Wiki layouting
[what]
This chapter stretches what wiki layouting could be.
It does not focus on design, cause this tends to lean towards the cosmetic aesthetics, but we're interesting in aesthetics in a broader sense, in structural aesthetics that come from writing through a wiki.
[how]
We will engage with the materiality of MediaWiki by looking at a range of features of this software and the forms of sociality it activates. For instance:
- at the different tools for versioning that are there and how they relate to ideas of authorship,
- through explorations of hypertext, the idea of transclusion, and different ways of linking/relating pages, categories, user contributions, what links here, even going to semantic data models perhaps (triples)
- possibly by engaging with the size of media files + database
- embracing the strength of messiness in a non-templated environment
[why]
Printed material made with the wiki-to-print setup does not really "smell" like a wiki. This is one thing we feel interested to dig into. Why doesn't it smell like a wiki?
But also, we make a printed object as a thing that will last on paper. But meanwhile, we also produce wiki pages, but nothing happened with them. What is left when making something with a wiki? How can it feed back into the wiki?
That is why we are shifting from a focus on wiki printing to wiki layout.
How can we use wiki pages to render multiple layouts and publications from? How can reuse become a central attitude when working with the wiki?
How can we work with an attitude curious about:
- reuse of material
- transformation through layouting
- finding different paths through the material.
We want to explore a range of experimental wiki based writing/reading environments, by exploring:
- the materiality of MediaWiki, wiki writing, wiki reading..
- the materiality of layout engines (HTML, Paged.js, graphviz, ...)
Wiki activity snapshots




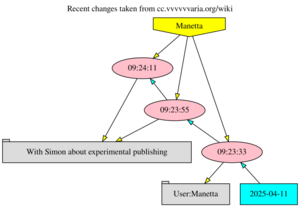
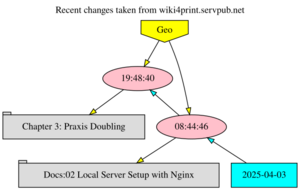
Taking snapshots of a wiki using GraphViz to make layout. As a layout engine, GraphViz is not easy to control, and that's meant to be so. You can control some things like fontsize and shape of the nodes, but the placement of nodes and edges is controlled by the software.
If you make something for print, or for the web, you think about how long something will last. We tend to then simplify layout, to make it accessible for people for as long as the layout exists. We follow conventions based on our reading direction (left to right, top to bottom in our language). Putting something on the top-left of the page (like a link to a homepage), is a decision that feels very accessible.
But GraphViz follows a different approach. It places the nodes and the edges without thinking about usual hierarchies, or usual ways of reading. We have done a bit of that with the title of the graphs. Here the placement at the top is important, it is different information to the content of the graph. But the rest of the layout of the graph is decided upon by GraphViz. And also placed differently once the content of the graph changes. It connects the act of making snapshots and taking a particular slice from the bigger whole in the form of a graph at a particular moment in time. From the start, we were excited about the aesthetics of the wiki that are structural. The GraphViz output comes close to this, as it starts to show this structure.
In this way, it fits a technotext-ethnographic approach. Taking samples at different moments to make layouts. It introduces an element of time and temporality.
Notes from reading from the booklet "16 case stories: re-imagining the practices of layout", published by the collective Open Source Publishing in 2013:
- layout is the spatial arrangement of text and graphical elements
- what we understand of it is directly exported from the Gutenberg press
- there are little traces of the encounter of layout with digital systems
What we notice and remember about wiki-to-print practice: the digital systems that are involved in the making of printed matter often become invisibilized.
Workday 11 April
Today we will try rendering wiki layouting into a wiki page, to make layouts.
Each type of software comes with its own ontology:
- paged.js: polyfill, codex logics
- css print: layout engine
- wiki: editorial environment
Does wiki-to-print smell like wiki? And does it smell like css print?
From the start, we were excited about the aesthetics of the wiki that are structural. The graphviz output comes close to this, as it starts to show this structure.
We want to acknowledge that layout is produced through the logics (not sure about this word) of certain production environments.
So far, we have been making layouts from the RecentChanges page. The RecentChanges page as a social environment is exciting.
But focusing on only one article doesn't represent this sociality.
TODO TODAY:
- Think about which wikis to take snapshots from
- Alter the python script and the GraphViz .dot template it creates
Which wikis?
- mediadesign wiki https://pzwiki.wdka.nl/mediadesign
- monoskop wiki https://monoskop.org
- cc wiki https://cc.vvvvvvaria.org/wiki
- wiki4print wiki https://wiki4print.servpub.net
Manetta: What I like about the wiki as a writing environment, is that it does not come with a specific understanding of a page.
WikiWikiWeb (the first wiki, made by Ward Cunningham) describes its culture as distinctly different from WikiPedia: https://wiki.c2.com/?WikiIsNotWikipedia. For example, they do not always give attribution to content "shamelessly ripped off from other forums".
So, each wiki needs to come up with a structure for the pages, that works for the people who are part of the writing process. And that means that the structure of a page will not be the same in different situations.
In a forum, for instance, the focus lies much more on individual voices. Different authors state their ideas, and formulate them clearly in a post. On a wiki however, the focus is on the text on a page. The name of an author is not even visible by default. The text that is written is the central point of attention.
The RecentChanges page as the (backstage?) a wiki, as a place that reveals both the social dynamics and also its specific culture. Who is there? Who wrote something today? It's a page that signals that a wiki page, that has maybe been forgotten for years, is relevant again and connects to a specific activity happening today.
Some pages are not updated frequently. The documentation HOWTO page for the bootleg library (https://pzwiki.wdka.nl/mediadesign/The_bootleg_library) describes the collection as being (at the time of writing, October 2020) "mostly media and art theory, feminism(s), technical manuals and literature". The collection now is vastly different. But this information on the documentation wiki page stands as a record of the past.