind of socio-technical practices do we then mobilize?
This ‘book’ is not only printed material, but it also exists in a technical layering, or what N. Katherine Hayles would call ‘postprint’. Unlike previous publishing infrastructures, the subreptitious ’code’ of the book positions it as a product of its technical epoch and modifies its nature.[34] This is evident in the content and skeleton of this project, where the book exists in a series of technical and social infrastructures, that afford different materialities (the server, the wiki, the html code, the pad), but it is also reflected in the social practices related to these materials. As an immediate example, Hayles foregrounds the XML code used in her own book: the code enables the cognitive assemblage of humans and machines to function by enabling communication between them.
The practice of referencing within this book is explicitly embedded in a technical ecology in a relatively traditional way, where for example a bibliography generated within Zotero both enacts the spirit of openness while encoding the information in a suitable ‘Vancouver-complying’ standard. This is not too different to the XML example: it enables indexicality and structures formats of reference. However, while in other projects these tools are merely instrumental, or even invisible, most of the technologies that make this book possible have been not only carefully selected but also built. The technical ecology of this project is very much a milieu with its own sense of accountability, verification, and ethics. A self-hosted wiki for collaboration is not (only) an instrumental endeavor, but (mainly) a political and ethical stance. In a perhaps more complex setup, the server, the online meetings, the pads, and the CSS layouts, are ‘the collective’ that this book both is and is about.
Perhaps the clearest example of this is the series of pads, where referencing practices exist but in a highly unstructured fashion: the pads (etherpad instances) traverse the whole production process, not only for each chapter, but also for coordination, planning, and communications. The post-print practice of referencing is also manifested here, yet in more subtle forms and without specific standards. Each pad brings a communal authorship (as there are no straight ids associated with the comments) and acts as a free-floating space for lineages, a variety of ideas, authors, remembrances, and even affective elements. A highly demonic ground for referencing beyond standards.
What is more, the technical layers add their own traditions and circumventions, when we refer, reuse, and remix existing technologies. For example, the project's use of tinc, a vpn daemon played indeed a daemonic role in circumventing closed academic networks. Being tinc an open software endeavor itself, the list of contributors directs towards a long-tailed genealogy of free and voluntary labour, hosting platforms, and distributed expertise. This opens the question of how we ‘cite’ not only software, but the ethos, praxis, and economies that come with it. As stated by ooooo in an email exchange regarding radical referencing:
The references are not mere symbolic capital but also have financial repercussions and redefine labour, and these issues stay [a] complex issue to tackle in the FLOSS environments.
Both Ahmed’s strategy for inclusion, and our negotiated relation to authorship and communal authorship, are traversed by these infrastructures and traditions, which enrich and complicate how we integrate production. On the one hand, we play with the demonic inherent to any technological system by choosing a certain ecology of systems that prioritizes care, openness, transparency, and collaboration (e.g., Calibre, Zotero, the wiki format for referencing, and the pad). On the other hand, we are aware of the perhaps inevitable ways in which larger infrastructures capture our labour as a community of authors and practitioners.
Unconsensual indexing
Embedded in networks, referencing takes place under a condition of general indexicality. If we index others (by referencing them), we are also indexed. In that way, technical infrastructures for collaboration, even if resilient, are not immune to un-consensual indexing enterprises, due to their capturable nature. There are multiple frames of reference for indexing, but the largest indexing operation is performed by search engines. Exposed to the scrapers of the likes of Google or Bing, words published online are ranked and indexed. This is the main condition through which digital texts are searchable. In this sense, the condition of referentiality cannot be limited to an economy of citations. It is also an economy of links. To the difficulty of formalizing a citational politics and its problematic assignation of names, we need to add the difficulty of formalizing a politics of the integration of our texts in a politics of search engine discovery and ranking. Once the document you are reading now circulates as a PDF with active links or as a wiki page, it condenses a network of references redirecting to other (bound) objects.
As an example, the wiki is a digital platform where the indexicality of the content is embedded. By using this system as a writing infrastructure, referencing can be automated and aggregated, allowing automated tools to extract and monitor the ecology and sociometrics of an article. Studies of Wikipedia can monitor and millions of references to understand the dynamics and temporal evolution of included bibliographic content,[35] and compare it to other knowledge reservoirs. Interestingly, only 2% of all the Wikipedia sources (with DOI) are indexed in the Web of Science[36] repository, showing how vastly different these two academic spaces are, just in terms of sources and validation. These are but a few examples of the index-capture relationship inherent to computational platforms, whether we talk about the neoliberal subject and the corporate software, or collaborative and open alternatives. While this allows for a better understanding of citation, trends, and knowledge in collaborative systems, embedded indexicality is also the cornerstone for highly unconsensual extractive practices.
In recent years, this condition of general indexicality created the basis for another form of textual production that culminated with the chatbots of generative AI. Indexed texts became components of datasets. Interestingly, they undergo a different process. The search engine outputs links which connect a query to an actual page whereas the chatbot mostly absorbs the referent. Here to be exposed to scrapers means being digested into a statistical model that cannot reliably refer back to its constituent pieces. To expose one’s content to scrapers means to participate (unwillingly maybe) to the production of a mode of enunciation that is controlled by those who have the means to train AI models at scale (what Celia Lury has referred to as an ‘epistemic infrastructure’, as mentioned in the introduction to this chapter). In that case, writing robots.txt files becomes an essential part of a practice of referencing as much as a list of references or footnotes. And a reminder that looking for a position regarding referencing also implies looking for versatile modes of opacity.
Intimate spaces
Referencing as conceived in this book is not about metrics and exposure only. Perhaps quite the contrary, the wiki (the vpn, the server, etc) where it rests, is more of an intimate space. As such, we can ask: what do our technical interfaces (the ServPub cognitive assemblage) allow for, that more scholastic bibliography and conventional academic akribeia do not? If there is no space in Chicago, MLA or APA for an affective dimension, the collective elaboration of this publication needs an approach of referencing that allows for the expression of admiration or tension.
Approaches to a more affective approach to bibliographic production also state both the importance of a community of care and shedding more light into the emotional work associated with the labour of academic written production, as noted by Malcom Noble and Sara Pyke. While opening the space for queering textual representation, Malcom Noble and Sara Pyke organized a gathering dedicated to discussing queer tools, methods, and practices with bibliographers. Queer Critical Bibliography, notably, does not entail only a topical gathering, but also emphasizes the intersectionality of the "academic" and the "practitioner", alongside the "emotional nature of queer bibliographic work".[37]
This emphasis on the tools for emotional labour also has wider implications. For instance, if formats are not simply thought of as practical templates, how can they be invested with other energies? Erik Satie, the composer, was aware of the limitations of formatting. His music sheets, filled with notes for the performer, deviate from the expected notation (e.g., ‘pianissimo’), and instead take a sort of emotional and highly specific instructions: "Tough as the devil", "Alone for an instant. So that you obtain a hollow", "The monkey dances this air gracefully" or "If necessary, you can finish here."[38] While there is a dadaist humor tinge in this example, Satie's scores break with the format, even in the form of annotations, of classical music, and allow for unconventional references. Perhaps in a similar fashion, the format for referencing has to represent better the practices of referencing. Ones that reflect intersectionality, collectivism, solidarity, and invisible lineages.
To summarise, this book started with the desire to publish in solidarity with others. In echo, we end by addressing the problem of referencing in solidarity. The question of referencing has led us to consider how referencing is not simply a list of sources, but a practice that can be considered in ‘radical’ and ‘autonomous’ ways. We have tried to outline what this means and the complex implications of this, also when it comes to the underlying dependencies on tools, software, infrastructures and affective labour.
One needs to understand that academic referencing, or akribeia as we have referred to it, also expresses a form of solidarity, but a very different one that underlines the ethical and almost religious undertone of academic accuracy, accreditation and authority. A style of referencing is a technical and organizational epistemic infrastructuring that reflects the ways academia indexes knowledge in order to build authority. This authority may be of an emerging field or a publication system, but also of other authorities, such as gendered, social, or racial ones. How does one build and ‘infrastructure’ other forms of solidarity?
Of course, one can choose to question and unlearn one’s own routines of referencing (and their compulsive gendered, racial or other preferences). However, an objective has also been to question the underlying principles of referencing on which all writing relies; that is, to reference in recognition of more affective and situational relations, to point out a commonality in writing and in the tools for writing that serves as a shared set of ‘demonic’ conditions where ownership of meaning and authority is less defined. To paraphrase ourselves and Jeanne van Heeswijk, to explore what a ‘potato style of referencing’ might be in an academic text that is otherwise dependent on a Chicago Manual Style. Therefore, radical and autonomous referencing within this project also includes a criticism of the power structures embedded in bibliographical conventions such as the Chicago style, of the role of authorship within a neoliberal political economy of publications, and of the infrastructures that mediate and regulate new digital formats of old traditions. That is, a political stance which is not limited to topicality within library studies that conventionally takes care of the practices and tools of referencing.
Finally, we have also considered the tools and technical infrastructures for radical and autonomous referencing, and how they are built into the ways referencing is practiced. On the one hand, the technical ecology of this project unfolds as a living milieu, self-built with its own accountability and ethics. The self-hosted wiki, pads, CSS Layout, and so on, far from being a mere tool, are a quiet declaration of political intent. Yet, one should also consider how this form of referencing and indexicality that lies within these tools inevitably are also part of a much wider one – a more general indexicality that nowadays underlines the textual production of both search engines, chatbots, generative AI, and the like. Choose your referencing and its dependencies carefully.
Bibliography
Aarhus University. “Guidelines and framework for the preparation of PhD recommendations at the Faculty of Arts, Aarhus University.” accessed January 7, 2026. https://phd.arts.au.dk/fileadmin/phd.arts.au.dk/AR/Forms_and_templates/Ph.d.-afhandlingen/Guidelines_Recommendations.pdf.
Adema, Janneke. "The Poethics of Openness." In The Poethics of Scholarship, edited by Janneke Adema, Kaja Marczewska, Frances McDonald, and Whitney Trettien, 16–23. Coventry: Post Office Press & Rope Press, 2018. https://radicaloa.postdigitalcultures.org/conferences/roa2/the-poethics-of-scholarship/.
Adema, Janneke. "Versioning and Iterative Publishing." (2021). https://commonplace.knowledgefutures.org/pub/5391oku3/release/1.
Adema, Janneke. “The Processual Book How Can We Move Beyond the Printed Codex?." LSE blog (2022). https://blogs.lse.ac.uk/lsereviewofbooks/2022/01/21/the-processual-book-how-can-we-move-beyond-the-printed-codex/.
Adema, Janneke. "Experimental Publishing as Collective Struggle: Providing Imaginaries for Posthumanist Knowledge Production." Culture Machine 23 (2024). https://culturemachine.net/vol-23-publishing-after-progress/adema-experimental-publishing-collective-struggle/.
Adema, Janneke, and Gary Hall. “The Political Nature of the Book: On Artists’ Books and Radical Open Access." New Formations 78 (1) (2013): 138–156. https://doi.org/10.3898/NewF.78.07.2013.
Adema, Janneke, and Rebekka Kiesewetter. "Combinatorial Books Pilot Case: Introduction to Pilot Documentation." Copim, 30 Jun 2022. https://copim.pubpub.org/pub/combinatorial-books-documentation-introduction-post-1/.
Adema, Janneke, and Rebekka Kiesewetter. "Experimental Book Publishing: Reinventing Editorial Workflows and Engaging Communities." (2022). https://commonplace.knowledgefutures.org/pub/8cj33owo/release/1.
Adema, Janneke, and Samuel A. Moore. "'Just One Day of Unstructured Autonomous Time': Supporting Editorial Labour for Ethical Publishing within the University." New Formations 110 (2023): 8–27. https://doi.org/10.3898/NewF:110-111.01.2024.
Agre, Philip E. “Toward a Critical Technical Practice: Lessons Learned in Trying to Reform AI.” Psychology Press, 1998.
Ahmed, Sara. Living a Feminist Life. Durham: Duke University Press, 2016.
Albornoz, Denisse, Angela Okune, and Leslie Chan. "Can Open Scholarly Practices Redress Epistemic Injustice?’ In Reassembling Scholarly Communications: Histories, Infrastructures, and Global Politics of Open Access, edited by Martin Paul Eve and Jonathan Gray. Cambridge, MA: The MIT Press, 2020. https://doi.org/10.7551/mitpress/11885.003.0009.
Amiran, Eyal, Eileen Orr, and John Unsworth. "Preface." Postmodern Culture, 1(1) (1990). https://www.pomoculture.org/2013/09/26/preface.
Amoore, Louise. Cloud Ethics: Algorithms and the Attributes of Ourselves and Others. Durham, NC: Duke University Press, 2020.
Andersen, Christian, and Geoff Cox, eds. A Peer-Reviewed Journal About Minor Tech 12 (1) (2023). https://aprja.net//issue/view/10332
Anikina, Alexandra, Johannes Bruder, Megen de Bruin-Molé, Stephen Cornford, Kwame Phillips, and Geoff Cox, guest eds. “University as Infrastructures.” Culture Machine 25, forthcoming. https://culturemachine.net/vol25-cfp-university-as-infrastructure/.
“Armbian.” Accessed January 4, 2026. https://www.armbian.com
Bargheer, Margo, and Dirk Verdicchio. "Auswirkungen von Policies und Infrastrukturen auf die Wissenschaftskommunikation." Paper presented at Open Access: mehr Partizipation oder neue Ungleichheiten?, University of Bern, 25 November 2020.
Barnes, Lucy, Tom Grady, Kira Hopkins, Anna Hughes, and Kevin Sanders. "From Mission to Market: The Commercialisation of Institutional Publishing." Preprint, Zenodo, November 8, 2025. https://doi.org/10.5281/zenodo.17540083.
Batterbury, Simon. "The Chequered History of Scholar-led OA: Doing it and Supporting it." In Publishing Activism Within/Without a Toxic University, edited by Radical Open Access Collective, 7–14. London & Coventry: Open Humanities Press & Post Office Press, 2025. https://works.hcommons.org/records/jg2as-46424.
Beall, Jeffrey. "Predatory Publishers are Corrupting Open Access.” Nature 489, 179 (2012). https://doi.org/10.1038/489179a.
Beigel, Fernanda, Dan Brockington, Paolo Crosetto, Gemma Derrick, Aileen Fyfe, Pablo Gomez Barreiro, Mark A. Hanson, Stefanie Haustein, Vincent Larivière, Christine Noe, Stephen Pinfield, James Wilsdon. "The Drain of Scientific Publishing,” 2025. https://doi.org/10.48550/arXiv.2511.04820.
de la Bellacasa, Maria Puig. Matters of Care: Speculative Ethics in More Than Human Worlds. University of Minnesota Press 2017.
Benjamin, Walter. "On the Concept of History." In H. Eiland and M.W. Jennings, eds. Selected Writings, Volume 4, 1938–1940. Cambridge, MA: Belknap Press of Harvard University Press, 2003.
Benjamin, Walter. “The Author as Producer.” In Walter Benjamin: Selected Writings: Volume 2, Part 2, 1931-34. Belnap Press of Harvard University Press, 2005.
Berardi, Franco ‘Bifo.’ A Thousand Little Machines: A/traverso and the Movement of ’77. Agit Press, 2024.
Berlant, Lauren. “The Commons: Infrastructures for Troubling Times.” Environment and Planning D: Society and Space 34, no. 3 (2016): 393–419. https://doi.org/10.1177/0263775816645989.
Bevilacqua, Davide, ed. Artists Running Data Centers. servus.at, 2024. https://publications.servus.at/2024-Artists-Running-Data-Centers/ArtistsRunningDataCenters-servus-at_2024.pdf.
Bowie, Simon. "What is Computational Publishing?" Copim, 7 July 2022. https://copim.pubpub.org/pub/computational-publishing/.
Bowie, Simon. "Embodied and Embedded Publishing Infrastructure on ServPub." Copim, 21 March 2025. https://copim.pub/pilot-project-documentation-servpub3/.
Butler, Leigh-Ann, Lisa Matthias, Marc-André Simard, Philippe Mongeon, Stefanie Haustein. "The Oligopoly’s Shift to Open Access: How the Big Five Academic Publishers Profit from Article Processing Charges.” Quantitative Science Studies (2023) 4 (4): 778–799. https://doi.org/10.1162/qss_a_00272.
Calkins, Sandra, and Richard Rottenburg. "Evidence, Infrastructure and Worth." In Infrastructures and Social Complexity. Routledge, 2016.
Callon, Michel. "Writing and (Re)writing Devices as Tools for Managing Complexity.” In Complexities, edited by John Law and Annemarie Mol. Durham, NC: Duke University Press, 2002.
The Chicago Manual of Style. “About the Chicago Manual of Style.” Accessed September 26, 2025. https://www.chicagomanualofstyle.org/help-tools/about.html.
Constant. "Are You Being Served?" 2013–. https://areyoubeingserved.constantvzw.org/.
Chan, Leslie, Brian Hall, Florence Piron, Rajesh Tandon, and William L. Williams. "Open Science Beyond Open Access: For and With Communities, a Step Towards the Decolonization of Knowledge (Version 1)." 2020. https://doi.org/10.5281/zenodo.3946773.
Chun, Wendy Hui Kyong. Programmed Visions: Software and Memory. Cambridge, MA: MIT Press, 2011.
Ciston, Sarah, and Mark C. Marino. “How to Fork a Book: The Radical Transformation of Publishing," Medium (2021). https://markcmarino.medium.com/how-to-fork-a-book-the-radical-transformation-of-publishing-3e1f4a39a66c.
Centre for the Study of the Networked Image. Accessed January 4, 2026. https://www.centreforthestudyof.net/.
“CTP Server (Critical Technical Practice).” DARC, Aarhus University. Accessed January 4, 2026. https://ctp.cc.au.dk/; https://darc.au.dk/projects/ctp-server.
Deleuze, Gilles, and Félix Guattari, Kafka: Toward a Minor Literature [1975], trans. Dana Polan. Minneapolis, MN: University of Minnesota Press, 1986.
Deville, Joe. "Affects of Open Access: Platform Building as Affective Method in Scholarly Publishing." Society for the Study of Affect (SSA) Conference, 13 October 2024. https://doi.org/10.5281/zenodo.14652801.
Digital Aesthetics Research Center (DARC). “Peer-reviewed Newspaper.” Aarhus University. Accessed January 4, 2026. https://darc.au.dk/publications/peer-reviewed-newspaper.
“Docs:02.2 Static NginX.” wiki4print. Accessed January 4, 2026. https://wiki4print.servpub.net/index.php?title=Docs:02.2_Static_NginX.
Easterling, Keller. Extrastatecraft: The Power of Infrastructure Space. London: Verso, 2014.
Federici, Silvia. Revolution at Point Zero: Housework, Reproduction, and Feminist Struggle. Oakland: PM Press, 2012.
Fernandez, Maria, Faith Wilding and Michelle Wright, eds. Domain Errors! Cyberfeminist Practices. Brooklyn, NY: Autonomedia, 2003.
Fitzpatrick, Kathleen. Planned Obsolescence: Publishing, Technology, and the Future of the Academy. New York: NYU Press, 2011.
Fricker, Miranda. Epistemic Injustice: Power and the Ethics of Knowing. Oxford: Oxford University Press, 2007. https://doi.org/10.1093/acprof:oso/9780198237907.001.0001.
Fyfe, Aileen, Kelly Coate, Stephen Curry, Stuart Lawson, Noah Moxham, and Camilla Mørk Røstvik. "Untangling Academic Publishing: A History of the Relationship Between Commercial Interests, Academic Prestige and the Circulation of Research." University of St Andrews, 2017. https://doi.org/10.5281/zenodo.546100.
Gill, Rosalind. "Breaking the silence: The hidden injuries of neo-liberal academia." Feministische Studien 34 (1) (2016): 39–55. https://doi.org/10.1515/fs-2016-0105.
Goriunova, Olga. "Uploading Our Libraries: The Subjects of Art and Knowledge Commons." Aesthetics of the Commons, edited by Shusha Niederberger, Cornelia Sollfrank, and Felix Stalder. Diaphanes, 2020.
Graeber, David. Fragments of an Anarchist Anthropology. Prickly Paradigm Press, 2004.
Halberstam, Jack. The Queer Art of Failure. Duke University Press, 2011.
Hall, Gary. Digitize This Book!. Minneapolis: University of Minnesota Press, 2008.
Haraway, Donna. “Situated Knowledges: The Science Question in Feminism and the Privilege of Partial Perspective.” Feminist Studies 14, no. 3 (Autumn 1988): 575–599. https://doi.org/10.2307/3178066.
Harney, Stefano, and Fred Moten. The Undercommons: Fugitive Planning & Black Study. Wivenhoe/New York/Port Watson: Minor Compositions, 2013.
Hillyer, Rebecca, Denisse Albornoz, Alejandra Posada, Angela Okune, and Leslie Chan. "Toward an Inclusive, Open, and Collaborative Science: Lessons from OCSDNet." In Making Open Development Inclusive: Lessons from IDRC Research, edited by Matthew L. Smith and Ruhiya Seward, 93–122. Cambridge, MA: The MIT Press, 2020. https://direct.mit.edu/books/book/4873/chapter/618144/Toward-an-Inclusive-Open-and-Collaborative-Science.
Hsu, Shih-yu, Winnie Soon, Tzu-Tung Lee, Chia-Lin Lee, Geoff Cox. "Collective Translation as Forking (分岔)." Journal of Electronic Publishing 27 (1) (2024): 195-221. https://doi.org/10.3998/jep.5377(2024).
“International Trans★Feminist Digital Depletion Strike.” C.I.R.C.E., February 28, 2023. https://circex.org/en/news/8m.
Kelty, Christopher M. Two Bits: The Cultural Significance of Free Software. Duke University Press, 2020. https://twobits.net/pub/Kelty-TwoBits.pdf.
Khúc, Mimi. Dear Elia: Letters from the Asian American Abyss. Durham, NC: Duke University Press, 2023.
Kiesewetter, Rebekka. "Undoing Scholarship: Towards an Activist Genealogy of the OA Movement." Tijdschrift Voor Genderstudies 23 (2) (2020): 113–30. https://doi.org/10.5117/TVGN2020.2.001.KIES.
Kiesewetter, Rebekka. 2024. "Experiments Toward Editing Otherwise." Culture Machine 23 (2024). https://culturemachine.net/vol-23-publishing-after-progress/kiesewetter-experiments-toward-editing-otherwise/.
Kiesewetter, Rebekka. "The (Im)possibility of Non-Extractive Collaboration’. Copim, August 1, 2025. https://copim.pub/pilot-project-documentation-servpub4-non-extractive-collab/.
Kiesewetter, Rebekka, and Simon Bowie. "The (Im)possibility of Non-Extractive Collaboration." (2025). https://copim.pubpub.org/pub/pilot-project-documentation-servpub4-non-extractive-collab/release/1.
Kiesewetter, Rebekka. (it’s a paper which is not out yet. will update asap) 2025.
Klang, Mathias. "Free Software and Open Source: The Freedom Debate and its Consequences." First Monday (2005). https://firstmonday.org/ojs/index.php/fm/article/view/1211.
Knöchelmann, Marcel. Authorship and Publishing in the Humanities: Constructing Credibility in the Twenty-First Century. Cambridge: Cambridge University Press, 2023. https://doi.org/10.1017/9781009223089.
Kolb, Lucie. "Sharing Knowledge in the Arts: Creating the Publics-We-Need.” Culture Machine 23 (2024). https://culturemachine.net/vol-23-publishing-after-progress/kolb-sharingknowledge-in-the-arts/.
Lajoinie, Vincent. Erik Satie. L’Age d’homme, 1985.
Larkin, Brian. “The Politics and Poetics of Infrastructure.” Annual Review of Anthropology 42 (2013): 327–43.
“Libre Computer.” Accessed January 4, 2026. https://libre.computer/.
Lorde, Audre. The Master’s Tools Will Never Dismantle the Master’s House (1979). https://theanarchistlibrary.org/library/audre-lorde-the-master-s-tools-will-never-dismantle-the-master-s-house.
Lotringer, Sylvère, and Christian Marazzi, eds. Autonomia: Post-Political Politics. Semiotexte, 2007.
Lury, Celia. Problem Spaces: How and Why Methodology Matters. John Wiley & Sons, 2020.
Magazine, Roger, and Gabriela Méndez Cota. "Reverse Scholarship as Solidarity after Progress." Culture Machine 23 (2024). https://culturemachine.net/vol-23-publishing-after-progress/magazine-mendez-reverse-scholarship/.
Marx, Karl. Grundrisse: Foundations of the Critique of Political Economy (Rough Draft). Penguin Books in association with New Left Review, 1973. https://www.marxists.org/archive/marx/works/1857/grundrisse/.
McHardy, Julien. "Like Cream: Valuing the Invaluable." Engaging Science, Technology, and Society 3 (2017): 73–83. https://doi.org/10.17351/ests2017.116.
McHardy, Julien. "On patents and databooks." Copim, 28 April 2023. https://copim.pubpub.org/pub/on-patents-and-datebooks/.
McKittrick, Katherine, ed. Dear Science and Other Stories. Duke University Press, 2021. https://doi.org/10.1215/9781478012573-002.
Morandi, Martino. "Constant Padology.” MARCH, January 2023, https://march.international/constant-padology/.
Morrone, Melissa, and Lia Friedman, "Radical Reference: Socially Responsible Librarianship Collaborating With Community," The Reference Librarian 50, no 4 (2009): 371–396. https://doi.org/10.1080/02763870903267952.
Negt, Oskar, and Alexander Kluge, Public Sphere and Experience: Analysis of the Bourgeois and Proletarian Public Sphere. University of Minnesota Press, 1993.
Nicholas, David, Anthony Watkinson, Chérifa Boukacem-Zeghmouri, Blanca Rodríguez-Bravo, Jie Xu, A. Abrizah, Dj Clark, and Eti Herman. "So, Are Early Career Researchers the Harbingers of Change?." Learned Publishing 32 (3) (2019): 237–247. https://doi.org/10.1002/leap.1232.
Niederberger, Shusha. “Feminist Server – Visibility and Functionality.” springerin 4 (2019). https://www.springerin.at/en/2019/4/feminist-server-sichtbarkeit-und-funktionalitat/.
Noble, Malcolm, and Sarah Pyke. ‘A Bibliographic Gathering: Reflecting on “Queer Bibliography: Tools, Methods, Practices, Approaches”’. The Journal of Electronic Publishing 28, no. 1 (2025). https://doi.org/10.3998/jep.6034.
Nkoudou, Mboa, and Thomas Hervé. "Epistemic Alienation in African Scholarly Communications: Open Access as a Pharmakon.’ In Reassembling Scholarly Communications: Histories, Infrastructures, and Global Politics of Open Access, edited by Martin Paul Eve and Jonathan Gray, 103–121. Cambridge, MA: MIT Press, 2020. https://doi.org/10.7551/mitpress/11885.003.0006.
Noel-Tod, Matthew. "High Streets for All?" Art Monthly, no. 446 (May 2021). https://www.artmonthly.co.uk/magazine/site/article/high-streets-for-all-by-matthew-noel-tod-may-2021.
OBF Experimental Publishing Group (This blogpost still needs to be released).
Papert, Seymour. Mindstorms: Children, Computers, and Powerful Ideas. New York: Basic Books, 1980.
Pia, Andrea, Simon Batterbury, Agnieszka Joniak-Lüthi, Marcel LaFlamme, Gerda Wielander, Filippo Zerilli, Melissa Nolas, et al. "Labour of Love: An Open Access Manifesto for Freedom, Integrity, and Creativity in the Humanities and Interpretive Social Sciences." Commonplace (2020). https://commonplace.knowledgefutures.org/pub/y0xy565k/.
The Pirate Care Project. https://pirate.care/.
Piron, Florence, Samuel Regulus, and Marie Sophie Dibounje Madiba. "Introduction: Une autre science est possible." In Justice cognitive, libre accès et savoirs locaux, edited by Florence Piron. Montréal: Éditions science et bien commun (2016). https://scienceetbiencommun.pressbooks.pub/justicecognitive1/front-matter/introduction/.
Possible Bodies (Jara Rocha and Femke Snelting), eds. Volumetric Regimes. London: DATA browser/Open Humanities Press, 2022. http://www.data-browser.net/db08.html.
Przybyło, Ela. "Manufactured Unwellness, Publishing Scheming, and How Only Mad People Can Burn It Down.’ In Publishing Activism Within/Without a Toxic University, edited by Radical Open Access Collective, 23–30. London & Coventry: Open Humanities Press & Post Office Press, 2025. https://works.hcommons.org/records/jg2as-46424.
Radical Reference. “Bicycling Resources,” Submitted by MRM on April 24, 2005. http://radicalreference.info/bikes.
Radical Reference. “Question: Radical Right on Campus.” Submitted by emk on January 13, 2005, at http://radicalreference.info/node/508.
Raju, Reggie, Jill Claassen, Namhla Madini, Tamzyn Suliaman, and Bethany Nowviskie. "Social Justice and Inclusivity: Drivers for the Dissemination of African Scholarship." In Reassembling Scholarly Communications: Histories, Infrastructures, and Global Politics of Open Access, edited by Martin Paul Eve and Jonathan Gray. Cambridge, Massachusetts: The MIT Press, 2020. https://doi.org/10.7551/mitpress/11885.003.0008.
Raspberry Pi Documentation, “IP Address,” in Remote Access - Raspberry Pi Documentation, accessed January 4, 2026, https://www.raspberrypi.com/documentation/computers/remote-access.html#ip-address.
Raspberry Pi Documentation, “SSH,” in Remote Access - Raspberry Pi Documentation, accessed January 4, 2026, https://www.raspberrypi.com/documentation/computers/remote-access.html#ssh.
Raspberry Pi Foundation. “About Us.” Raspberry Pi. Accessed January 4, 2026. https://www.raspberrypi.org/about/
Raspberry Pi (Trading) Ltd. Raspberry Pi 4 Model B Datasheet. Release 1.1. March 2024. https://datasheets.raspberrypi.com/rpi4/raspberry-pi-4-datasheet.pdf.
Reiche, Claudia and Verena Kuni, eds. Cyberfeminism. Next Protocols. Brooklyn, NY: Autonomedia, 2004.
Roberts, William Rhys. “References to Plato in Aristotle's Rhetoric,” Classical Philology 19, no. 4 (Oct., 1924): 342-346. https://doi.org/10.1086/360610.
“SBC Power Consumption.” Permacomputing. Accessed January 4, 2026. https://permacomputing.net/SBC_power_consumption/.
Schuh, Christina. "Publikationsverhalten im Überblick – eine Zusammenfassung der einzelnen Diskussionsbeiträge." In Diskussionspapiere der Alexander von Humboldt-Stiftung. Publikationsverhalten in unterschiedlichen wissenschaftlichen Disziplinen. Beiträge zur Beurteilung von Forschungsleistungen, edited by Alexander von Humboldt Stiftung, 6–13. Alexander von Humboldt Stiftung, 2009. https://qs.univie.ac.at/fileadmin/user_upload/d_qualitaetssicherung/Dateidownloads/Publikationsverhalten_in_unterschiedlichen_wissenschaftlichen_Disziplinen.pdf.
Severinsen, Johanne, and Lise Ekern (updated by Ingrid Torp). ”The Vancouver Recommendations.” The Norwegian National Research Ethics Committees, last modified August 10, 2020, https://www.forskningsetikk.no/en/resources/the-research-ethics-library/legal-statutes-and-guidelines/the-vancouver-recommendations/.
Shah, Nishant. "Weaponization of Care." nachtkritik.de, 2021. https://nachtkritik.de/recherche-debatte/nishant-shah-on-how-art-and-culture-institutions-refuse-dismantling-their-structures-of-power.
Shukaitis, Stevphen, and Joanna Figiel. "Publishing to Find Comrades: Constructions of Temporality and Solidarity in Autonomous Print Cultures." Lateral 8 (2) (2019). https://doi.org/10.25158/L8.2.3.
Singh, Harshdeep, Robert West, and Giovanni Colavizza. "Wikipedia Citations: A Comprehensive Data Set of Citations with Identifiers Extracted from English Wikipedia." Quantitative Science Studies 2, no. 1 (2021): 1–19. https://doi.org/10.1162/qss_a_00105.
“Single Board Computer.” Permacomputing. Accessed January 4, 2026. https://permacomputing.net/single-board_computer/.
Sollfrank, Cornelia, ed. The Beautiful Warriors: Technofeminist Praxis in the Twenty-First Century. Brooklyn, NY: Autonomedia, 2019.
Soon, Winnie. "Writing a Book As If Writing a Piece of Software." In A Peer-reviewed Newspaper about Minor Tech 12 (1) (2023).
Soon, Winnie, and Geoff Cox. Aesthetic Programming: A Handbook of Software Studies. London: Open Humanities Press, 2021.
Star, Susan Leigh. "The Ethnography of Infrastructure." The American Behavioral Scientist 43 (3) (1999): 377–91. https://doi.org/10.1177/00027649921955326.
Star, Susan Leigh, and Karen Ruhleder. “Steps Toward an Ecology of Infrastructure: Design and Access for Large Information Spaces.” Information Systems Research 7(1) (1996), 111-113. https://doi.org/10.1287/isre.7.1.111.
Stevens, Gunnar, et al. "Objects-to-Think-with-Together." In End-User Development: 4th International Symposium, IS-EUD 2013, Copenhagen, Denmark, June 10-12, 2013. Proceedings, edited by Yvonne Dittrich et al., 223–28. Berlin: Springer, 2013. https://doi.org/10.1007/978-3-642-38706-7_17.
Terranova, Tiziana. After the Internet: Digital Networks between Capital and the Common. Semiotext(e), 2019.
Thoburn, Nicholas. Anti-Book. University of Minnesota Press, 2019.
tmux/tmux Wiki, GitHub, last modified October 5, 2024, accessed January 4, 2026, https://github.com/tmux/tmux/wiki.
transmediale. “Research Workshop 2024: Content/Form.” Accessed January 4, 2026. https://transmediale.de/en/event/research-workshop-2024.
A Traversal Network of Feminist Servers. 2024. https://psaroskalazines.gr/pdf/ATNOFS-screen.pdf.
“UNEP Releases Guidelines to Curb Environmental Impact of Data Centres.” United Nations Environment Programme. Accessed January 4, 2026. https://www.unep.org/technical-highlight/unep-releases-guidelines-curb-environmental-impact-data-centres.
de Valk, Marloes. The Image at the End of the World: Communities of Practice Redefining Technology on a Damaged Earth. PhD diss., London South Bank University, 2025.
Wages for Housework, https://en.wikipedia.org/wiki/Wages_for_Housework.
Wang, Fei-Hsien. Pirates and Publishers: A Social History of Copyright in Modern China. Princeton University Press, 2019.
Webb, Sharon. “Defining Full Stack Feminism.” July 2023. https://fullstackfeminismdh.pubpub.org/pub/iqztanz3/release/4?readingCollection=ee61d2f6.
Weinmayr, Eva. "One publishes to find comrades.” In Publishing Manifestos: an international anthology from artists and writers, edited by Michalis Pichler. Cambridge, MA: The MIT Press, 2018.
“Welcome!,” The Apache HTTP Server Project, accessed January 4, 2026, https://httpd.apache.org/.
wessalowski, nate, and Mara Karagianni. “From Feminist Servers to Feminist Federation.” APRJA 12, no. 1 (2023). https://doi.org/10.7146/aprja.v12i1.140450.
West, Kim. The Autonomy of Art Is Ordinary: Notes in Defense of an Idea of Emancipation. London: Sternberg Press, 2024.
Wray, Brad. “Should What Happened in Vancouver Stay in Vancouver?” AIAS Seminar, Aarhus Institute of Advanced Studies, Aarhus University, September 25, 2025. https://aias.au.dk/events/show/artikel/aias-seminar-brad-wray.
Wright, Steve. The Weight of the Printed Word: Text, Context and Militancy in Operaismo. Brill, 2021.
Contributors
In-grid is a London-based trans*feminist collective of artists/educators/technologists working in and around digital infrastructure.
noNames (aka Slade School of Fine Art, part of the University College London, and CSNI, a research centre at London South Bank University).
Open Book Future’s Experimental Publishing Group researches and supports experimental open access book publishing in the arts and humanities.
SHAPE is a research project at Aarhus University focussed on digital citizenship.
Systerserver is a community-run server, cared by feminists, offering FOSS tools to its network of FLINTA (*females, lesbians, intersex, non-binary, trans, agender), such as mailing lists, code repository, federated social media about cyber and techno-feminism, and a VPN for their community.
+ names (max. 100 words)
Christian Ulrik Andersen is Associate Professor in Digital Design and Information Studies at Aarhus University. His research explores the art, culture, and aesthetics of interfaces – including theoretical work (e.g., The Metainterface, MIT Press 2018), experimental work, editorial work (including the journal APRJA) and a long-term collaboration with transmediale festival, Berlin. He is currently a Carlsberg Monograph Fellow at Aarhus Institute of Advanced Studies working on how sustainability, diversity, and pluralism are integrated into technologies as a response to the environmental, cultural, and societal effects of Big Tech.
Simon Bowie is an open source software developer focused on community-owned and scholar-led open publishing infrastructures who worked on the COPIM and Open Book Futures projects as part of the Experimental Publishing Group. His academic work focuses on open source software and open access publishing, radical librarianship, posthumanism, and cultural expression of irony and sincerity. More info: https://simonxix.com
Geoff Cox works across the fields of computational culture, contemporary art, and image politics, expressed though numerous projects, published works and editorial roles including The Contemporary Condition (Sternberg Press), and DATA browser (Open Humanities Press). He is currently Professor of Art and Computational Culture and Director of the Digital x Data Research Centre and CSNI at London South Bank University, as well as Adjunct Professor at Aarhus University. More info: www.anti-thesis.net
Maria Karagianni is an Open Source Software Developer and independent researcher interested in digital infrastructure politics and governance, computational publishing, technical diagramming and visualisation. Projects include browser extensions, e-literature, code poems and artistic & technical manuals. More info: https://mara.multiplace.org/
Rebekka Kiesewetter is a Research Fellow at Coventry University and a member of the Experimental Publishing Group of the Open Book Futures (OBF) project. She also works on the Materialising Open Research Practices in the HSS (MORPHSS) research project. Among other things, her research focuses on knowledge equity and diversity in academic publishing; the psychosocial and emotional dimensions of scholarly labour; and the pasts, presents, and futures of radical open access publishing. She is a co-convener of the Radical Open Access Collective and a co-editor of continent. journal and the Combinatorial Books: Gathering Flowers book series (Open Humanities Press).
Nicolas Malevé is currently a postdoc at SciencesPo Medialab and School of Law. His current research focuses on the controversies between visual artists and artificial image generation platforms. This work lies at the intersection of aesthetics and computer science. As part of the PostGenAI@Paris project, he is studying how the questions raised therein relate to the formalising mechanisms of law and the ways of seeing at play in the legal world.
Winnie Soon is a Hong Kong-born artist, coder and researcher interested in the cultural implications of digital infrastructure that addresses wider power asymmetries. Their works have been presented internationally across museums, galleries, festivals, and distributed networks. Currently, Winnie is an Associate Professor and Director of Art and Technology Studies at the Slade School of Fine Art, University College London. More info: www.siusoon.net
nate wessalowski is a technofeminist researcher at the University of Münster, Germany. Both their scholarly work and teaching as well as their activist-artistic practice evolve around feminist data, hacking, collectively hosted servers and the decentralized social media commons of the Fediverse.
Infrastructure Colophon
Pad for working https://ctp.cc.au.dk/pad/p/infra_colophon
Coordinator: Winnie & Geoff
Contributors: Everyone
Our book is derived from the larger project ServPub which uses wiki-to-print, a collective publishing environment based on MediaWiki software, Paged Media CSS techniques and the JavaScript library Paged.js, and which renders a preview of the PDF in the browser [1]. It builds on the work of others and wouldn’t be possible without the help of Creative Crowds [2], who themselves acknowledge the longer history which includes: the Diversions publications by Constant and OSP[3]; the book Volumetric Regimes by Possible Bodies and Manetta Berends[4]; TITiPI's wiki-to-pdf environments developed by Martino Morandi[5]; Hackers and Designers' version wiki2print that was produced for the book Making Matters[6]. As such our work is a continuation of a network of instances and interconnected practices that are documented and shareable[7].
Similarly the server infrastructure includes VPN server and static IP which are provided by Systerserver, Free and Open source software Tinc [8], VPN Server provided by Systerserver, Raspberry Pi mobile servers set up by In-grid, Domain registration and DNS management via TuxIC [9] based in the Netherlands.
For our communication and working tools:
- Monthly group meeting and discussion: jitsi, hosted by Greenhost [10];
- Etherpads hosted by riseup [11] and Critical Technical Practice (CTP) server from Aarhus University [12];
- Mailiing list provided by Systerserver;
- Poll system for meeting times by anarchaserver [13] and Framasoft [14];
- Git repository by Systerserver
This infrastructure colophon is adapted from the publication entitled "Infrastructural Interactions: Survival, Resistance and Radical Care" (2022)[39], edited by Helen V Pritchard, and Femke Snelting.
Notes:
1. https://www.mediawiki.org + https://www.w3.org/TR/css-page-3/ + https://pagedjs.org
2. https://cc.vvvvvvaria.org/wiki/APRJA_Content_Form_-_Wiki-to-print
3. https://diversions.constantvzw.org + https://constantvzw.org & https://osp.kitchen
4. http://data-browser.net/db08.html + https://volumetricregimes.xyz, see https://possiblebodies.constantvzw.org & https://manettaberends.nl
5. http://titipi.org + https://titipi.org/wiki/index.php/Wiki-to-pdf
6. https://hackersanddesigners.nl + https://github.com/hackersanddesigners/wiki2print + https://hackersanddesigners.nl/s/Publishing/p/Making_Matters._A_Vocabulary_of_Collective_Arts
7. https://git.vvvvvvaria.org/CC/wiki-to-print
8. https://tinc-vpn.org/download/
10. https://meet.greenhost.net/
13. https://transitional.anarchaserver.org/date/
- ↑ Walter Benjamin, "On the Concept of History," in H. Eiland and M.W. Jennings, eds. Selected Writings, Volume 4, 1938–1940 (Cambridge, MA: Belknap Press of Harvard University Press, 2003).
- ↑ Oskar Negt and Alexander Kluge, Public Sphere and Experience: Analysis of the Bourgeois and Proletarian Public Sphere (University of Minnesota Press, 1993).
- ↑ Tiziana Terranova, After the Internet: Digital Networks between Capital and the Common, (Semiotext(e), 2019).
- ↑ Wages for Housework, https://en.wikipedia.org/wiki/Wages_for_Housework
- ↑ Amongst others, references include Franco ‘Bifo’ Berardi, A Thousand Little Machines: A/traverso and the Movement of ’77 (Agit Press, 2024); Maria Fernandez, Faith Wilding and Michelle Wright, eds. Domain Errors! Cyberfeminist Practices (Autonomedia, 2003); Claudia Reiche and Verena Kuni, eds. Cyberfeminism: Next Protocols (Autonomedia, 2004); Cornelia Sollfrank, ed. The Beautiful Warriors: Technofeminist Praxis in the Twenty-First Century (Autonomedia, 2019); Nicholas Thoburn, Anti-Book (University of Minnesota Press, 2019); Steve Wright, The Weight of the Printed Word: Text, Context and Militancy in Operaismo (Brill, 2021).
- ↑ Stefano Harney and Fred Moten, The Undercommons: Fugitive Planning & Black Study (Wivenhoe/New York/Port Watson: Minor Compositions, 2013).
- ↑ Celia Lury, Problem Spaces: How and Why Methodology Matters (John Wiley & Sons, 2020), 3.
- ↑ ooooo continues: “they organize concerts, experimental audio formats and collaborate on listening performances and collective listening settings. aio works as freelance graphic designer focusing on sound related projects, small editions and art books and give weekly risography-print-workshops. they are deeply interested in questions concerning “ethics of listening” – in socio-political, environmental, embodied and queer practices of listening within its situated contexts, emancipatory possibilities within the sonic realm, forms of non-verbal communication/improvisation and relational composition. aio frei is co-founder of oor records/oor saloon. oor records is a collective, cooperative and honorary operated record and art bookstore, organic archive and social gathering place for engaged ears.oor records they were invited in the Slamposium of Mothers & Daughters, A Lesbian* and Trans* Bar in Brussles. The event took place in 15–16.10.2021, Kaaistudios. https://kaaitheater.be/en/agenda/21-22/slamposium We met after § years not seeing each other. In the after conversation of the performance A.Frei coined the term.”
- ↑ The group has operated since 2004 but terminated its activities in 2017.
- ↑ Melissa Morrone and Lia Friedman, "Radical Reference: Socially Responsible Librarianship Collaborating With Community," The Reference Librarian 50, no 4 (2009): 372, https://doi.org/10.1080/02763870903267952.
- ↑ Morrone and Friedman, “Radical Reference,” 379.
- ↑ “Question: Radical Right on Campus,” Radical Reference, submitted by emk on January 13, 2005, http://radicalreference.info/node/508.
- ↑ “Bicycling Resources,” Radical Reference, submitted by MRM on April 24, 2005, http://radicalreference.info/node/508.
- ↑ Morrone and Friedman, "Radical Reference," 378-79.
- ↑ Calibre is a a free, open-source e-book management software. Some authors have, for instance, used Digital Aesthetics Research Centre’s Semi Library in the process – built on Calibre and developed in collaboration with Martino Morandi Roel Roscam Abbing. Semi Library is a library of collective readings (rather than books) used in a collective process of research, where each publication has an associated pad for collective notetaking. As such, it belongs to a wider network of shadow libraries that would include what Olga Goriunova refers to as different subject positions, such as ‘the thief’, ‘the pirate’, ‘the meta librarian’, ‘the public custodian’, ‘the general librarian’, ‘the underground librarian’, 'the postmodern curator of the avant-garde', and more. (Olga Goriunova, "Uploading Our Libraries: The Subjects of Art and Knowledge Commons," in Aesthetics of the Commons, ed. Shusha Niederberger, Cornelia Sollfrank, and Felix Stalder (Diaphanes, 2020))
- ↑ Reading through the book you realise that “we” is used in many different ways. There is the we of a participating collective, the we of all authors, and the general we. As the sentences of this chapter have been typed by the three of us, the 'we' mainly refers to us Christian, Pablo, and Nicolas. Yet this chapter is also about complicating the understanding of this we. It has been written in dialogue with the other authors of this book. And through the various forms of referencing we discuss, many other voices are spectrally present in this we. The trio behind this we is therefore continuously expanding in the various collectives that made this book possible.
- ↑ William Rhys Roberts, “References to Plato in Aristotle's Rhetoric,” Classical Philology 19, no. 4 (Oct., 1924): 344, https://doi.org/10.1086/360610.
- ↑ ‘Akribeia’ is Greek (ἀκριβής) and means exactness, precession, or strict accuracy. It is often used in a religious sense, to refer to the accordance with religious guidelines, found in the Acts of the Apostles in the Bible, where Paul says: “"I am a Jew, born in Tarsus in Cilicia, but brought up in this city, educated at the feet of Gamaliel according to the strict manner [akribeian, ἀκρίβειαν] of the law of our fathers, being zealous for God as all of you are this day.” (Acts 22:3). In some research guidelines the notion is used to describe “academic acribia” (such as the PhD Guidelines from Aarhus University ("Guidelines and framework for the preparation of PhD recommendations at the Faculty of Arts, Aarhus University," Aarhus University, accessed January 7, 2026, https://phd.arts.au.dk/fileadmin/phd.arts.au.dk/AR/Forms_and_templates/Ph.d.-afhandlingen/Guidelines_Recommendations.pdf.)
- ↑ “About the Chicago Manual of Style,” The Chicago Manual of Style, accessed September 26, 2025, https://www.chicagomanualofstyle.org/help-tools/about.html.
- ↑ Johanne Severinsen and Lise Ekern (updated by Ingrid Torp), ”The Vancouver Recommendations,” The Norwegian National Research Ethics Committees, last modified August 10, 2020, https://www.forskningsetikk.no/en/resources/the-research-ethics-library/legal-statutes-and-guidelines/the-vancouver-recommendations/.
- ↑ Severinsen, Ekern (and Torp), ”The Vancouver Recommendations,” 2020.
- ↑ Brad Wray, “Should What Happened in Vancouver Stay in Vancouver?” AIAS Seminar, Aarhus Institute of Advanced Studies, Aarhus University, September 25, 2025, https://aias.au.dk/events/show/artikel/aias-seminar-brad-wray.
- ↑ Roland Barthes, "The Death of the Author," in Image Music Text, trans. Stephen Heath (Hill & Wang, 1977), 146.
- ↑ Christian Ulrik Andersen and Geoff Cox, "Editorial: Feeling, Failure, Fallacies," A Peer-Reviewed Journal About Machine Feeling 8, no. 1 (2019): 5, https://doi.org/10.7146/aprja.v8i1.115409.
- ↑ Katherine McKittrick, “Footnotes, (Books and Papers Scattered about the Floor),” in Dear Science and Other Stories (Duke University Press, 2021), 22, https://doi.org/10.1215/9781478012573-002.
- ↑ Katherine McKittrick, Demonic Grounds. Black Women And The Cartographies Of Struggle (University of Minnesota Press, 2006), xiv.
- ↑ https://wiki4print.servpub.net/index.php?title=Main_Page
- ↑ https://cc.vvvvvvaria.org/wiki/Wiki-to-print
- ↑ https://github.com/hackersanddesigners/wiki2print
- ↑ https://titipi.org/wiki/index.php/Wiki-to-pdf
- ↑ https://cc.vvvvvvaria.org/wiki/Wiki-to-print
- ↑ https://wiki4print.servpub.net/index.php?title=Docs:00_Contents
- ↑ The notions of 'restricted' and 'genera'l economies are found in the works of Georges Bataille (see: Christian Ulrik Andersen and Geoff Cox, "Excessive Research - Editorial," A Peer-Reviewed Journal About Excessive Research 5, no. 1 (2016), https://doi.org/10.7146/aprja.v5i1.116035.)
- ↑ Katherine N. Hayles, Postprint: Books and Becoming Computational (Columbia University Press, 2020), https://doi.org/10.7312/hayl19824.
- ↑ Olga Zagovora, Roberto Ulloa, Katrin Weller, and Fabian Flöck, "'I Updated the <ref>': The Evolution of References in the English Wikipedia and the Implications for Altmetrics," Quantitative Science Studies 3, no. 1 (2022), https://doi.org/10.1162/qss_a_00171.
- ↑ Harshdeep Singh, Robert West, and Giovanni Colavizza, "Wikipedia Citations: A Comprehensive Data Set of Citations with Identifiers Extracted from English Wikipedia," Quantitative Science Studies 2, no. 1 (2021), https://doi.org/10.1162/qss_a_00105.
- ↑ Malcolm Noble, and Sarah Pyke, "A Bibliographic Gathering: Reflecting on “Queer Bibliography: Tools, Methods, Practices, Approaches,”’ The Journal of Electronic Publishing 28, no. 1 (2025): 254, https://doi.org/10.3998/jep.6034.
- ↑ While the literature on this is scarce, some of these examples can be found in: Vincent Lajoinie, Erik Satie (L’Age d’homme, 1985).
- ↑ See the link here: http://titipi.org/pub/Infrastructural_Interactions.pdf